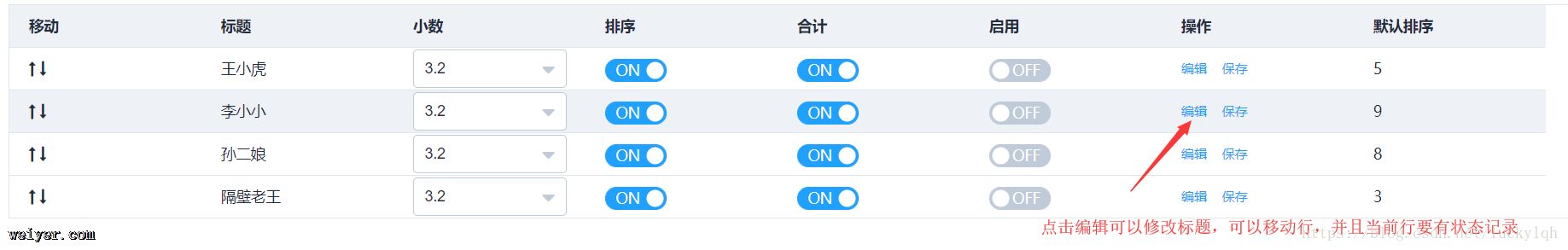
使用vue+element实现了一个自定义的表格,需求如下:

看似简单的功能实现起来有些细节真的不好处理
1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方法handleClick,但是没有举例具体怎么实现,用element的属性或者方法没有办法实现,所以只能操作dom,给展示标题的p添加contenteditable:true属性
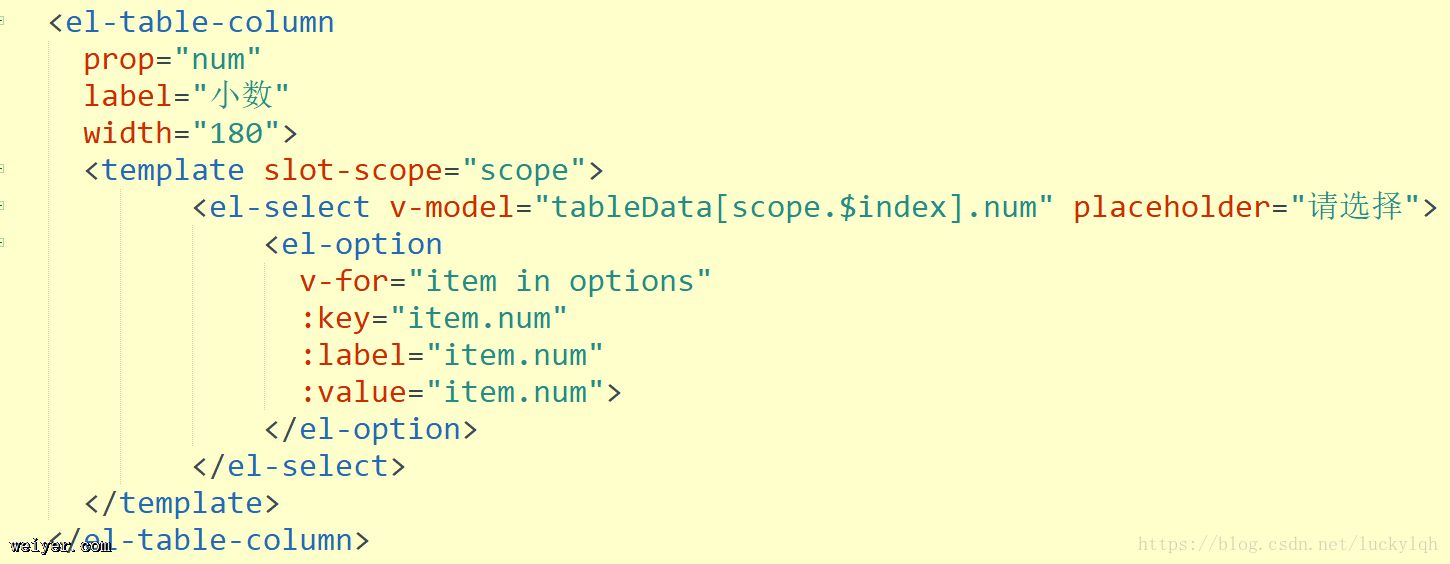
