核心提示:什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue import VueRoute...
什么是路由?
根据不同的组件显示不同的内容、页面。(做单页面应用)
1.路由的安装
npm install vue-router
2. import Vue form ’vue‘
import VueRouter from ’Vue-Router‘
Vue.use()明确安装路由功能

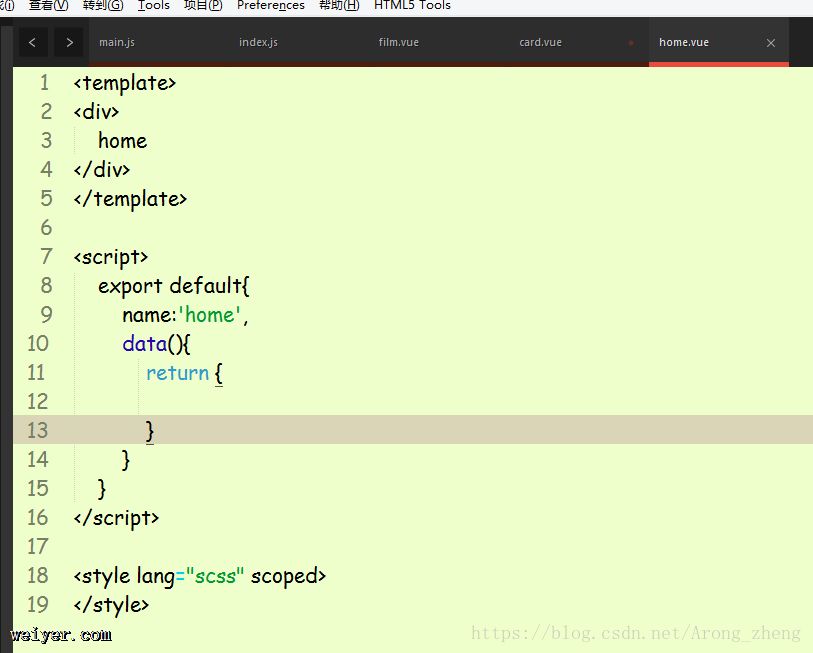
新建组件

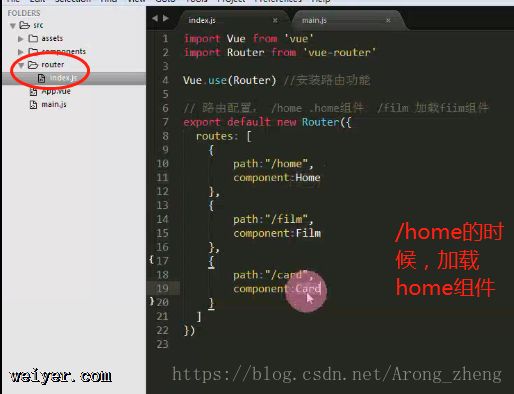
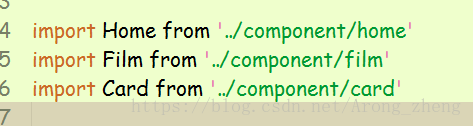
引入组件到src=>router=>index.js下引入

由于复杂项目脚手架没有提示安装sass 所以必须要安装sass

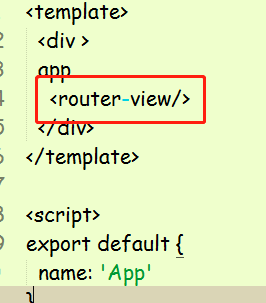
app.vue