- VUeprops对象validator自定义函数代码实例 2018-05-09 点击:44 评论:0
- VUe基础学习之transition组件 2018-05-09 点击:59 评论:0
- VUe图片左右滑动及手势缩放功能代码实现教程 2018-05-09 点击:57 评论:0
- VUe-cli本地代理配置教程 2018-05-09 点击:38 评论:0
- 怎么在浏览器上安装VUeDevtools工具? 2018-05-09 点击:70 评论:0
- ESLint检测VUe的ES6字符串模板(代码) 2018-05-09 点击:44 评论:0
- VUe子组件改变父组件数据有哪几种方法? 2018-05-09 点击:25 评论:0
- 自定义指令和自定义指令的声明周期详解 2018-05-09 点击:37 评论:0
- VUe-cli的安装和使用 2018-05-09 点击:29 评论:0
- VUe 3d轮播图封装完整代码 2018-05-08 点击:73 评论:0
validator自定义函数props: {// 基础的类型检查 (`null` 匹配任何类型)propA: Number,// 多个可能的类型propB: [String, Nu...
transition name=fadep v-show=show/p//运动东西(元素,属性,路由)/transitionclass定义: .fade-enter{} //初始状...
引入vue-awesome-swiperimport swiper/dist/css/swiper.css;import { swiper, swiperSlide } from ...
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...
首先介绍下VueDevtools:vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。接下来我们来说说如何安装这个插件吧...
ESLint检测vue的ES6字符串模板(代码)//错误代码app.$watch(text, (newText, oldText) = {console.log(${newText...
今天再看github上别人的项目时发现一个vue的小细节,之前没有见过特写一篇文章记录一下,小细节为方法二。方法一子组件代码templatep @click=open/p/temp...
vue中有很多指令,在vue中,我们也可以自己定义一些指令,来方便开发,自定义指令到底有什么用?使用自定义指令我们可以在自定义指令里面放一些样式,这样当使用一些公共的样式时,就可以...
使用vue-cli的优势vue-cli提供一套命令,不用费劲自己去搭建配置,直接启动服务器,采用热加载服务器,使用vue-cli的系统要求git下载代码安装vue-clinode....
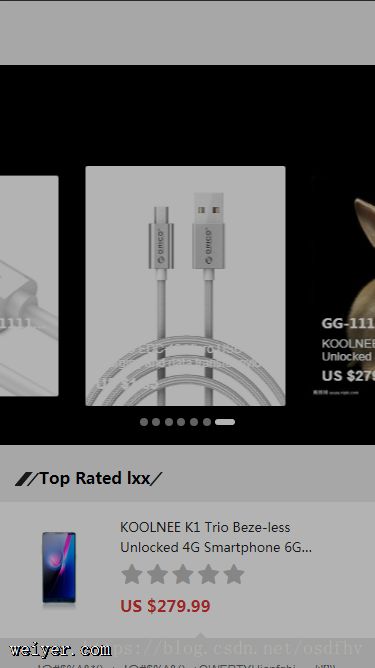
一、效果图如下:二、实现功能点(1)、无缝轮播(2)、进入变大、离开缩小(类3d切换效果)三、代码如下!--轮播图插件模板--templatep class=bannerp cla...