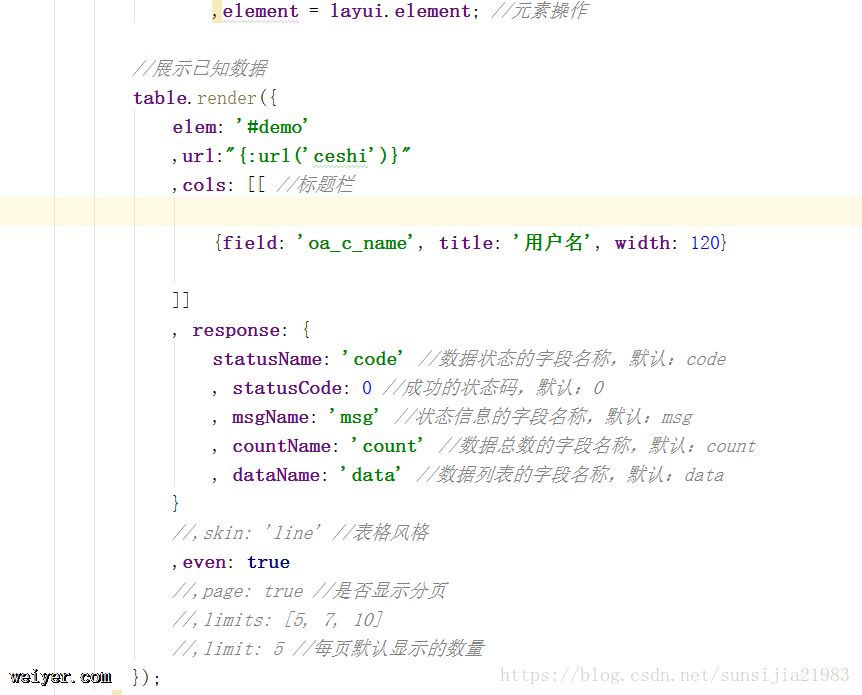
表格代码如下
table.render({
elem: '#demo'
,height: 315
,url: 'usrecho' //数据接口
,page: false //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'name', title: '用户名', width:80,sort: true}
,{field: 'department', title: '部门', width:80, sort: true}
,{field: 'email', title: '邮箱', width:80}
,{field: 'tel', title: '电话', width:80, sort: true}
,{field: 'qq', title: 'QQ号', width:80}
,{field: 'address', title: '地址', width: 185}
,{field: 'note', title: '备注', width: 120}
]]
, response: {
statusName: 'code' //数据状态的字段名称,默认:code
, statusCode: 0 //成功的状态码,默认:0
, msgName: 'msg' //状态信息的字段名称,默认:msg
, countName: 'count' //数据总数的字段名称,默认:count
, dataName: 'data' //数据列表的字段名称,默认:data
}
});
url中的usrecho是thinkphp,Index,Index下的方法输出
输出数据
{"code":0,"msg":"","count":3,"data":[{"id":1,"name":"administrator","department":"\u6606\u660e\u7b51\u79d1","email":"ericmakeit@163.com","tel":"","qq":"","address":"","note":""},{"id":2,"name":"user1","department":"\u4e2d\u56fd\u77f3\u6cb9","email":"user1@123.com","tel":"","qq":"","address":"","note":""},{"id":3,"name":"user2","department":"\u4e2d\u56fd\u77f3\u6cb9","email":"user2@123.com","tel":"","qq":"","address":"","note":""}]}
页面一直提示“返回数据状态异常”
public function usrecho(){
//user表输出json格式为brouser中的layui表格处理准备\
$user = new \app\index\model\User;
$data = $user::all()->tojson();
//记得还要取得数据表所有记录的行数
$count = $user::where('id','>',0)->count();
//注意需将JSON码转为字符串格式,应使用assoc:false参数转为对象而非数组
$data=json_decode($data,false);
//注意了,返回数据必须加下面
$res['code'] = 0;
$res['msg'] = '';
$res['count'] = $count;
$res['data'] = $data;
return json($res);