- VUe2.0多个css过渡效果的组合应用实战分析 2018-05-28 点击:40 评论:0
- VUe2.0多个css过渡效果的组合应用实战分析 2018-05-28 点击:45 评论:0
- 使用VUe-cli构建一个项目(搭建教程) 2018-05-28 点击:55 评论:0
- VUe-cli项目build后本地和githubpages预览问题分析解答 2018-05-28 点击:57 评论:0
- VUe全局变量定义的两种方式介绍 2018-05-28 点击:43 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:38 评论:0
- VUE路由传参的3种方式介绍 2018-05-28 点击:33 评论:0
- VUe-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- 在VUe里对iconfont的使用讲解 2018-05-28 点击:79 评论:0
- react入门教程之react和VUe的区别 2018-05-25 点击:26 评论:0
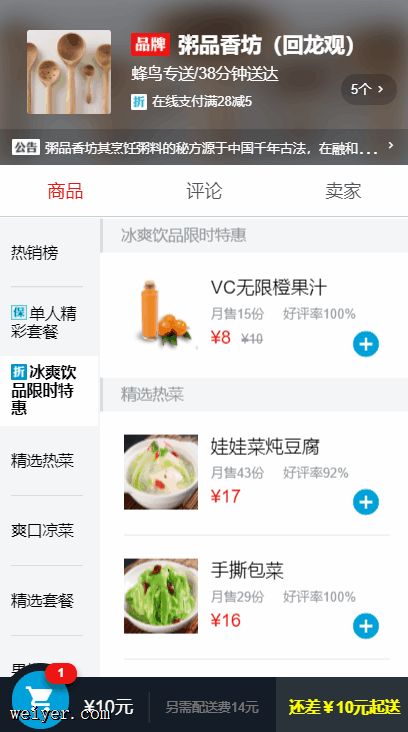
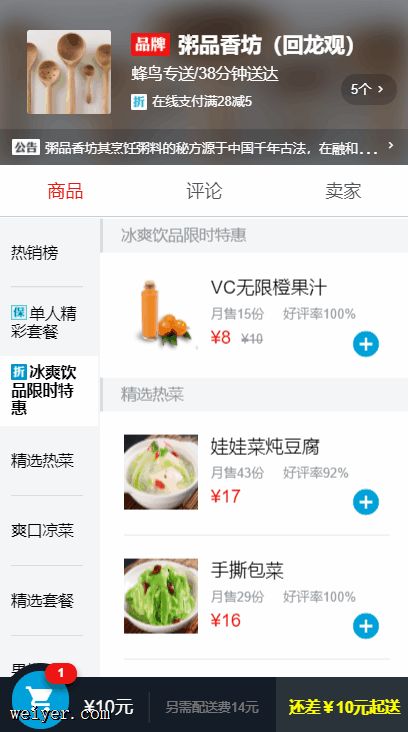
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
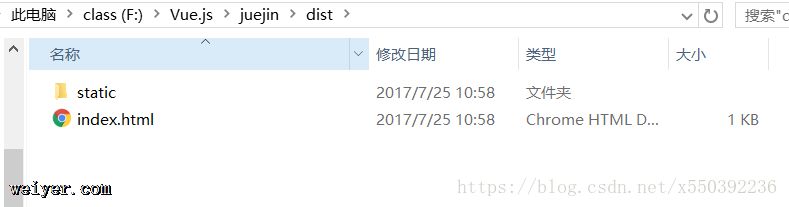
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
vue全局变量定义的两种方式比如我有一个VUE脚手架项目,src下有一个components目录,我在目录创建一个global文件夹,再在global文件夹下创建一个global....
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
VUE路由传参有3种方式1)query方式(push时使用path来匹配)发起页面:this.$router.push({path: /accept, //接收页面路由query:...
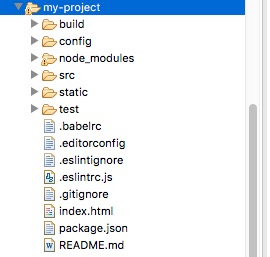
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
1:打开iconfont官网(https://www.iconfont.cn/),登录你的账号,这里我选择使用Github账号登录。2:选择你想要的图标,加入购物车;3:点击右上角...
react和vue的区别要从列表渲染、条件渲染、事件绑定、属性绑定 vue 1、列表渲染 v-for 2、条件渲染 v-if 3、事件绑定 v-on 4、属性绑定 v-bind r...