1.变形
1.1.变形--旋转 rotate()
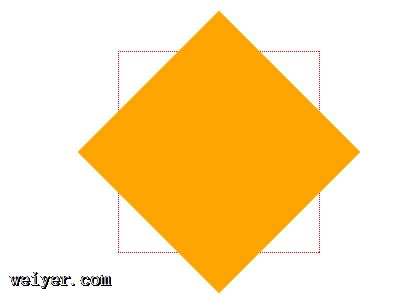
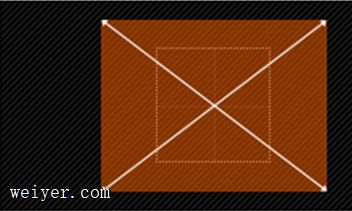
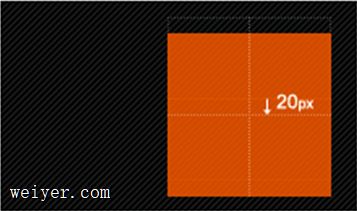
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。如下图所示:

HTML代码:
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper p {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
演示结果

1.2.变形--扭曲 skew()
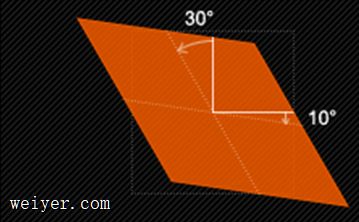
扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);

第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);

3、skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)

示例演示:
通过skew()函数将长方形变成平行四边形。
HTML代码:
我变成平形四边形
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 1px dotted red;
margin: 100px auto;
}
.wrapper p {
width: 200px;
height: 200px;
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
演示结果

1.3.变形--缩放 scale()
缩放scale()函数让元素根据中心原点对对象进行缩放。
缩放scale具有三种情况:
1、scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)

例如:
p:hover {
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5)
transform: scale(1.5,0.5);
}
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
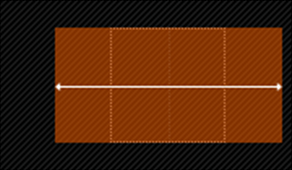
2、scaleX(x)元素仅水平方向缩放(X轴缩放)

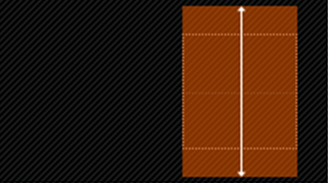
3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)

HTML代码:
我将放大1.5倍
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border:2px dashed red;
margin: 100px auto;
}
.wrapper p {
width: 200px;
height: 200px;
line-height:200px;
background: orange;
text-align: center;
color: #fff;
}
.wrapper p:hover {
opacity: .5;
-webkit-transform: scale(1.5);
-moz-transform:scale(1.5)
transform: scale(1.5);
}
演示结果

注意:scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
1.4.变形--位移translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

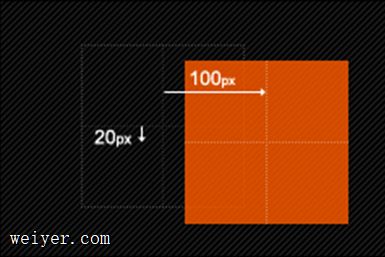
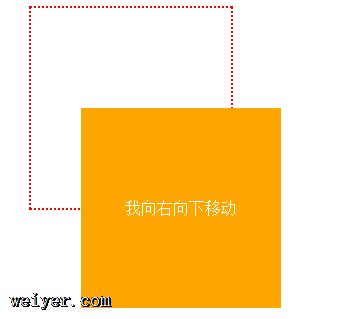
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
我向右向下移动
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper p {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
演示结果

1.5.变形--矩阵 matrix()
matrix()是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
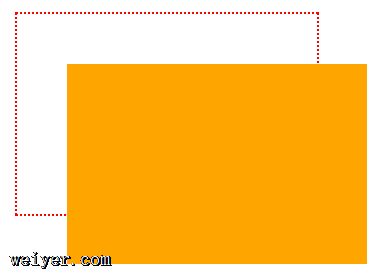
示例演示:通过matrix()函数来模拟transform中translate()位移的效果。
HTML代码:
CSS代码:
.wrapper {
width: 300px;
height: 200px;
border: 2px dotted red;
margin: 40px auto;
}
.wrapper p {
width:300px;
height: 200px;
background: orange;
-webkit-transform: matrix(1,0,0,1,50,50);
-moz-transform:matrix(1,0,0,1,50,50);
transform: matrix(1,0,0,1,50,50);
}
演示结果:

