核心提示:在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:造成这个问题的原因是对话框组件的父元素...
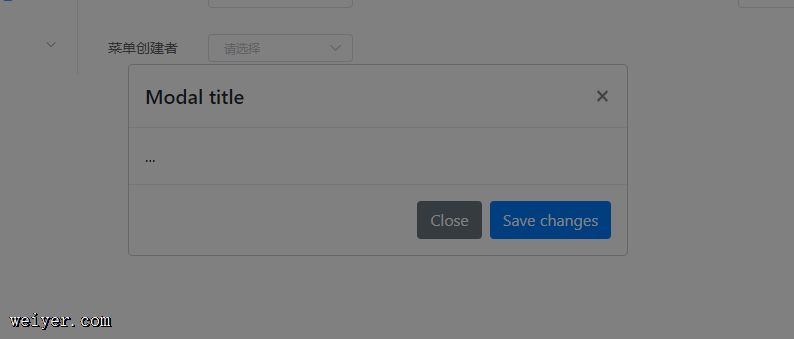
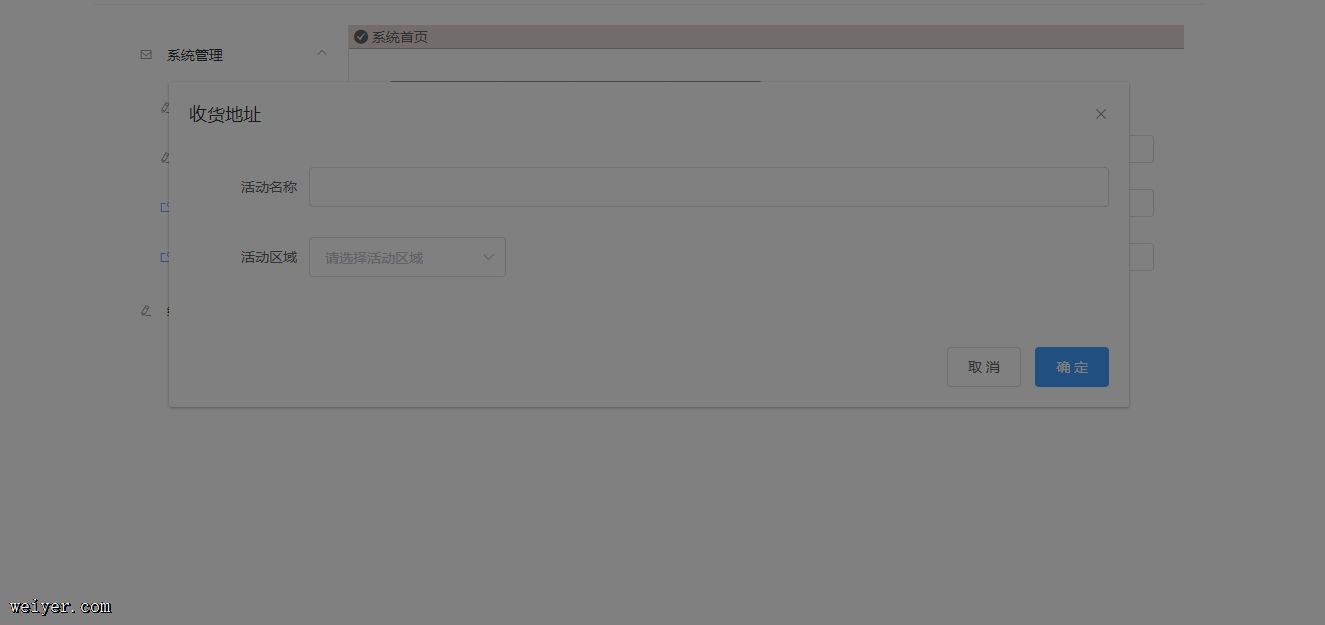
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:


造成这个问题的原因是对话框组件的父元素的position有fixed或者relative值,比较简单易行的办法如下:对于bootstrap Modal需要添加css语句
.modal-backdrop { z-index: -1;}
而对于Element UI该组件已经在属性层面提供了解决办法,只要添加:modal-append-to-body="false"就可以了。
































