核心提示:前言对于任何一个网页来说都会涉及到交互,交互的过程必然离不开事件的响应与处理。下面简单谈谈HTML DOM Event对象。HTML DOM EventEvent 对象Event 对象代表事件的状态,...
前言
对于任何一个网页来说都会涉及到交互,交互的过程必然离不开事件的响应与处理。下面简单谈谈HTML DOM Event对象。
HTML DOM Event
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。

鼠标 / 键盘属性

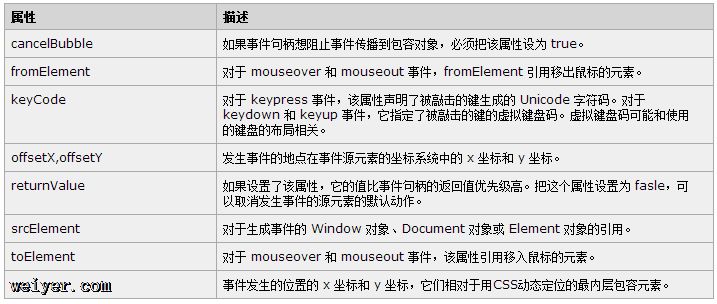
IE 属性
除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性:

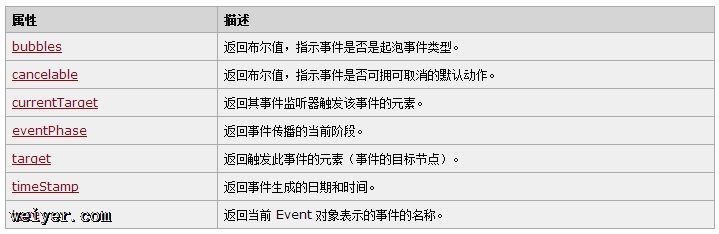
标准 Event 属性
下面列出了 2 级 DOM 事件标准定义的属性。

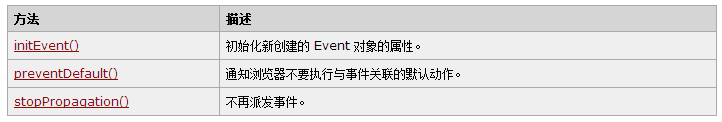
标准 Event 方法
下面列出了 2 级 DOM 事件标准定义的方法。IE 的事件模型不支持这些方法:

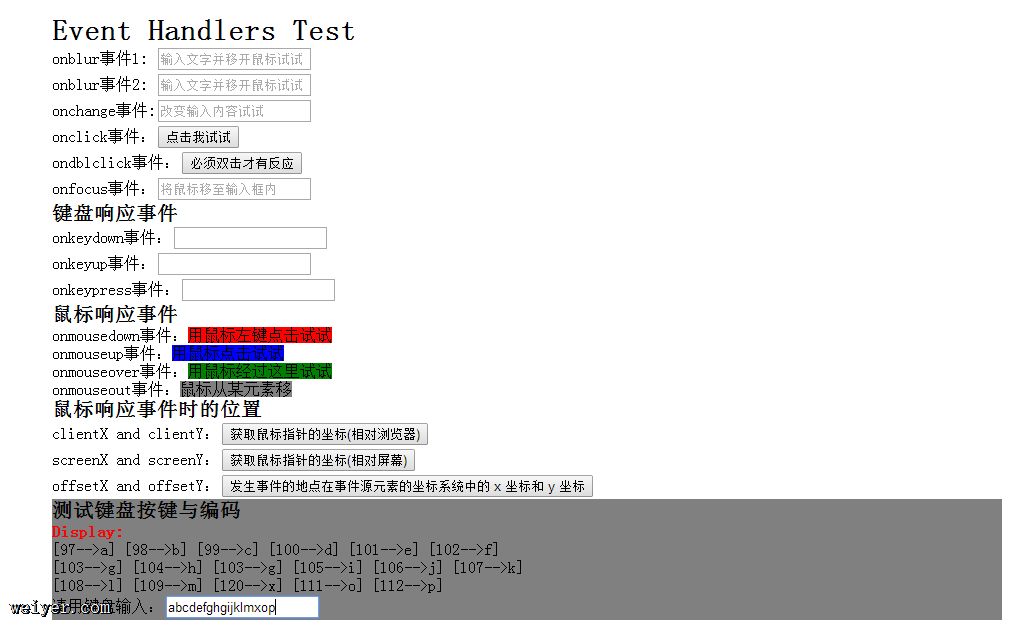
实例演示
网页源代码:
Event Handlers Test
onblur事件1:
onblur事件2:
onchange事件:
onclick事件:
ondblclick事件:
onfocus事件:键盘响应事件
onkeydown事件:
onkeyup事件:
onkeypress事件:鼠标响应事件
onmousedown事件:用鼠标左键点击试试
onmouseup事件:用鼠标点击试试
onmouseover事件:用鼠标经过这里试试
onmouseout事件:鼠标从某元素移鼠标响应事件时的位置
clientX and clientY:
screenX and screenY:
offsetX and offsetY:
测试键盘按键与编码
Display:
请用键盘输入:
<script type="text/javascript">
var i = 1;
function appendT()
{
var showNode = document.getElementById('show');
showNode.innerHTML += "["+event.keyCode+'-->'+String.fromCharCode(event.keyCode)+']\t';
if(i%6 == 0)
showNode.innerHTML += "
";
i++;
}
</script>
测试效果

总结
以前经常只是用到HTML DOM Event对象的一小部分时间方法,今天有时间系统的了解了下这个对象。
































