webpack4.1.1的使用
安装全局webpack
[plain] view plain copy
cnpm install -g webpack
安装全局webpack-cli
[plain] view plain copy
npm install -g webpack-cli
初始化:生成package.json文件
[plain] view plain copy
npm init
新建src文件夹:文件名不能修改
新建index.html文件,注意src="./dist/main.js,不能修改
[javascript] view plain copy
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="./dist/main.js"></script>
</html>
src文件夹下存放两个js文件
index.js,文件名不能修改
[javascript] view plain copy
var people = require('./people.js');
var $ = require('jquery');
$.each(people,function(key,value){
$('body').append('<h1>' + people[key].name + '</h1>');
})
people.js
[javascript] view plain copy
var people = [
{name: 'Henry'},
{name: 'Bucky'},
{name: 'Emily'}
];
module.exports = people;
引入jQuery文件:使用最新版本的jquery,报错 :__WEBPACK_AMD_DEFINE_ARRAY__ is not defined,使用低版本
[plain] view plain copy
cnpm install jquery@^2.2.4 --save-dev
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便会默认进行打包,入口文件是'./src/index.js',输出路径是'./dist/main.js',其中src目录即index.js文件需要手动创建,而dist目录及main.js会自动生成。
因此我们不再按webpack 文件a 文件b的方式运行webpack指令,而是直接运行
[plain] view plain copy
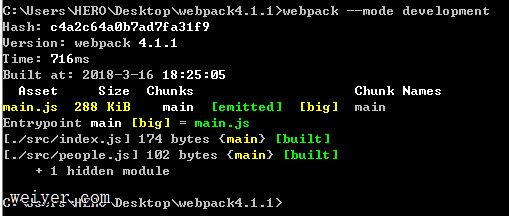
webpack --mode development
或者
[plain] view plain copy
webpack --mode production
这样便能够实现将'./src/index.js'打包成'./dist/main.js'。
不过每次都要输入这个命令,非常麻烦,我们在package.json中scripts中加入两个成员:
[plain] view plain copy
"dev":"webpack --mode development",
"build":"webpack --mode production"
执行webpack --mode development

执行npm run dev,相当于执行webpack --mode development

































