核心提示:起因:Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。PS: 查看了3.X...
起因:
Swiper由于设置了autoplay,会自己滚动,怎么解决呐,我先升级到了4.3.2发现,默认调用没有解决这个问题,查看了Swiper API发现了个解决方式,分享给大家。
PS: 查看了3.X.X 的API 感觉没办法解决,建议升级到4.X.X版本 , 不能完全兼容,但是改动成本不大
解题思路:
1.分析原因
滚动错位原因我分析有两个
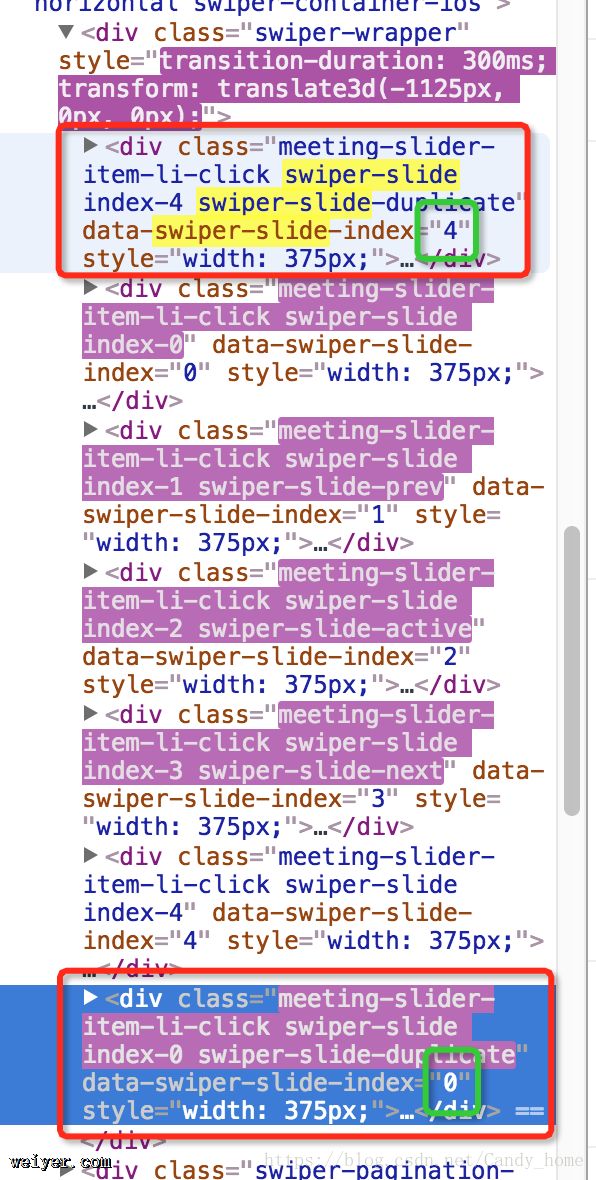
A.前后创建了两首尾个元素, 导致获取的不是真正的元素,下图是 4个页面 + 两个 红框的首尾

B.手势操作时,没有暂停当前滚动中的循环,导致滚动和切换同步操作最后错位
2.尝试解决方法
问题A 由于实现机制问题,解决起来不方便,所以主要 解决问题B
问题B 解决思路(划重点):
A. 监听滚动事件,查找是否有相关封装的API
解决:API 中找到 touchStart 和 touchEnd 两个滚动事件
B. 如何调用滚动监听
解决:API 中找到 监听事件方法on
C.如何暂停和开启循环
解决:API中找到autoplay.stop和autoplay.stop()两个方法
D.如何串联使用
解决:
1.在 touchStart 的时候 暂停 循环
2.在 touchEnd 的时候 开启 循环
3.优化:设置全局变量,避免过快操作导致的问题
具体代码:
JS代码很简单啦,给大家参考下
// 全局变量
let meetingSwiper;
let touchnow = false;
// 设置Swiper
meetingSwiper = new Swiper('.main_meeting', {
pagination: {
el: '.swiper-pagination-meeting',
clickable: true,
},
loop: true,
autoplay: {
disableOnInteraction: true,
},
observer: true,
});
// 关闭循环
meetingSwiper.on("touchStart", function() {
// console.log('Swiper touchStart');
meetingSwiper.autoplay.stop();
});
// 开启循环
meetingSwiper.on("touchEnd", function() {
// alert('Swiper touchend');
// console.log('Swiper touchEnd');
if (!touchnow) {
touchnow = true;
window.setTimeout(function() {
meetingSwiper.autoplay.start();
touchnow = false;
// console.log('Swiper touchEnd');
}, 100);
}
});
惯例Demo
Codepen demo
































