- 获取地址链接的各个参数(代码实例) 2018-07-11 点击:36 评论:0
- 关于angular和vue还有JQuery三者的区别讲解 2018-07-11 点击:70 评论:0
- 跟我一起学写JQuery插件 2018-07-10 点击:46 评论:0
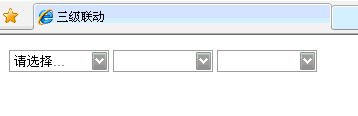
- JQueryJSON 无刷新三级联动 2018-07-10 点击:33 评论:0
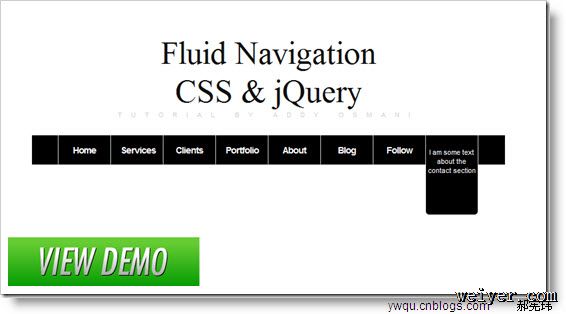
- 使用JQuery+CSS如何创建流动导航菜单-Fluid Navigation 2018-07-10 点击:75 评论:0
- JQuery 1.4正式发布:一起来看有哪些新变化(上篇) 2018-07-10 点击:45 评论:0
- YUI3设计中的激进和妥协 2018-07-10 点击:42 评论:0
- JQuery高亮显示文本中重要的关键字 2018-07-10 点击:59 评论:0
- JQuery Tools——不可错过的JQuery UI库系列 2018-07-10 点击:47 评论:0
- JQuery Tools——不可错过的JQuery UI库(六) 2018-07-10 点击:37 评论:0
获取地址链接的各个参数(代码实例)var url = https://www.google.com.hk/search?safe=strictei=M_u5WvLZO4bzUrfp...
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页...
jQuery如此流行,各式各样的jQuery插件也是满天飞。你有没有想过把自己的一些常用的JS功能也写成jQuery插件呢?如果你的答案是肯定的,那么来吧!和我一起学写jQuery...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
有时,一个网站的导航菜单文字不能提供足够的信息,来表达当前菜单按钮的内容,一般的解决办法是使用提示信息ToolTip,那么本文介绍的流动导航菜单Fluid Navigation也可...
为庆祝jQuery的四周年生日,jQuery官方团队正式发布了jQuery的1.4版本。在这个版本中,jQuery官方团队做了大量的编码、测试和文档工作,相对之前版本自然改进不少,...
相信每个前端工程师都有自己喜爱的javascript框架,说情感也好,道信仰也罢,javascript框架带给人的不仅仅是便捷的开发,更有一种纯粹的逻辑美感,不管是...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
本系列文章导航jQuery Tools不可错过的jQuery UI库(一)jQuery Tools不可错过的jQuery UI库(二)jQuery Tools不可错过的jQuery...
在本系列文章的前五篇介绍了jQuery Tools中的工具组件使用,阅读过的朋友想必已经对它有所了解。今天这篇是jQueryTools系列文章的最后一篇,来介绍一个综合了jQuer...