核心提示:第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。linux下安装安装命令...
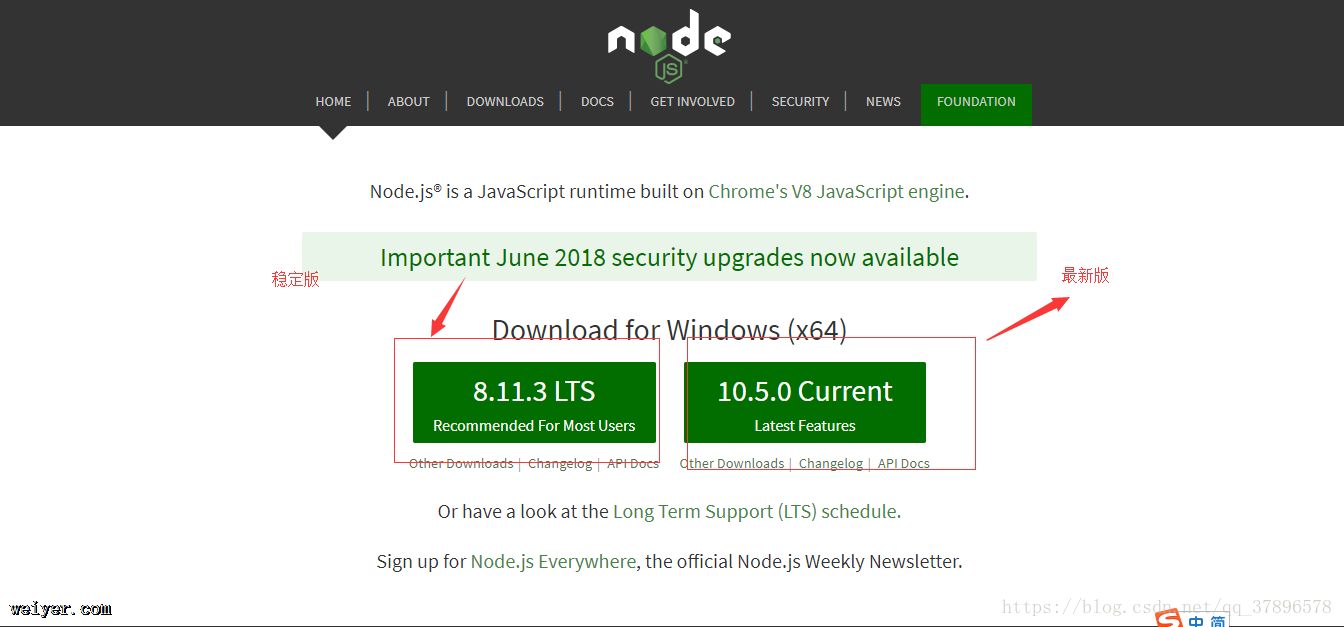
第一步:安装node
node.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可

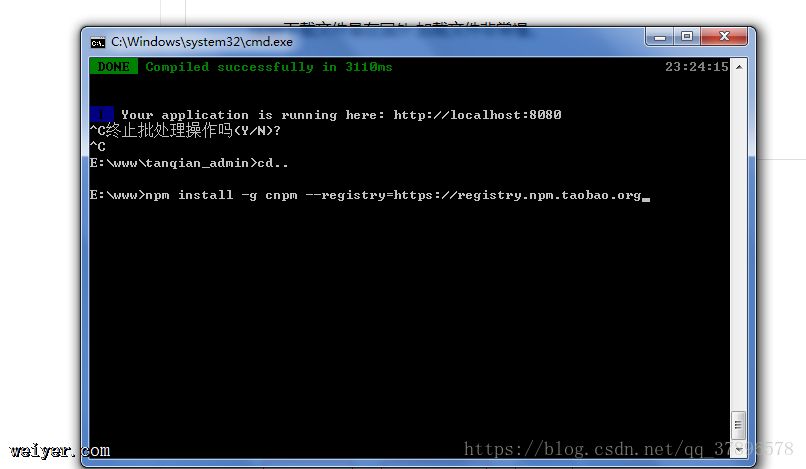
第二步:安装cnpm 。
npm下载文件是在国外 加载文件非常慢。
linux下安装
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

第三步:创建自己的项目
vue init webpack my-project
第四步:全局安装vue-cli
1. cnpm install -g vue-cli // 加-g是安装到全局
2.cnpm install vuex --save
vuex 理解
官方解释:vuex是一个专为vue.js应用程序开发的 状态管理模式。它采用集中式存储管理应用的所有的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
我的理解:可以理解为是一个全局变量,类似于小程序的globalData
3. cnpm install vue-router --save
