2.小数、排序、合计、启用这些列都是在表格中嵌套了其他的模块,所以要用table里面的自定义列来实现

这里实现一个表格不难,难的是如何让下来框选出来的值成为最终这个单元格的pop值,也就是要传到后台的值,这里是借鉴了form中的传值方法,所以想到了在el-select的v-model中使用tableData.num的想法,但是表格有多行,所以使用[scope.$index]来区分不同的行
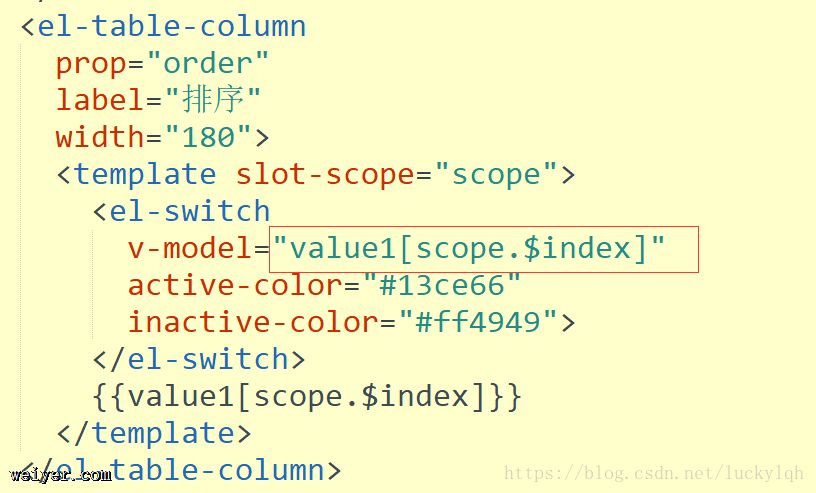
3.开关的开启和关闭的传值

思路和上面的下拉框是一样的,但是这里有个问题,开关有三行三列,要实现点击某个开关的时候只有当前开