1.6.变形--原点transform-origin
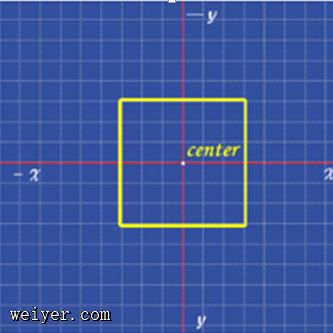
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
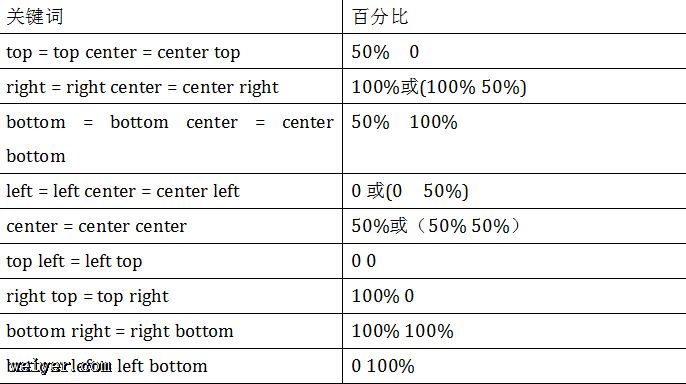
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

示例展示:
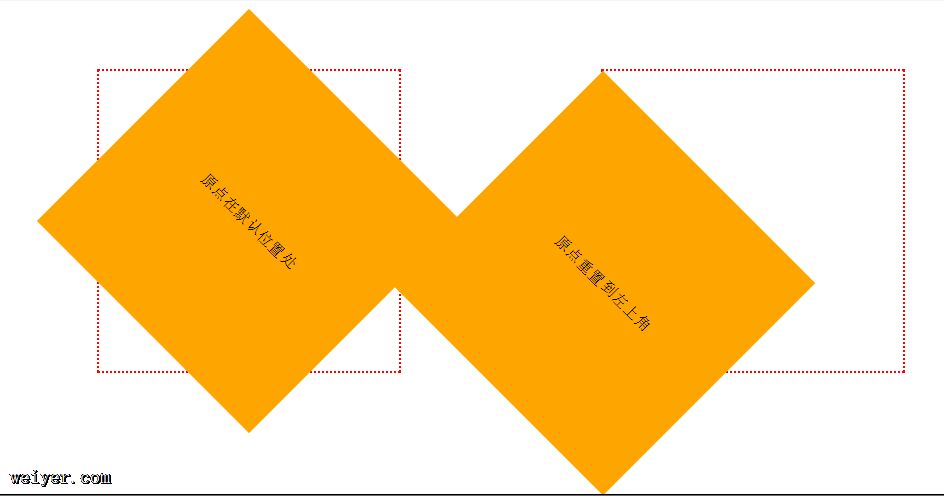
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
原点在默认位置处
原点重置到左上角
CSS代码:
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper p {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin p {
-webkit-transform-origin: left top;
transform-origin: left top;
}
演示结果:

