核心提示:首先介绍下VueDevtools:vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。接下来我们来说说如何安装这个插件吧:第一步:首先在gi...
首先介绍下VueDevtools:
vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。
接下来我们来说说如何安装这个插件吧:
第一步:首先在github下载devtools源码(任意选择一处位置,邮件点击git,输入命令git clone +地址)
第二步:安装项目所需要的npm包
npm install (会比较慢,耐心等待)
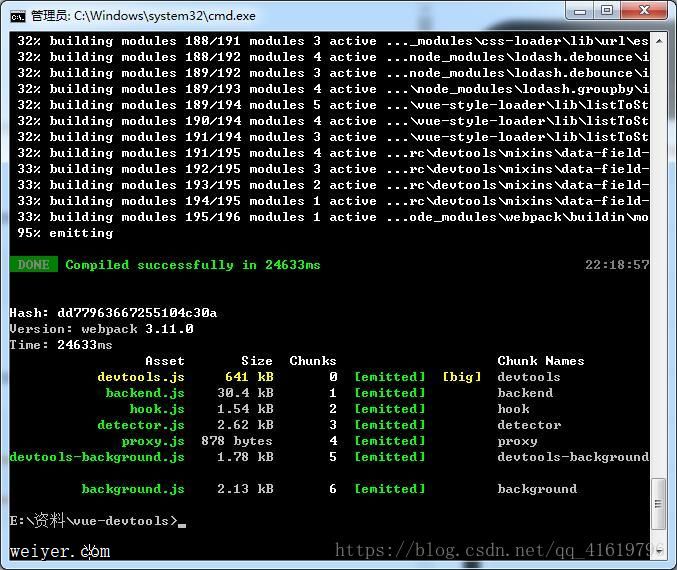
第三步:执行npm run build,编译源程序
npmrunbuild

第四步:修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件。 persistent参数改为true

第五步:添加至chrome游览器
右上角三个点-------》更多工具-------》扩展程序-------》打开开发者模式-----》》》然后把chrome文件夹拖进去

































