- VUe keep-alive设置及缓存实例讲解 2018-06-07 点击:50 评论:0
- VUe初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- VUe项目中像素边框的问题和某些浏览器上 click 点击事件 300ms 毫秒延迟的问题解决 2018-06-04 点击:33 评论:0
- VUe2返回顶部组件使用分析(附代码) 2018-06-02 点击:33 评论:0
- webpack中跨域请求proxy代理实例讲解 2018-06-02 点击:43 评论:0
- 在VUe中Less的几种使用方式介绍 2018-06-02 点击:103 评论:0
- VUe项目中使 用better-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- axios请求失败,TypeError:Cannotsetproperty'article'ofundefinedVUe的解决办法 2018-05-31 点击:42 评论:0
- VUe有用的实例属性与方法介绍 2018-05-31 点击:45 评论:0
- VUe基础学习之异步更新队列 2018-05-31 点击:49 评论:0
keep-alive包裹动态组件时可对该组件进行缓存。propsinclude:字符串或正则表达式,匹配的组件将被缓存。exclude:与include相反keep-aliveco...
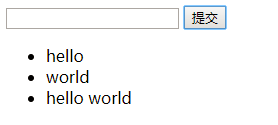
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
1、 1像素边框的问题?解决方案 : 引入border.css2、某些浏览器上 click 点击事件 300ms 毫秒延迟的问题?解决方案:引入fast click 库切换到项目目...
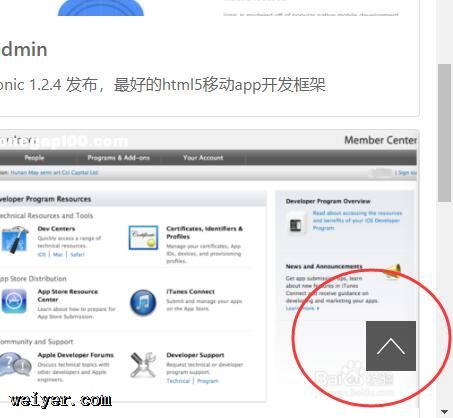
页面滚离顶部一定距离的时候显示返回顶部图标,点击图片一定的速度返回顶部。组件文件路径:src\components\public\goTop.vuetemplatep id=goT...
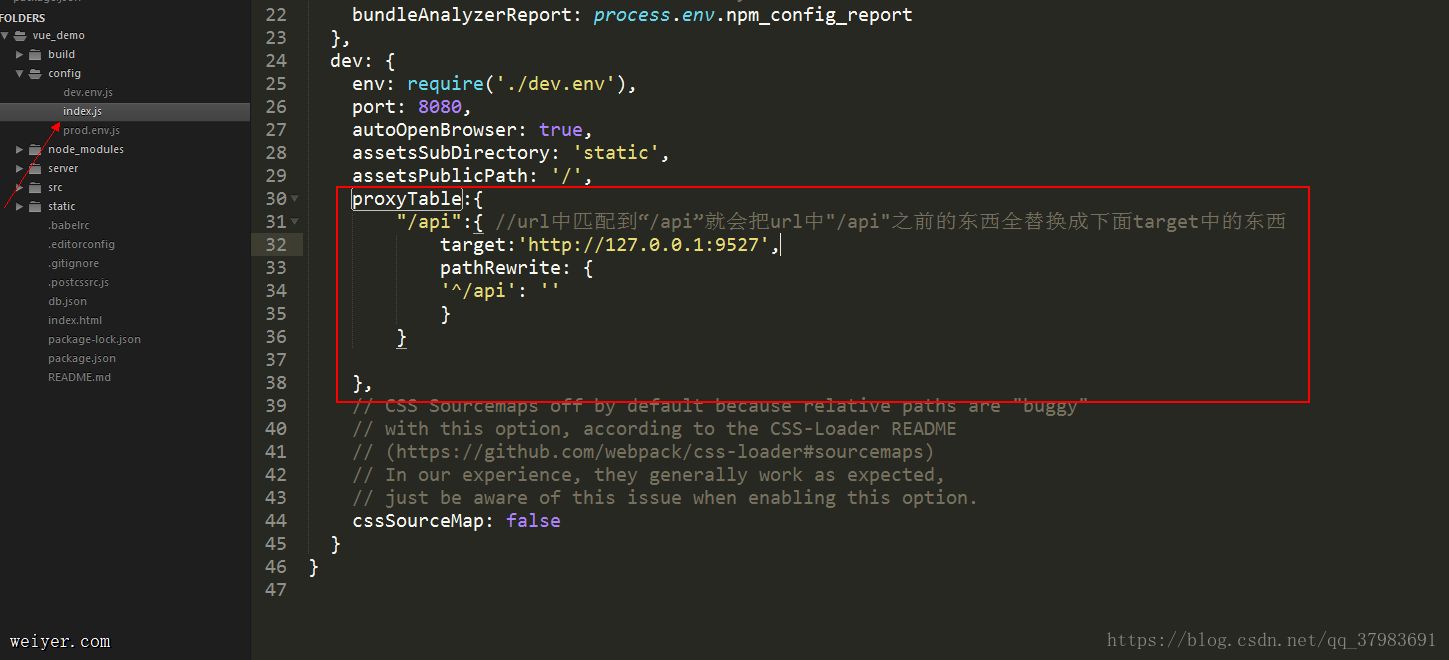
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
在Vue中使用Less1、安装依赖处理普通的.css 文件,需要安装css-loader,style-loader .less 文件, 需要安装 less-loader ...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:var data = { a: 1 }var vm = new V...
异步更新队列Vue异步执行DOM更新。只要观察到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变化。如果同一个watcher被多次触发,只会被推入到队列中一次...