- 在VUe中使用highchart图表、饼图的操作步骤 2018-07-14 点击:61 评论:0
- VUe的父组件,子组件的一图详解 2018-07-14 点击:41 评论:0
- 用VUe--cli快速搭建项目工程 2018-07-14 点击:74 评论:0
- VUe的复选框和单选框代码实例 2018-07-14 点击:56 评论:0
- VUe-cli项目配置webpack教程并实现自动删除开发中的console调试信息 2018-07-12 点击:55 评论:0
- VUe中引用echarts,自适应的实例教程 2018-07-12 点击:46 评论:0
- VUe的keep-alive:VUe实现组件信息的缓存 2018-07-11 点击:105 评论:0
- VUe关于基本的todoList实现教程 2018-07-11 点击:90 评论:0
- 代码实例讲解关于element-ui分页在VUe中的使用 2018-07-11 点击:84 评论:0
- VUe自定义数字输入框组件代码实例讲解 2018-07-11 点击:60 评论:0
先来介绍一下highchart图表吧,它其实和charts很相似,但又比charts多了许多功能,最近做的项目我发现好多图都是charts图表实现不了的,就认真研究了一下highc...
是在父组件里面写的。showSideBar这个标签是你自己对子组件的重新命名。import showSideBar from ../public/showSideBar ...
一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 ...
1.复选框v-model 绑定一个数组,当选中当前项时,改项的value会自动进入数组中,未选中时会自动从数组中删除p id=example-3input type=checkbo...
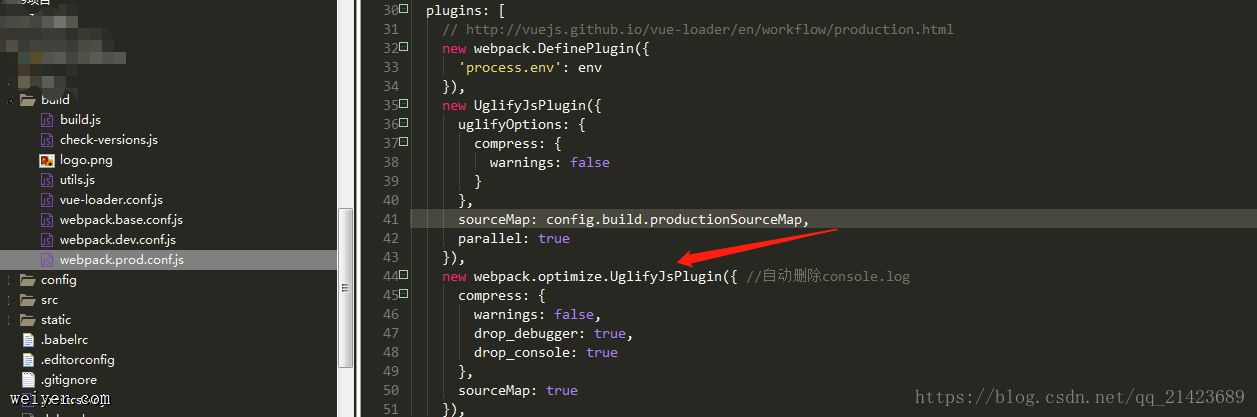
vue-cli项目配置webpack教程并实现自动删除开发中的console调试信息new webpack.optimize.UglifyJsPlugin({ //自动删除cons...
子组件:templatep :id=id/p/templatescriptimport echarts from echartsexport default {data () {r...
Vue 实现组件信息的缓存当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来...
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...
代码实例讲解关于element-ui分页在vue中的使用li v-for=(num,value) in pageTableData/li el-pagination @size-c...
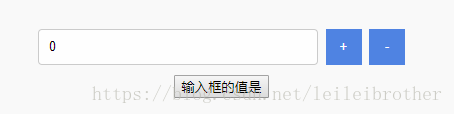
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...