核心提示:前言一路走来,还的感谢各位的指导与帮助,言归正传哈。小编在项目中有一个将button按钮固定在页面底端的功能,通过查阅,但是由于小编的粗心,再加上小编阅历比较浅,本项目引用了mui的控件,多少是有点区...
前言
一路走来,还的感谢各位的指导与帮助,言归正传哈。小编在项目中有一个将button按钮固定在页面底端的功能,通过查阅,但是由于小编的粗心,再加上小编阅历比较浅,本项目引用了mui的控件,多少是有点区别的,所以导致小编不能一下解决。以下是最终解决结果。
Html
<button type="submit" style="z-index:9999;" class="btn btn-block" (click)="addteachclass()">加入班课</button>
css
/* 添加班课样式 */
.btn-block{
position: fixed; //将button按钮固定在页面底部,注意,:和;是英文的哦,一定不要写成中文哦。
bottom: 5px;
}
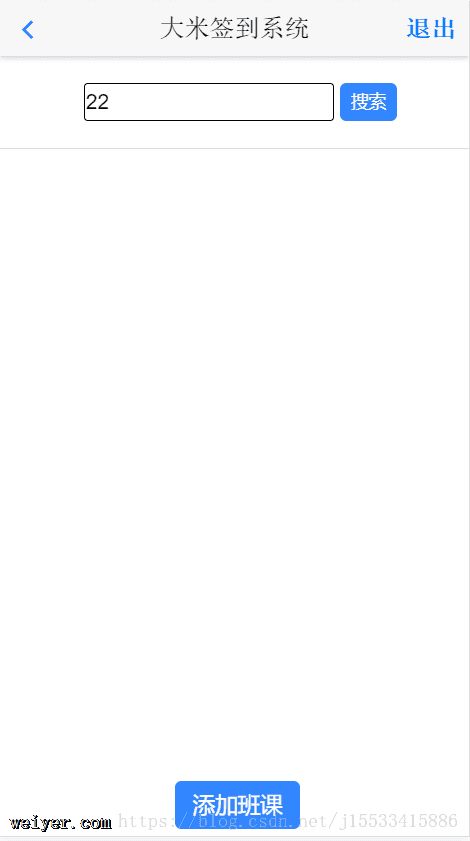
效果