- ajax的简单理解和使用说明 2018-07-19 点击:62 评论:0
- 使用CSS控制HTML页面,以及控制页面的各种方法讲解 2018-07-14 点击:97 评论:0
- css3中的3d属性代码实现一个星空效果(实例教程) 2018-07-14 点击:48 评论:0
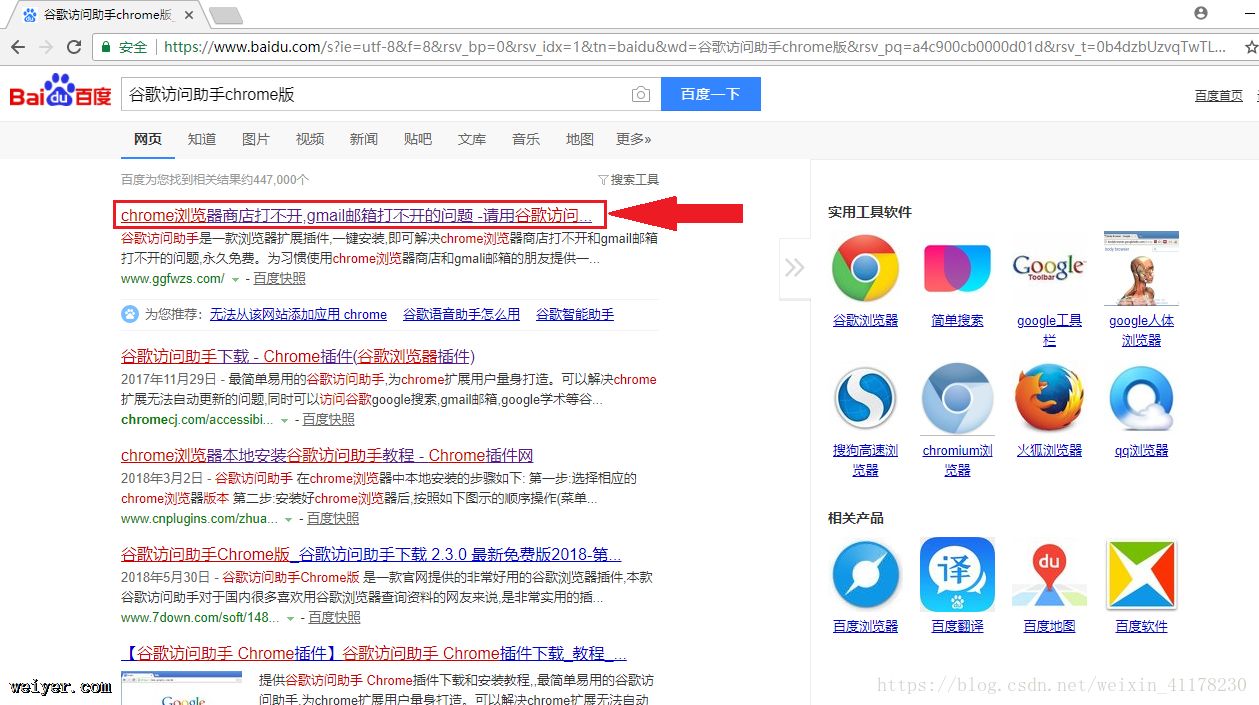
- Chrome谷歌浏览器访问助手的安装与激活 2018-07-14 点击:147 评论:0
- 代码实现angular的input标签的实例 2018-07-14 点击:41 评论:0
- 将前台表格信息导出到EXCEL的方法实现 2018-07-14 点击:65 评论:0
- 关于HTML标注类型的简单介绍 2018-07-13 点击:69 评论:0
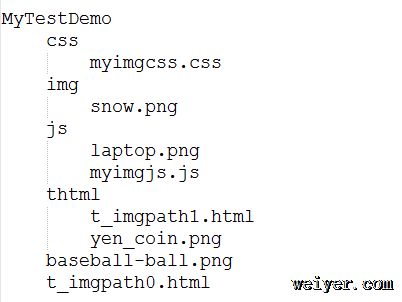
- css和js关于引用图片路径的问题解析 2018-07-11 点击:53 评论:0
- 前端下拉选择框htML、ts或js实例讲解 2018-07-11 点击:87 评论:0
- Vue关于基本的todoList实现教程 2018-07-11 点击:86 评论:0
简单理解:ajax是异步jscript脚本的意思。1.a:表示异步 2.j:表示jscript 3:x表示xml因为普通页面刷新一次必须向服务器请求全部的页面;如果使用异步请求,每...
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD...
在第一阶段css3新增属性的学习中,掌握了有关3d的知识,下面是利用transform属性的3d效果做的一个星空中星球围绕太阳旋转,实现了自转和公转效果;话不多说,直接code:H...
一、Chrome谷歌浏览器访问助手的安装:下载地址:https://www.ggfwzs.com/安装参考文献:https://www.ggfwzs.com/ff/chrome/i...
由于原生的input的单选和多选框太丑,博主实际开发过程中用到下面两种方法来修改样式,另外还有ng-pattern校验输入框,效果如下:代码如下:!DOCTYPE htmlhtml...
将前台表格信息导出到EXCEL的方法实现$(#btn_export).click(function () {//js导出Excel的方法//利用html的table表格的格式书写想...
HTML标注类型HTML有N多标签,根据显示的类型,注意可以分为3大类:1、块级标签独占一行的标签能随时的设置宽度和高度(比如p、p、h1、h2、url、li)2、行内标签(内联标...
html页面中,引用js脚本和css文件的机制是不一样的。(1)对于js脚本,html是把脚本加载到页面中一起解析(就跟你的js脚本直接写在这个页面是一样的);(2)而对css文件...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...