核心提示:有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样bodytable border=1 width=600px height=120px align=cente...
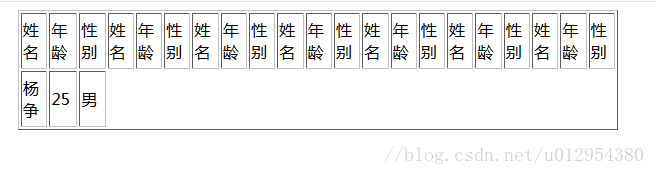
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样

<body>
<table border="1" width="600px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>
这时我们需要在下面添加一个横向滚动条来方便浏览

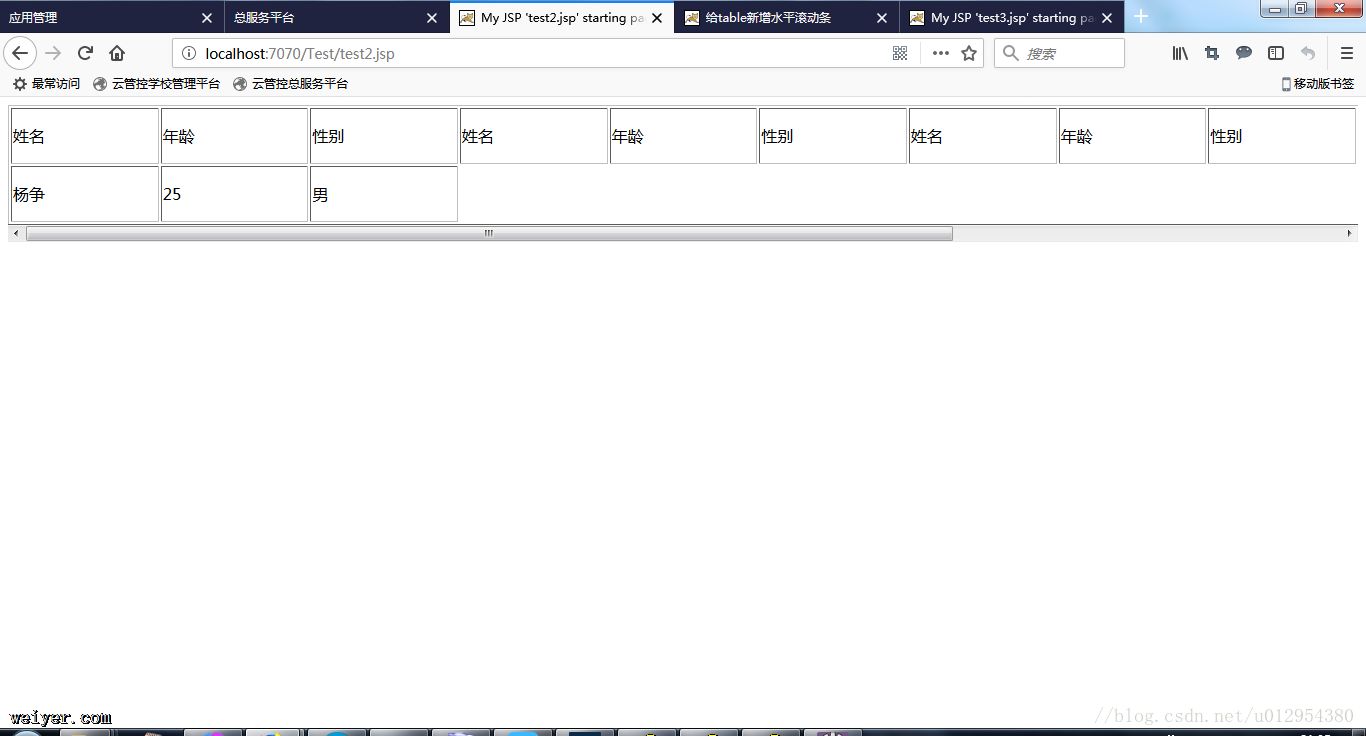
该如何实现呢,我们用一个p标签把table标签包裹起来,设置属性style="overflow-x:scroll",并把table标签的宽度属性设为3000px 就可以了,代码如下:
<body>
<p style="overflow: auto; width: 100%;">
<table border="1" width="3000px" height="120px" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>杨争</td>
<td>25</td>
<td>男</td>
</tr>
</table>
</p>
</body>
































