核心提示:JQuery validation插件代码教程form id=demoFormfieldsetlegend用户登陆/legendplabel for=username用户名/labelinput ty...
JQuery validation插件代码教程
<form id="demoForm">
<fieldset>
<legend>用户登陆</legend>
<p>
<label for="username">用户名</label>
<input type="text" id="username" name="username"/>
</p>
<p>
<label for="password">密码</label>
<input type="text" id="password" name="password"/>
</p>
<p>
<label for="cfpassword">再次输入密码</label>
<input type="text" id="password" name="cfpassword"/>
</p>
<p>
<input type="submit" value="登陆" />
</p>
</fieldset>
</form>
假设我们已经成功引入了JQuery-validation插件,以上我们建立了一个测试的界面
注意:
下面我们书写js时,
username/ password等均
是html的标签里name!!!
是name 不是id!!!
<script >
$("#demoForm").validate({
rules:{
debug:true,//实施检测
username:{
required:true,
minlength:2,
maxlength:10,
},
password:{
required:true,
minlength:2,
maxlength:10
},
cfpassword:{
equalTo:"#password"
}
},
messages:{
}
});
</script>
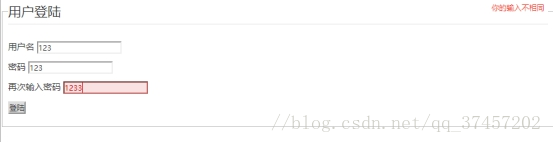
效果如图: