- 15 Days of JQuery(Day 4)---安全邮件列表 2018-07-10 点击:45 评论:0
- 15 Days of JQuery(Day 5)--懒人用JQuery生成的HTML 2018-07-10 点击:35 评论:0
- JQuery中文入门指南(一) -Hello JQuery 2018-07-10 点击:27 评论:0
- JQuery中文入门指南(二) -Find me:使用选择器和事件 2018-07-10 点击:49 评论:0
- JQuery中文入门指南(三) - Rate me:使用AJAX 2018-07-10 点击:42 评论:0
- JQuery性能优化指南(1) 2018-07-10 点击:36 评论:0
- JQuery性能优化指南(2) 2018-07-10 点击:24 评论:0
- JQuery语法总结及注意事项 2018-07-10 点击:43 评论:0
- JQuery的不足之处 2018-07-10 点击:35 评论:0
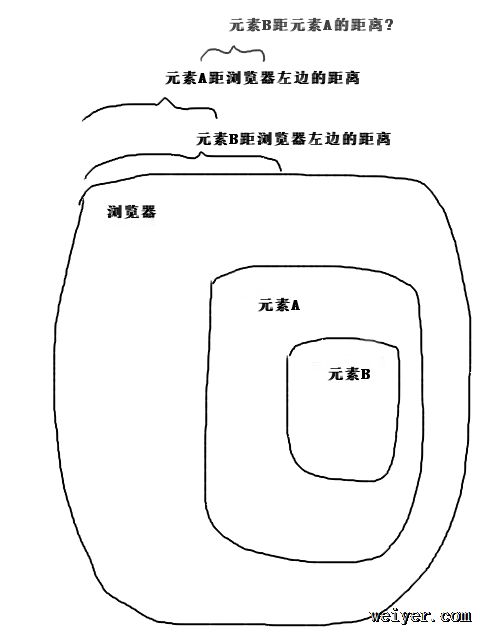
- 关于JQuery中的offset()和position() 2018-07-10 点击:35 评论:0
规则提到如何防止垃圾邮件:不要把你的邮件地址放到任何一个mailto:链接中.在与垃圾邮件恶魔做斗争的过程中我们的网页设计师和程序员总结出了一些有创意的解决办法,让我们快速的看一些...
这个让我们轻松的纪念日已经到来我恨我在计算机前已经花了48个小时,我希望能够有另外一个jQuery来结束我的噩梦,并且让我上网更快。当我一边在用Jquery方法编写和一边进行复杂的...
在做所有事情之前,我们要让jQuery读取和处理文档的DOM,必须尽可能快地在DOM载入后开始执行事件,所以,我们用一个ready事件作为处理HTML文档的开始.看看我们打开的cu...
jQuery提供两种方式来选择html的elements,第一种是用CSS和Xpath选择器联合起来形成一个字符串来传送到jQuery的构造器(如:$('divul a'));第二...
在这一部分我们写了一个小小的AJAX应用,它能够rate一些东西(译Keel注:就是对某些东西投票),就像在youtube.com上面看到的一样。首先我们需要一些服务器端代码,这个...
1,总是从ID选择器开始继承在jQuery中最快的选择器是ID选择器,因为它直接来自于javascript的getElementById()方法。例如有一段HTML代码:C...
jQuery性能优化指南(1)4,对直接的DOM操作进行限制这里的基本思想是在内存中建立你确实想要的东西,然后更新DOM 。这并不是一个jQuery最佳实践,但必须进行有效的...
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)...
使用Jquery有一段时间了,对Jquery轻便、易学易用、方便的DOM操作以及这个框架的设计思想都由衷的赞叹。但是Jquery在设计过程中也有一些不合理的地方(当然,有些东西见仁...
在jQuery中有两个获取元素位置的方法offset()和position()。position()方法是在1.2.6版本之后加入的,为什么要引入这个方法呢?这两个方法之间有什么异...