关开启关闭,不会影响到其他的开关,所以如果不考虑向后台传开关的值,这里switch的v-model的设置应该是

data的设置


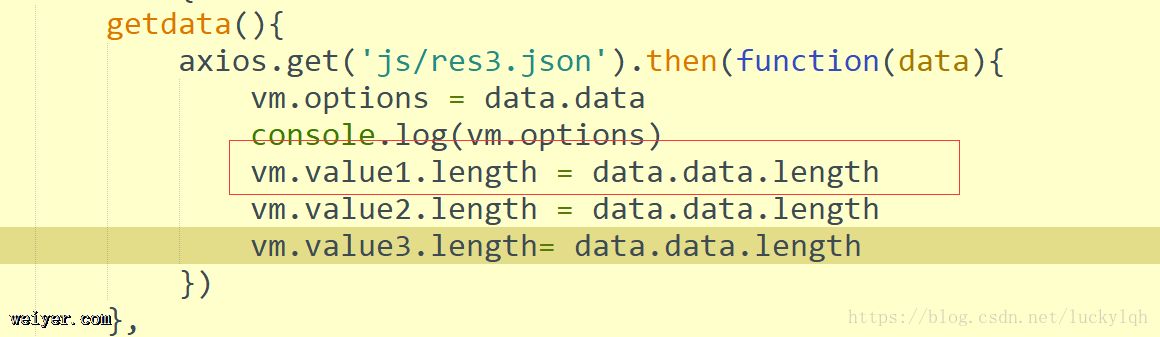
这里给value1赋值的时候要用vm.value1,不能直接使用this.value1.length=data.data.length;以为value1初始值为空数组
用set也不行
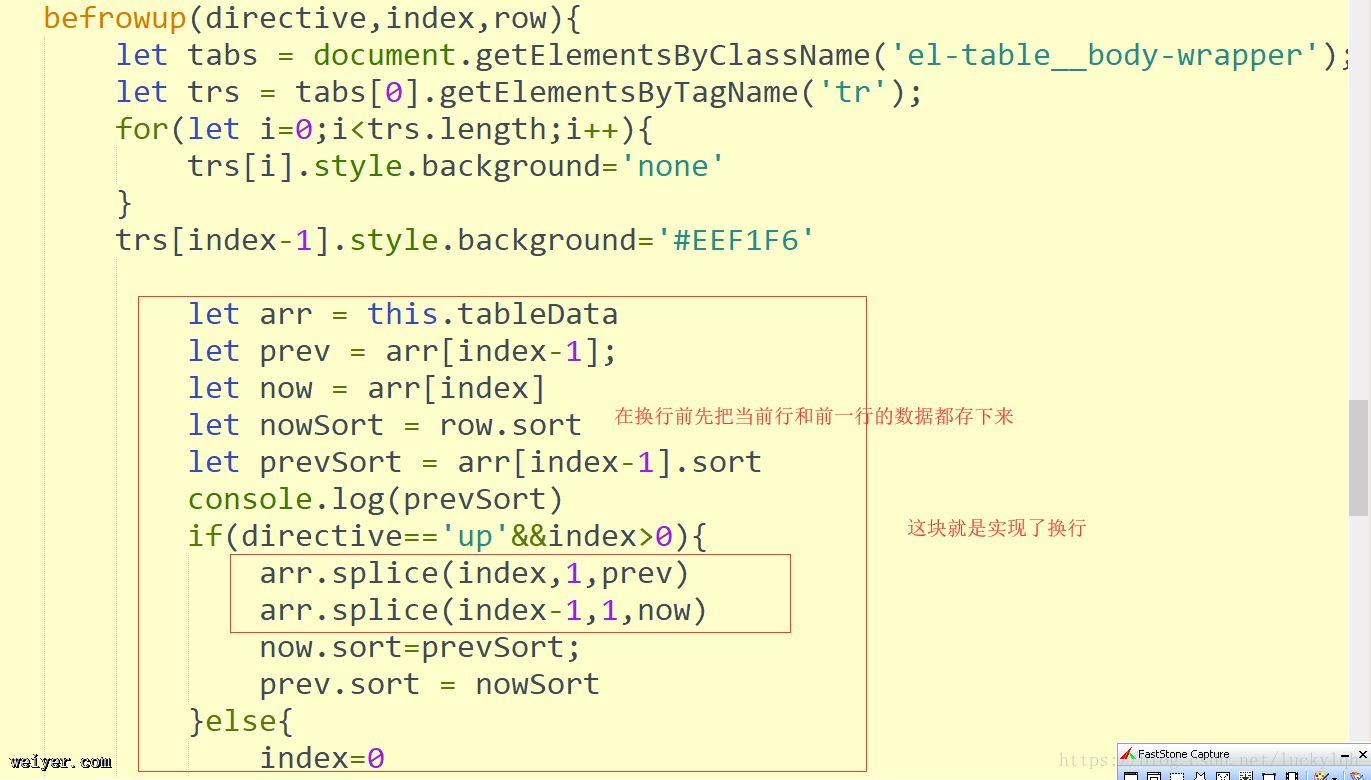
4.移动行
实现的思路是使用了数组的splice方法,使用element的好处就是可以方便的拿到row