核心提示:vue不能全局访问的处理办法:曾经移动过 npm 的根目录地址到其他盘(比如: D:/VueTest),导致全局安装的 - Vue 只能在 D:/VueTest 下进行访问,全局访问失败。实现的原理就...
vue不能全局访问的处理办法:曾经移动过 npm 的根目录地址到其他盘(比如: D:/VueTest),导致全局安装的 - Vue 只能在 D:/VueTest 下进行访问,全局访问失败。
实现的原理就是:
将 npm 的根目录地址重新放回 node 的安装目录下 :)(感觉都是自己zuo出来的,不过没解决办法时确实伤脑筋)
步骤:
step 1: 找到默认的安装地址,查看该文件是否存在: C:\Program Files\nodejs\node_modules\npm_globel
step 2: 在控制台打开相应的目录:
C:\Program Files\nodejs\node_modules\npm_globel
step 3:
直接输入即可:
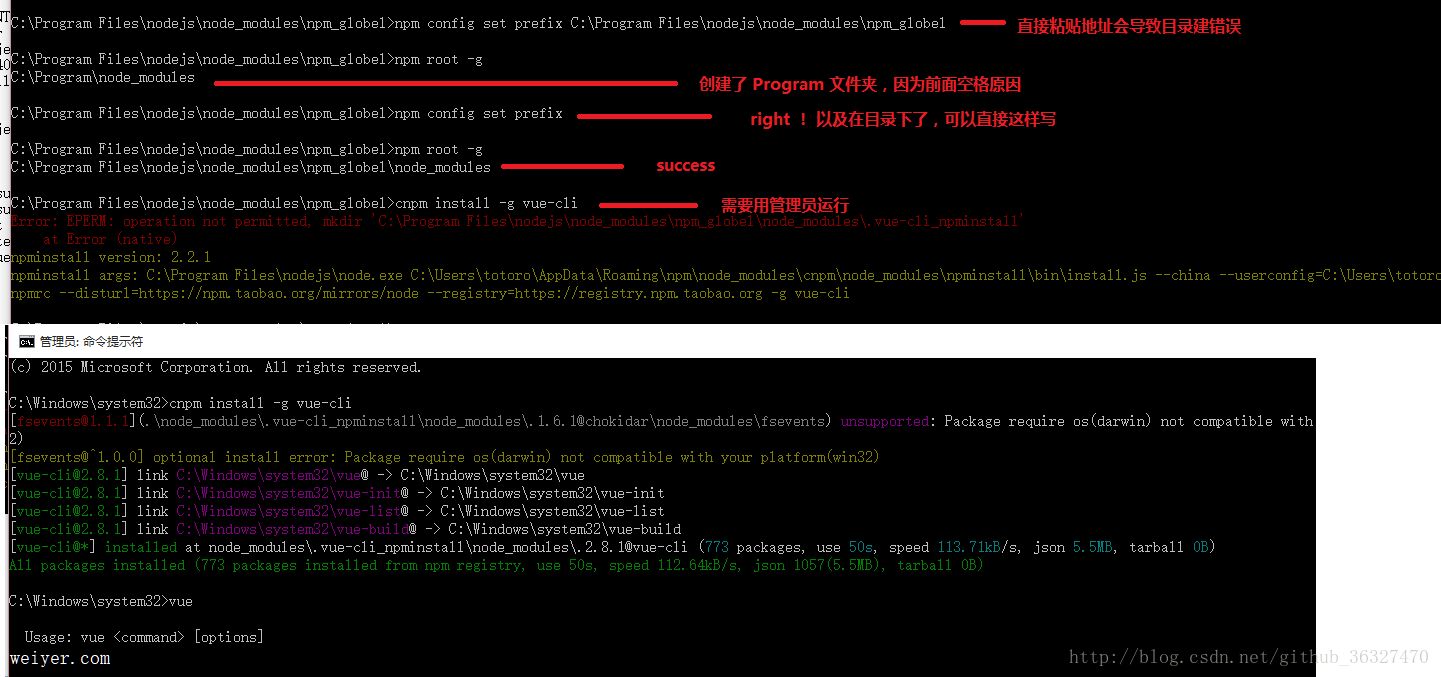
npm config set prefix
附图(有绕弯):

step 4:
随便找一个目录验证是否可以随处访问:下图