《CSS3实战》笔记--渐变设计(三)
2016/5/5 10:48:57
IE浏览器引擎的CSS渐变实现方法IE并不支持CSS渐变,但是提供了渐变滤镜,可以用来实现简单的渐变效果。基本语法该参数的参数说明如下:enabled:设置或检索滤镜是否激活。可选...
IE浏览器引擎的CSS渐变实现方法IE并不支持CSS渐变,但是提供了渐变滤镜,可以用来实现简单的渐变效果。基本语法该参数的参数说明如下:enabled:设置或检索滤镜是否激活。可选...
《CSS3实战》笔记--渐变设计(二)
2016/5/5 10:41:22
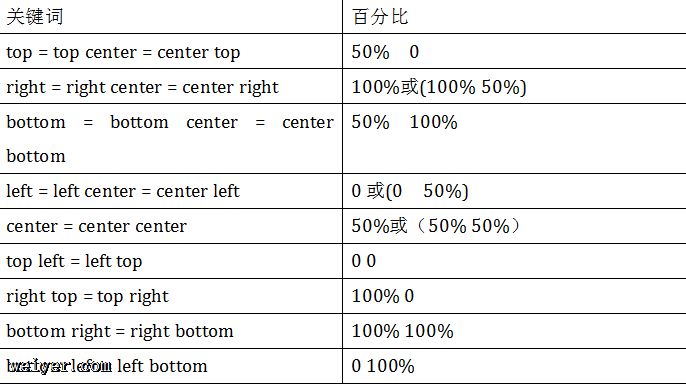
Gecko引擎的CSS渐变设计直线渐变基本语法-moz-linear-gradient([point || angle,]stop,stop[,stop]*)参数说明:point:...
Gecko引擎的CSS渐变设计直线渐变基本语法-moz-linear-gradient([point || angle,]stop,stop[,stop]*)参数说明:point:...
《CSS3实战》笔记--渐变设计(一)
2016/5/5 10:33:24
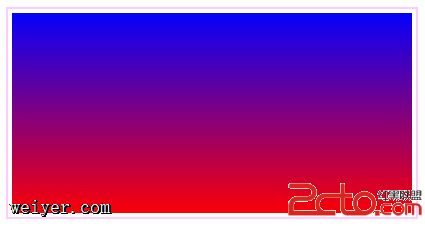
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
《CSS3实战》笔记--渐变设计(一)
2016/5/4 10:35:16
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现CSS渐变的只有基于Webkit和Gecko引擎的浏览器,基于Presto引擎的Op...
JQuery【属性、CSS类、html、文本、值】
2016/5/4 10:35:05
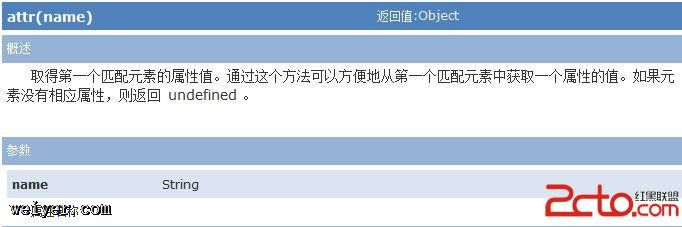
前言本文主要涉及到如何使用jQuery获取标签的属性值,如何获取并添加标签样式,如何获取标签内的html内容或文本内容或者是input输入框的值等。相关API介绍attr(name...
前言本文主要涉及到如何使用jQuery获取标签的属性值,如何获取并添加标签样式,如何获取标签内的html内容或文本内容或者是input输入框的值等。相关API介绍attr(name...
CSS3之布局(分栏布局、响应式布局)
2016/5/2 11:21:11
1.Css3分栏布局column-width 栏目宽度column-count 栏目列数column-gap 栏目距离column-rule 栏目间隔线.wrap{width:90...
1.Css3分栏布局column-width 栏目宽度column-count 栏目列数column-gap 栏目距离column-rule 栏目间隔线.wrap{width:90...
HTML DOM Event 对象
2016/5/1 12:31:47
前言对于任何一个网页来说都会涉及到交互,交互的过程必然离不开事件的响应与处理。下面简单谈谈HTML DOM Event对象。HTML DOM EventEvent 对象Event ...
前言对于任何一个网页来说都会涉及到交互,交互的过程必然离不开事件的响应与处理。下面简单谈谈HTML DOM Event对象。HTML DOM EventEvent 对象Event ...
CSS3学习笔记
2016/5/1 12:31:42
border-radius语法:borde-radius:[左上角] [右上角] [右下角] [左下角](px|em|%)//指定一个值时表示四个角都一样通过设置部分角的半径为边长...
border-radius语法:borde-radius:[左上角] [右上角] [右下角] [左下角](px|em|%)//指定一个值时表示四个角都一样通过设置部分角的半径为边长...
HTML兼容问题小结
2016/4/30 9:11:50
标准浏览器子元素不会撑开父元素设置好的宽度,IE6下会的; 左侧右侧 IE6下,最小高度为19px;解决办法:overflow:hidden;IE 6下,1px do...
标准浏览器子元素不会撑开父元素设置好的宽度,IE6下会的; 左侧右侧 IE6下,最小高度为19px;解决办法:overflow:hidden;IE 6下,1px do...
CSS3基础第二篇(变形,动画)
2016/4/30 9:11:48
1.变形1.1.变形--旋转 rotate()旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果...
1.变形1.1.变形--旋转 rotate()旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1