2.动画
2.1动画--过渡效果transition属性
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
·transition-property:指定过渡或动态模拟的CSS属性
·transition-duration:指定完成过渡所需的时间
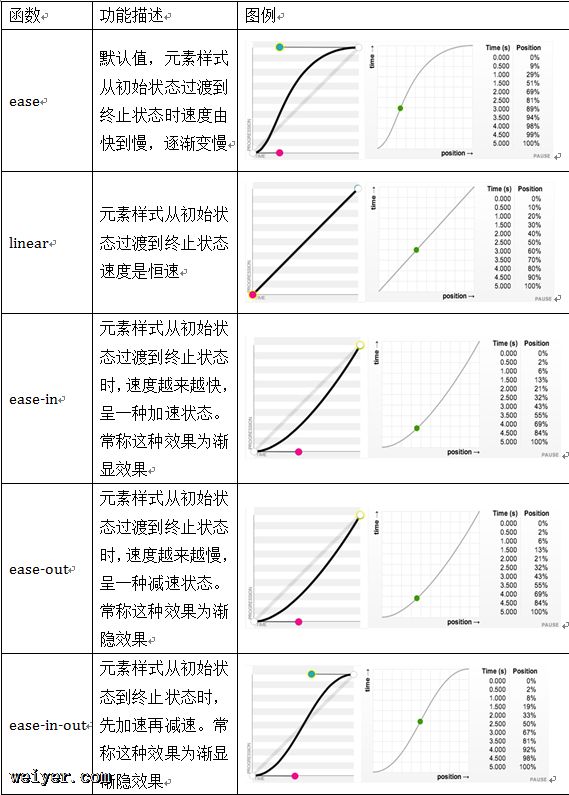
·transition-timing-function:指定过渡函数
·transition-delay:指定开始出现的延迟时间
先来看transition-property属性
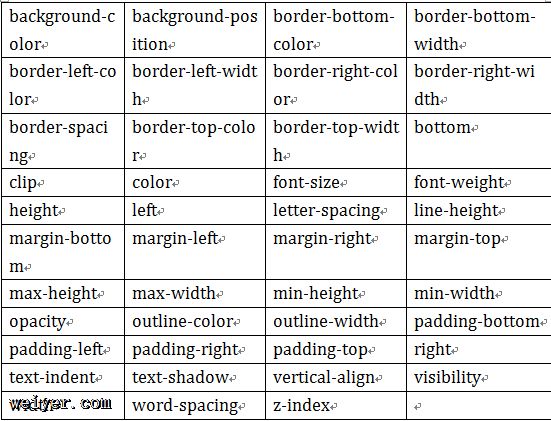
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

transition-timing-function属性:
语法
transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-
bezier(n,n,n,n);
|
值 |
描述 |
|
linear |
规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
|
ease |
规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
|
ease-in |
规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
|
ease-out |
规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
|
ease-in-out |
规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
|
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |

HTML:
CSS:
p {
width:200px;
height: 200px;
background-color:red;
margin: 20px auto;
-webkit-transition:background-color.5s ease .1s;
transition:background-color.5s ease .1s;
}
p:hover {
background-color: orange;
}
演示结果:
鼠标移入

鼠标移出

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。
用一个简单的例子来说明这个问题:
假设你的初始状态设置了样式“width”,“height”,“background”,当你在终始状态都改变了这三个属性,那么all代表的就是“width”、“height”和“background”。如果你的终始状态只改变了“width”和“height”时,那么all代表的就是“width”和“height”。
2.2 Keyframes介绍
Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:

Chrome和Safari需要前缀-webkit-;Foxfire需要前缀-moz-。
案例演示
通过“@keyframes”声明一个名叫“wobble”的动画,从“0%”开始到“100%”结束,同时还经历了一个“40%”和“60%”两个过程。“wobble”动画在“0%”时元素定位到left为100px,背景色为green,然后在“40%”时元素过渡到left为150px,背景色为orange,接着在“60%”时元素过渡到left为75px,背景色为blue,最后“100%”时结束动画,元素又回到起点left为100px处,背景色变为red。
HTML:
鼠标放到我身上
CSS:
@keyframes wobble {
0%{
margin-left: 100px;
background:green;
}
40%{
margin-left:150px;
background:orange;
}
60%{
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
}
p {
width: 100px;
height: 100px;
background:red;
color: #fff;
}
p:hover{
animation: wobble 5s ease .1s;
}
2.3 调用动画
animation-name属性主要是用来调用@keyframes定义好的动画。需要特别注意: animation-name调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
语法:
animation-name: none |IDENT[,none|DENT]*;
1、IDENT是由@keyframes创建的动画名,上面已经讲过了(animation-name调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为none时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在Chrome和Safari上面的基础上加上-webkit-前缀,Firefox加上-moz-。
31.设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
语法规则
animation-duration:
取值
案例演示:
制作一个矩形变成圆形的动画,整个动画播放时间持续了10s钟。
HTML:
Hover Me
CSS:
@keyframes toradius{
from {
border-radius: 0;
}
to {
border-radius: 100%;
}
}
p {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
color: #fff;
background: green;
margin: 20px auto;
}
p:hover {
animation-name: toradius;
animation-duration: 10s;
animation-timing-function: ease-in-out;
animation-delay: .1s;
}
鼠标移入

