- vuE路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:34 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:39 评论:0
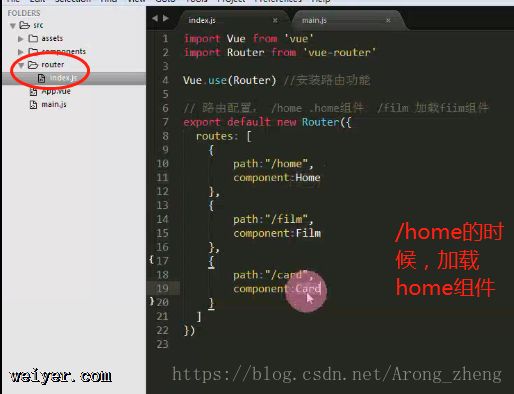
- vuE路由的使用讲解(代码实例) 2017-12-09 点击:42 评论:0
- vue-routE路由如何实现Vue1.0迁移2.0? 2017-10-20 点击:44 评论:0
- 一个Yii+vue项目(5)vuE路由、yii验证码 2017-08-26 点击:36 评论:0
- VuE路由 2017-04-11 点击:31 评论:0
- vue2路由view-router配置(懒加载) 2017-04-11 点击:67 评论:0
- node——路由控制 2017-03-28 点击:34 评论:0
- 03ionic+angular开发webapp笔记 2016-12-09 点击:38 评论:0
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
1. 引入vue和vue-router安装vue-router: npm i -S vue-router!-- 引入 vue.js --script src=./vue.js/sc...
vue-route路由如何实现Vue1.0迁移2.0?使用vue-route路由到新的页面是,会刷新当前页面的dom,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用...
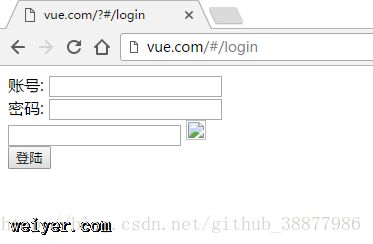
有了一个简单的验证方法,于是需要写一个前端页面,首先在 vue src/ 建一个单页面 login.vue账号:密码:登陆scriptimport {$get, $post} fr...
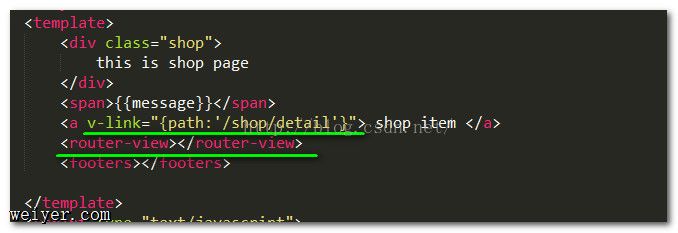
Vue路由:基于vue-router实现组件化的页面切换如何进行组件化进行开发: 1.将所有组件都拆分出来放在文件夹components里面。 2.将项目涉及的每个页面看成是一个组...
vue2路由view-router配置(懒加载):vue路由配置以及按需加载模块配置。1、首先在component文件目录下写俩组件:First.vue :我是第一个页面scrip...
node路由控制路由控制前面我接触了如何使用express建立一个工程,虽然这个工程包含了一些基本的框架,但是没有实际内容,我们会不断给他增加的。工作原理我们在浏览器中访问app....
ionic路由这是一个超级简单的ui-route路由,因为ionic用的是ui-route,而不是angular的ng-router,第三个属于内联模块!DOCTYPE htmlh...