核心提示:前言本文主要涉及到如何使用jQuery获取标签的属性值,如何获取并添加标签样式,如何获取标签内的html内容或文本内容或者是input输入框的值等。相关API介绍attr(name)attr(prop...
前言
本文主要涉及到如何使用jQuery获取标签的属性值,如何获取并添加标签样式,如何获取标签内的html内容或文本内容或者是input输入框的值等。
相关API介绍
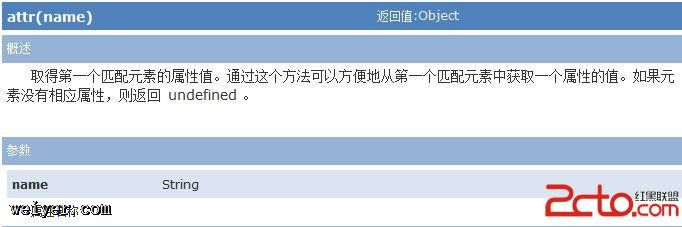
attr(name)

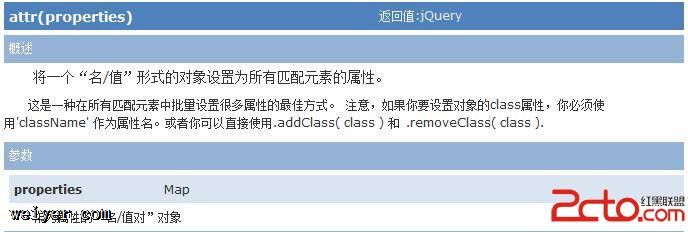
attr(properties)

attr(key, value)

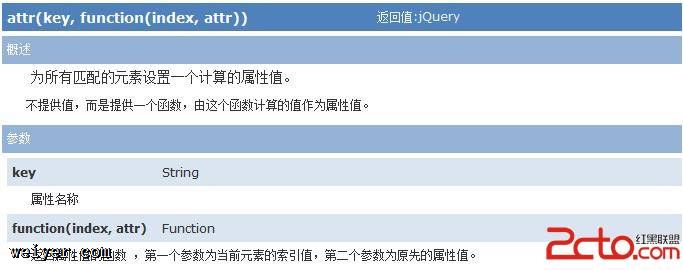
attr(key, function(index, attr))

removeAttr(name)

addClass(class)

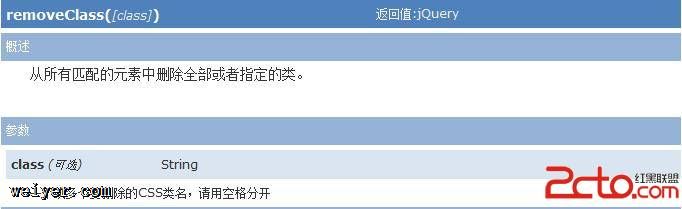
removeClass([class])

toggleClass(class)

html()

text()

val()

测试用例
以下是对上面相关的api测试代码,不理解的朋友们,请注意注释部分:
<script type="text/javascript">
// 获取id为sx p下的input标签
var inputNode = $("#sx input");
// 获取相关的属性值
var nameAttr = inputNode.attr("name");
var valueAttr = inputNode.attr("value");
// alert("name: "+nameAttr +" value: "+valueAttr); // 结果:name: name value: zhangsan
// 修改属性值
inputNode.attr("name","xingming");
inputNode.attr("value","lisi");
// 获取相关的属性值
nameAttr = inputNode.attr("name");
valueAttr = inputNode.attr("value");
// alert("name: "+nameAttr +" value: "+valueAttr); // 结果:name: xingming value: lisi
// 移除相关属性
inputNode.removeAttr("name");
inputNode.removeAttr("value");
nameAttr = inputNode.attr("name");
valueAttr = inputNode.attr("value");
// alert("name: "+nameAttr +" value: "+valueAttr); // 结果:name: undefined value:
</script>
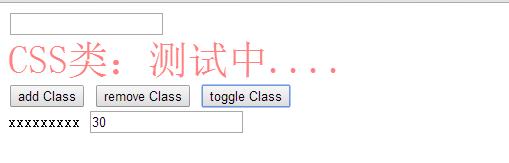
CSS类:测试中....
<script type="text/javascript">
// add Class按钮添加点击事件
$("#add").click(function(){
var cssTestDiv = $("#csstest"); //获取id为csstest的p节点
alert("添加color样式");
cssTestDiv.addClass("color"); //添加color样式
alert("添加bigFont样式");
cssTestDiv.addClass("bigFont"); //添加bigFont样式
});
$("#delete").click(function(){
var cssTestDiv = $("#csstest"); //获取id为csstest的p节点
alert("移除color样式");
cssTestDiv.removeClass("color"); //移除color样式
alert("移除bigFont样式");
cssTestDiv.removeClass("bigFont"); //移除bigFont样式
});
$("#toggle").click(function(){
var cssTestDiv = $("#csstest"); //获取id为csstest的p节点
cssTestDiv.toggleClass("opacityFont"); //如果存在opacityFont样式则删除,不存在则添加
});
</script>
xxxxxxxxx
<script type="text/javascript">
// 显示id为htmlTest的p中的html代码
alert($("#htmlTest").html()); //结果:
// p下span下的文本节点内容
alert($("#htmlTest span").text()); //结果:xxxxxxxxx
// p下input的value值
alert($("#htmlTest input").val()); //结果:20
$("#htmlTest input").val(30); //给input输入框设置值
</script>
测试结果
此处并未显示所有的结果,具体请自行运行,查看效果。

总结
进一步了解如何使用jQuery操作html标签。只有熟悉每一个小的细节,才能在大的项目中游刃有余。
































