- VUe项目创建并结合element-ui框架的使用分析 2018-07-11 点击:51 评论:0
- VUe删除node-modules提示无权限解析 2018-07-11 点击:42 评论:0
- VUe手机端项目自适方案,lib-flexible解决移动端自适应讲解 2018-07-11 点击:48 评论:0
- VUe关于excel导出的操作讲解 2018-07-11 点击:50 评论:0
- 关于VUe中的render: h => h(App) 的具体含义解释 2018-07-11 点击:59 评论:0
- VUe2.x源码解析之实例解析组件的整个映射过程 2018-07-11 点击:55 评论:0
- 关于angular和VUe还有jquery三者的区别讲解 2018-07-11 点击:71 评论:0
- jQuery中文入门指南(二) -Find me:使用选择器和事件 2018-07-10 点击:49 评论:0
- VUe组件通信(父子组件通信) 2018-07-05 点击:33 评论:0
- VUe:VUex详解 2018-07-05 点击:38 评论:0
这一篇主要是创建一个vue项目并结合饿了么框架element-ui。1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;命令行进入这个目录...
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...
lib-flexible解决移动端自适应花了一个多小时终于解决了这个问题,最近总是在研究如何做好自适应,搜了很多方法,但是总是感觉不尽人意,比如以实际尺寸除以75得出rem,或者是...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
大概的翻译下:render: h = h(App)是下面内容的缩写:render: function (createElement) {return createElement(A...
1.准备工作1.加入断点我们利用断点的方式,一步一步分析,,我们采用的是Runtime+Compiler版本的vue.js,所以我们将debugger插入组件DOM的时候会走cre...
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页...
jQuery提供两种方式来选择html的elements,第一种是用CSS和Xpath选择器联合起来形成一个字符串来传送到jQuery的构造器(如:$('divul a'));第二...
Vue 中主要核心功能有两个,第一:数据绑定系统,第二:组件系统,在组件中经常会遇到子组件触发父组件事件,父组件调用子组件方法,我们称组件通信,组件通信可以分为两种:第一种父子组件...
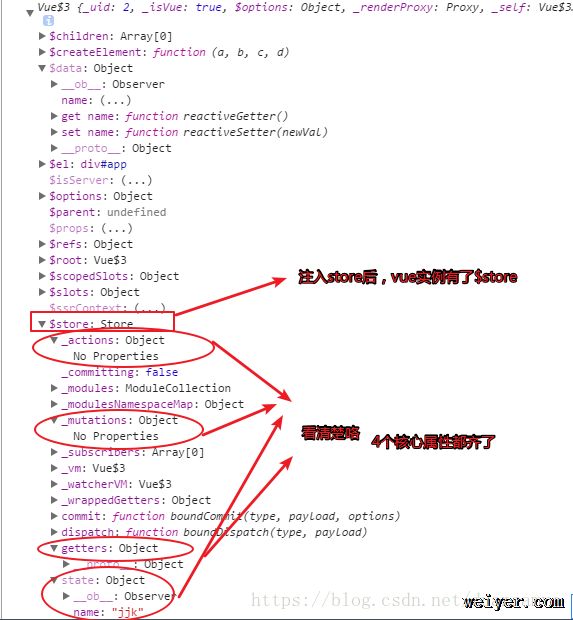
什么是Vuex?官方说法:Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。...