、index这样的值,有了index,可以在点击上下箭头的时候改变tableData中元素的顺序,所以使用了splice

向下移动也是一样的道理,只是改变了方向
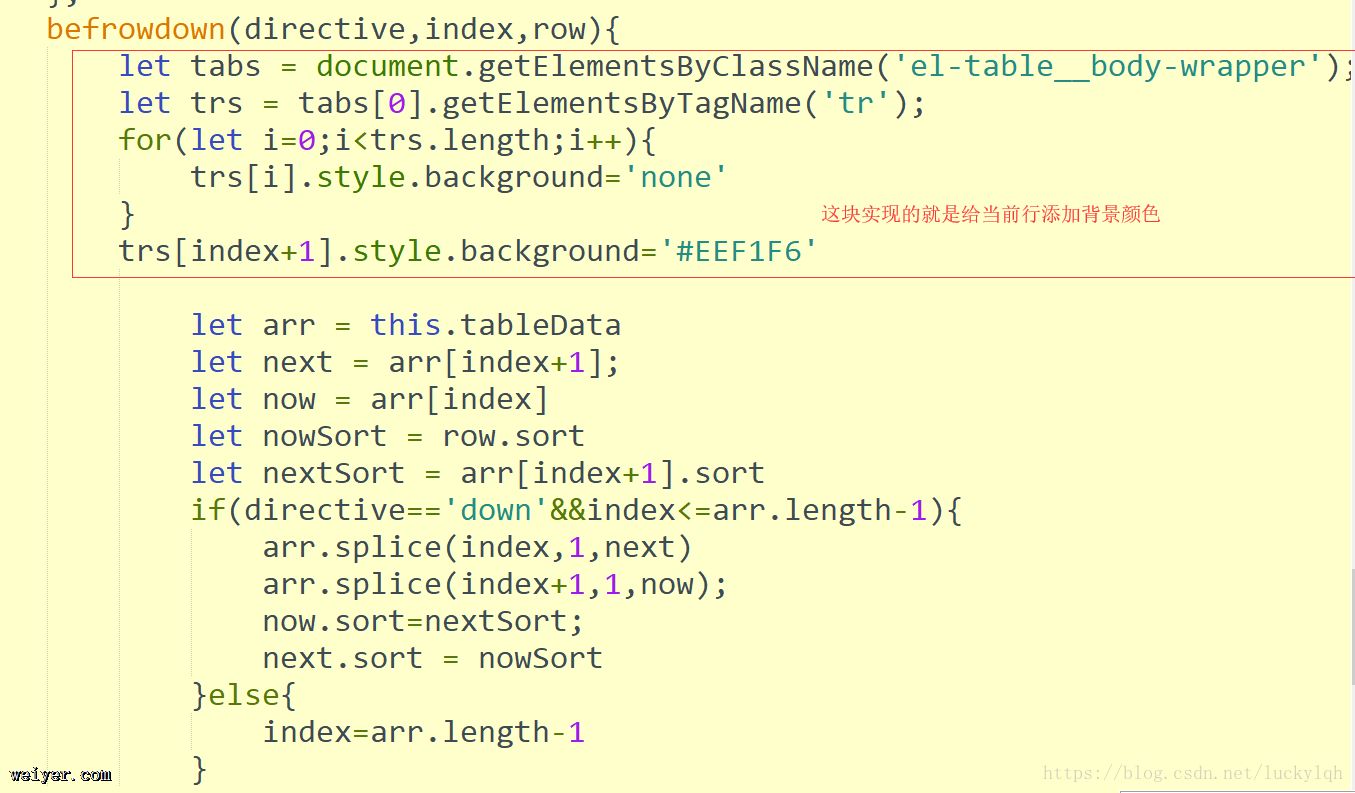
5.移动上下行的时候,给当前移动的行添加一个活动的状态,就像选项卡的状态一样,原来是想给箭头添加一个蓝色,但是因为换行实现的思路是调换上下行的数据的位置,所以每次点击箭头后都会重新展示tableData,相当于重新加载数据,所以要记住箭头的颜色很难实现,所以这里换成了移动某一行的时候给当前行添加背景颜色,就是根据js选项卡的原理实现的