核心提示:Echartstooltip自定义formatter设置字体颜色,项目上用了Echarts图表库,但是提示框里的文字想要有高亮显示 (如图 红色字体),查了查官方文档结合实例,终于找到了解决办法。使用...
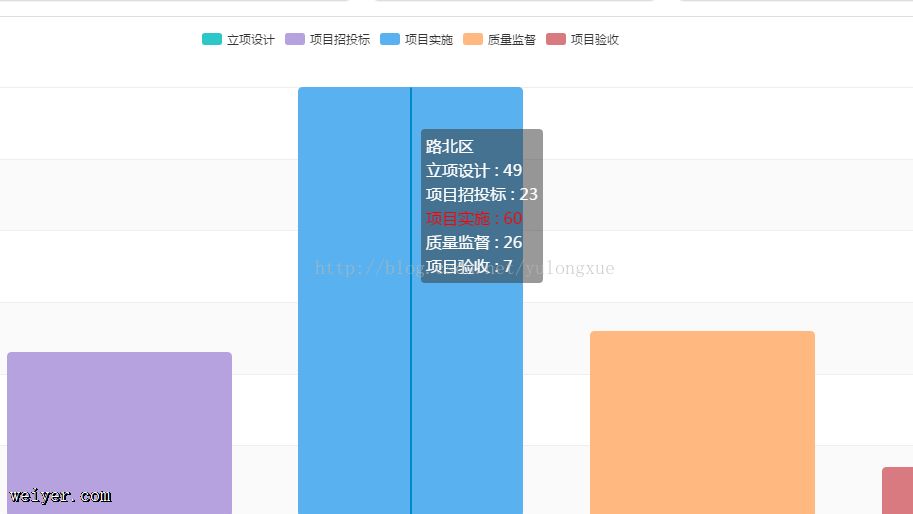
Echartstooltip自定义formatter设置字体颜色,项目上用了Echarts图表库,但是提示框里的文字想要有高亮显示 (如图 红色字体),查了查官方文档结合实例,终于找到了解决办法。
使用tooltip的formatter内容格式器,可以通过定义函数的方式解决。
formatter: function(params, ticket, callback) {
console.log(params)
var res = '' + params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if(i == 2) {
res += '
' + params[i].seriesName + ' : ' + params[i].value + '';
} else {
res += '
' + params[i].seriesName + ' : ' + params[i].value;
}
}
setTimeout(function() {
// 仅为了模拟异步回调
callback(ticket, res);
}, 1000)
return 'loading';
}

可以把以上代码复制到官网实例区看效果 https://echarts.baidu.com/echarts2/doc/example/tooltip.html
































