- VUe+element自定义表格遇到的问题分析讲解 2018-05-25 点击:46 评论:0
- 将VUe-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将VUe-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- VUe的环境搭建教程 2018-05-24 点击:39 评论:0
- VUe学习之实例创建分析 2018-05-17 点击:47 评论:0
- 在VUe开发中出现对话框被遮罩层挡住问题的解决教程 2018-05-17 点击:30 评论:0
- 基于VUe的前端框架的MintUI(更适用于移动端)安装教程 2018-05-15 点击:73 评论:0
- 教你初步做一个个人网站包括前端VUe,angular5,后台node数据库mongodb 2018-05-15 点击:38 评论:0
- VUe解决跨域问题的方法 2018-05-15 点击:37 评论:0
- ubuntu16.04下安装VUe环境以及测试教程分析 2018-05-15 点击:42 评论:0
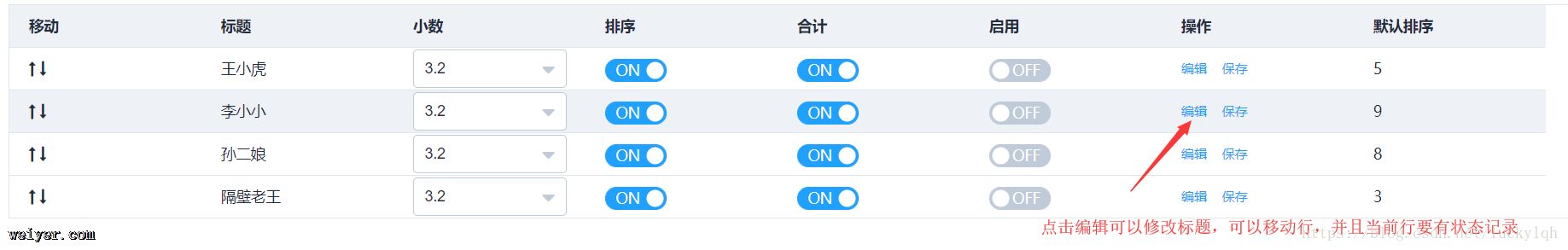
使用vue+element实现了一个自定义的表格,需求如下:看似简单的功能实现起来有些细节真的不好处理1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
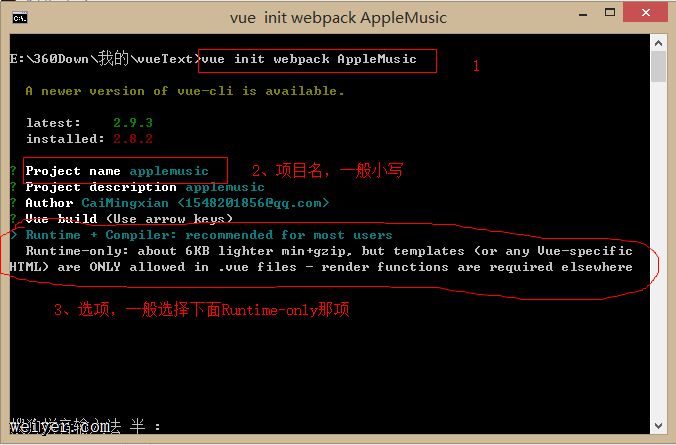
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
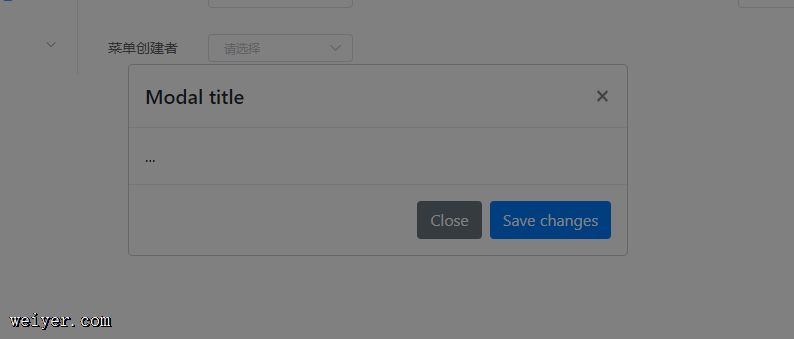
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:造成这个问题的原因...
一、mintUI简介mint是一个基于vue的前端UI框架,而它的样式比较类似于手机的样式,可以说是一个基于vue打包app的UI框架,使用mint框架可以给使用vue打包的app...
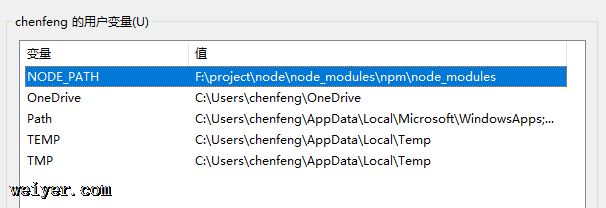
首先,咱们先从搭建环境开始,就算是买了台新电脑,从零开始。 第一步 下载node并安装https://nodejs.cn/安装完毕 检查是否安装成功 打开cmd 输入 node -...
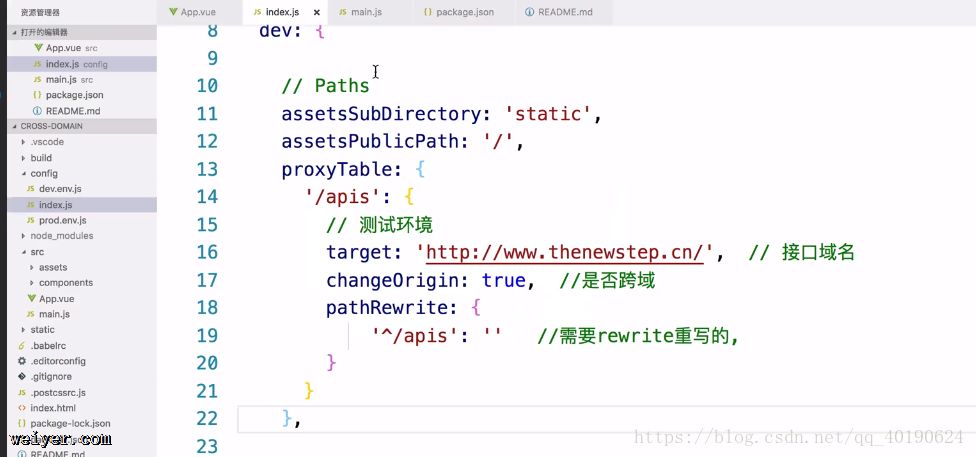
vue解决跨域问题的方法 ...
ubuntu 16.04下nodejs安装方式:方式一:使用apt-get在线安装:1):更新Ubuntu软件源sudo apt-get updatesudo apt-get in...