核心提示:一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 npm instal...
一、安装vue-cli
1.https://nodejs.cn/安装Node.js
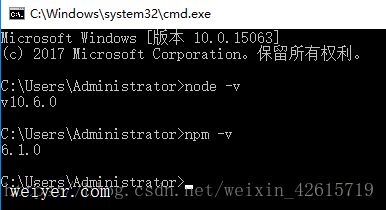
2.win+R开启命令行工具,检查Node.js 是否安装成功。

3.安装vue-cli:
命令行敲下 npm install -g vue-cli
二、初始化项目
1.在E盘创建一个项目文件夹,(听说术语叫项目目录)。如E:vue_project
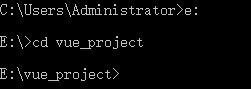
2.命令行进入项目目录:

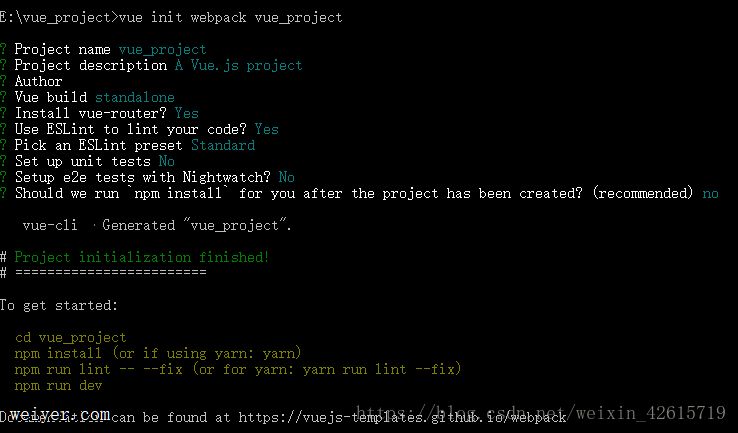
3.vue init webpack vue_project 等待创建

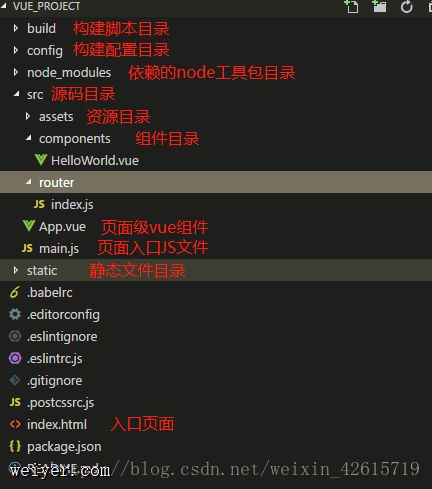
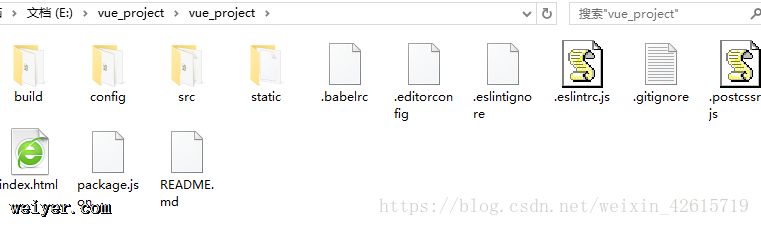
4.之后项目文件下会生成你的项目工程,如:

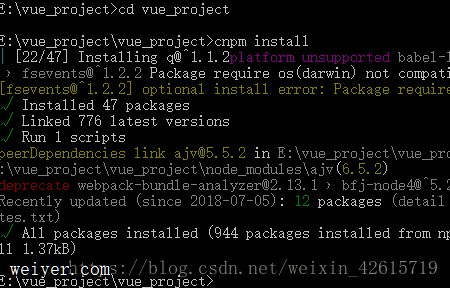
5.进入项目目录(cd vue_project),安装依赖(cnpm install) ,依赖包比较大,耐心等会。安装好后,如下图:

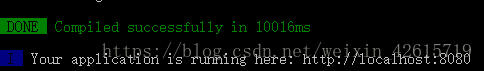
6.启动该项目(npm run dev) 以后每次启动该项目,上面的步骤不需重复,只要启动就可以了。

三、项目目录简要介绍