核心提示:1.使用 npm install -g create-react-app 时,页面报错:如下:此时查看错误日志:大概意思猜测是npm的问题 就把命令改成cnpm install -g create-r...
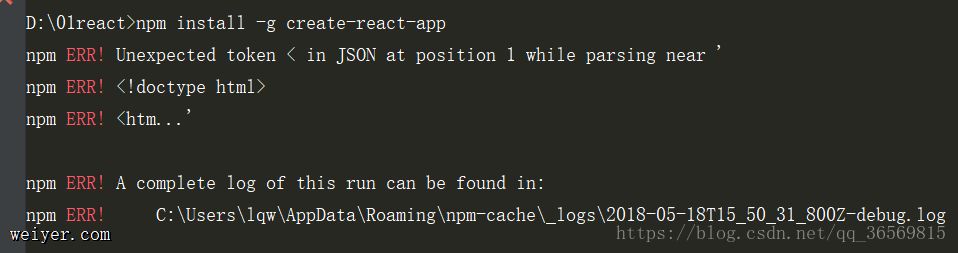
1.使用 npm install -g create-react-app 时,页面报错:如下:

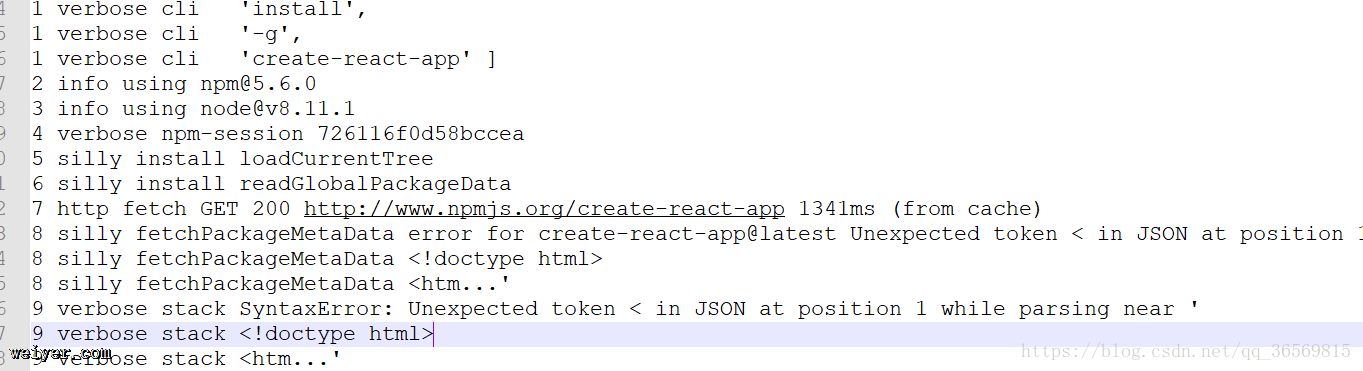
此时查看错误日志:

大概意思猜测是npm的问题 就把命令改成cnpm install -g create-react-app,此时第一步可以顺利执行
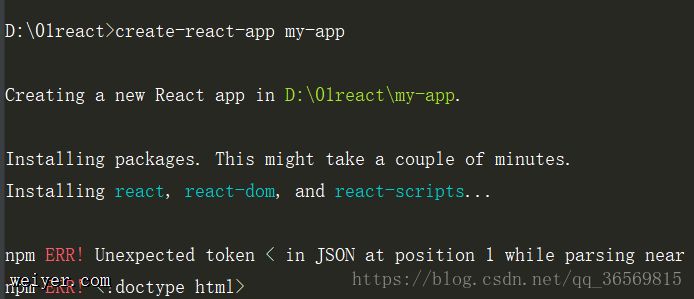
2. 输入create-react-app my-app,创建名为my-app的项目,如下图:

又报之前的错了,原因是因为这个命令执行的时候,会安装一些包,但默认还是使用的npm,所以我们在安装了淘宝镜像cnpm之后,应再将cnpm设置为默认的安装方式,具体操作如下:
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
设置为默认:npm config set registry https://registry.npm.taobao.org,此时就可以正常使用了。
































