- npm没有权限,显示no such file add directory怎么解决? 2018-05-14 点击:71 评论:0
- npm运行报错Error:listenEADDRNOTAVAIL怎么解决? 2018-05-11 点击:38 评论:0
- 讲述VUe.js里一个与赋值响应相关的坑 2018-05-11 点击:43 评论:0
- VUe的跨域请求设置教程 2018-05-11 点击:34 评论:0
- VUe2.0异步获取后端数据且在页面进行数据的输出显示,怎么做成前后端分离? 2018-05-11 点击:35 评论:0
- VUe过渡动画代码实例 2018-05-11 点击:29 评论:0
- 使用发布订阅模式简单实现类似VUe的双向数据绑定(代码教程) 2018-05-11 点击:27 评论:0
- 分享一个VUe+betterscroll做的下拉加载的小demo 2018-05-11 点击:54 评论:0
- 模块语法和基本指令学习介绍 2018-05-11 点击:24 评论:0
- VUex储存数据2.0的写法详解 2018-05-10 点击:36 评论:0
title: npm没有权限,显示no such file add directory初学vue,在安装vue-loader时,真的是踩了个深坑,我觉得有必要记录一下。当在命令行输...
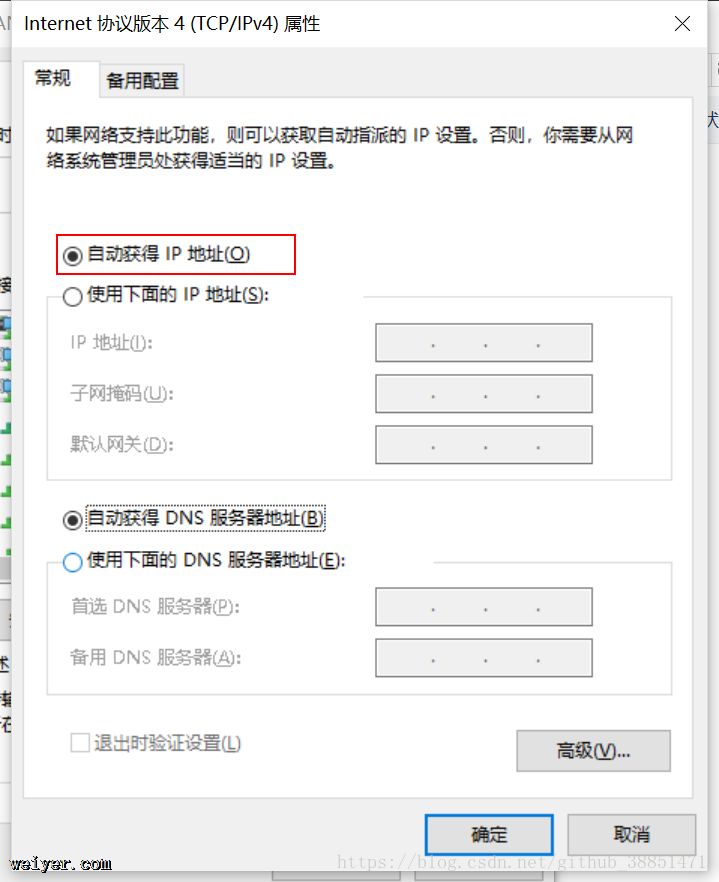
使用npm run dev 运行vue2.0项目的时候遇到了一个错误:Error: listen EADDRNOTAVAIL 192.168.199.123:8081导致项目运行不...
双向绑定相关先说需求。需求是这样的:{1、实现一个输入框2、在输入框里面输入并且并且输入enter就会框下面出现出现相应字符,可叠增3、相应字符后面有一个按钮,按下就会使此行销毁4...
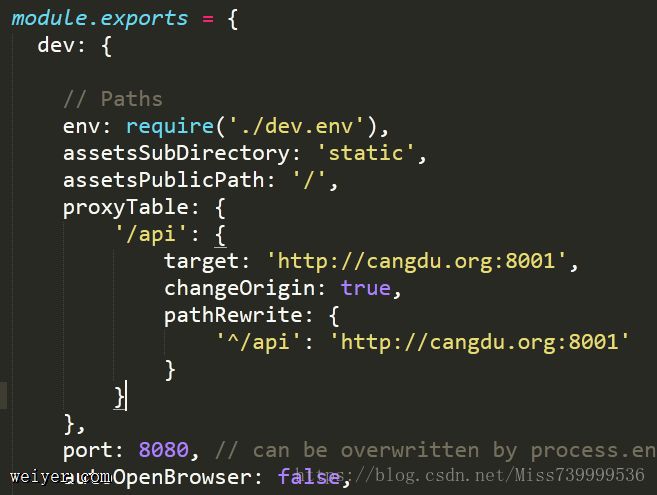
相信很多同学都与遇到过本地代码访问服务器接口,那么这时候是涉及到跨域问题的。当然vue提供了解决办法。我们打开config目录下的index.js文件修改本地开发环境的dev然后在...
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...
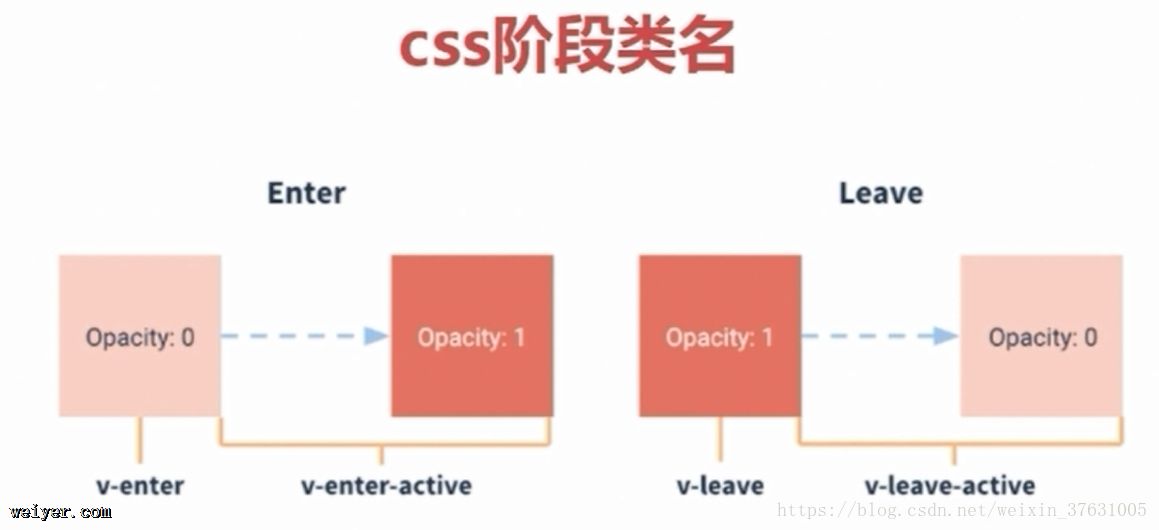
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
看代码var inp = document.querySelector(input);var p = document.querySelector(p);//发布订阅对象var o...
分享一个vue+betterscroll做的下拉加载的小demotemplatep class=girlBoxheadera href=i class=iconfont icon-...
数据绑定最常见的形式就是使用Mustache语法(双大括号)的文本插值#模板语法Vue组件:包含三个部分template:视图 script:逻辑 style:样式Mustache...
vuex储存数据2.0的写法详解import Vuex from vuex //最上面要写上这一行 methods:{ setData: function(){ this....