- VUe组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- VUe-cli创建项目并设置跨域请求详解 2018-06-29 点击:44 评论:0
- VUe的createComponent实现继承(代码) 2018-06-29 点击:32 评论:0
- 使用VUe框架时node环境搭建的步骤教程 2018-06-29 点击:59 评论:0
- VUe系列教程之VUe2封装swiper轮播组件 2018-06-29 点击:131 评论:0
- VUe-cli(2.9.6)下TypeScript的使用讲解 2018-06-29 点击:65 评论:0
- VUe中国省市区地址三级联动插件V-Distpicker实例讲解 2018-06-29 点击:49 评论:0
- VUe学习之router详解 2018-06-29 点击:38 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- VUe路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
为什么用vue-cli创建之后的项目调用后台接口会出现跨域的问题。直接调去后台接口就会出现404。是因为vue的localhost与访问域名不一致,导致的跨域问题。所以在这里就用到...
vue的createComponent实现继承(代码) cat.prototype = Object.create(animal.prototype);cat.prototype....
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
新建了一个子组件叫做Banner.vue,这个子组件自然就是指轮播图组件swiper(感兴趣的可以去官网看看)。第一步:安装swiper。npm install --save sw...
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
安装和实例可直接参考官网templateVDistpicker:province=getListData.province:city=getListData.city:area=g...
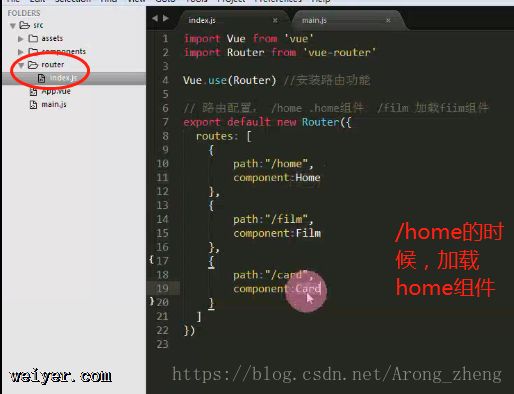
学了vue蛮久的,也做过很多小项目,今天看了一个视频关于路由的,竟然发现自己不知道这个东西,实在是有些惭愧!觉得挺好用的就记下来了。在做移动端的时候。我们经常遇到这样的场景,底部四...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...