鼠标移出

2.4设置动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
语法规则:
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(, , , ) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier( , , , )]*
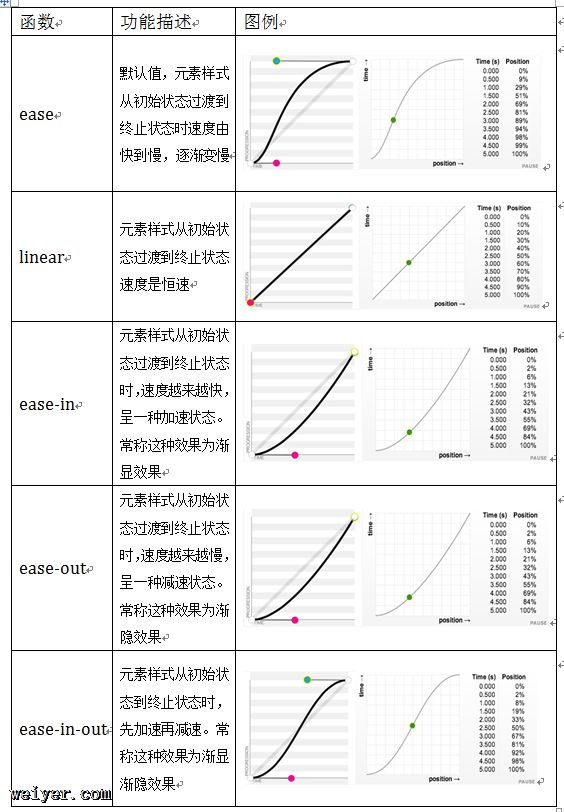
它和transition中的transition-timing-function一样,具有以下几种变换方式:ease,ease-in,ease-in-out,ease-out,linear和cubic-bezier。对应功如下:
在调用move动画播放中,让元素样式从初始状态到终止状态时,先加速再减速,也就是渐显渐隐效果。
2.5 设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:
animation-delay:
案例演示:
浏览器渲染样式之后2S之后触发move动画。
HTML:
CSS:
@keyframes move {
0%{
transform: translate(0);
}
15%{
transform: translate(100px,180px);
}
30%{
transform: translate(150px,0);
}
45%{
transform: translate(250px,180px);
}
60%{
transform:translate(300px,0);
}
75%{
transform: translate(450px,180px);
}
100%{
transfrom: translate(480px,0);
}
}
p {
width: 500px;
height: 200px;
border: 1px solid red;
margin: 20px auto;
}
p span {
display: inline-block;
width: 20px;
height: 20px;
background: green;
border-radius: 100%;
animation-name:move;
animation-duration: 10s;
animation-timing-function:ease;
animation-delay:2s;
animation-iteration-count:infinite;
}
结果展示:
2.6.设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:
animation-iteration-count: infinite |[, infinite | ]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放。
举例:
通过animation-iteration-count属性让动画move只播放5次,代码设置为:
animation-iteration-count:5;
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
2.7.设置动画播放方向
animation-direction属性主要用来设置动画播放方向,其语法规则如下:
animation-direction:normal | alternate [, normal | alternate]*
其主要有两个值:normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
例如:通过animation-direction属性,将move动画播放动画方向设置为alternate,代码为:
animation-direction:alternate;
注意:Chrome或Safari浏览器,需要加入-webkit-前缀!
2.8设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
参数:
其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
例如,页面加载时,动画不播放。代码如下:
animation-play-state:paused;
2.9设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。
例如:让动画停在最一帧处。代码如下:
animation-fill-mode:forwards;