- javascript详细介绍 2018-07-05 点击:67 评论:0
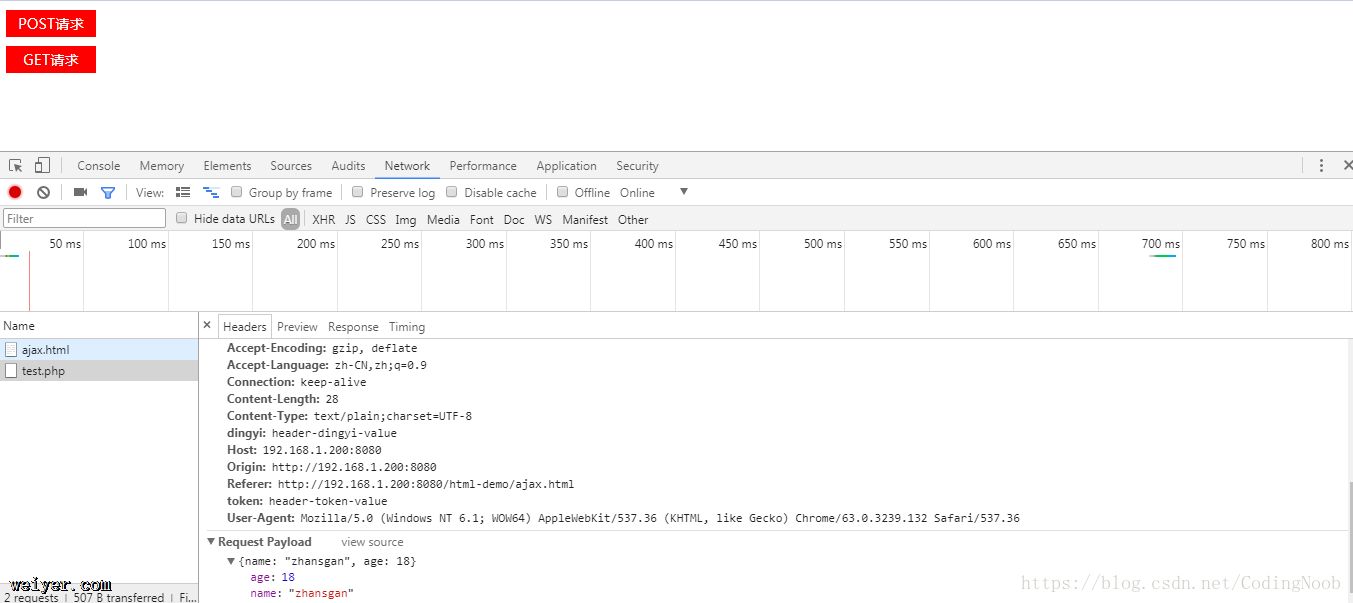
- 原生js实现ajax请求(带请求头header)和数据传参过程代码 2018-07-05 点击:74 评论:0
- h5实现跑马灯效果 2018-07-05 点击:84 评论:0
- 前端获取非行间样式、各个浏览器兼容性问题讲解 2018-06-29 点击:37 评论:0
- 通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程 2018-06-29 点击:30 评论:0
- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
- 前端HTML返回顶部小火箭代码实现 2018-06-29 点击:59 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:40 评论:0
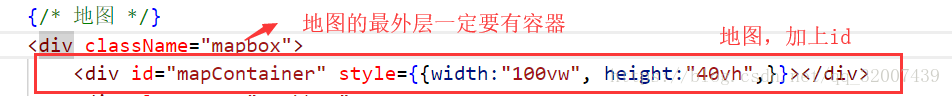
- 在create-react-app脚手架中使用原生高德地图的方法教程 2018-06-29 点击:69 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:41 评论:0
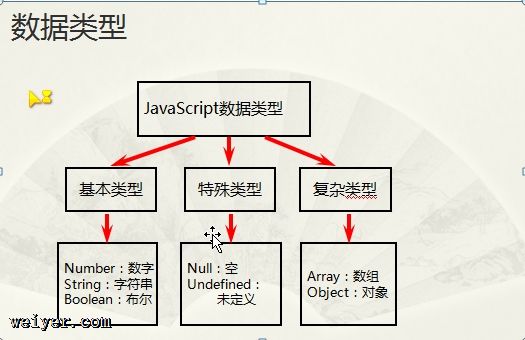
JavaScript1.定义、特点、错误1.1、JS定义javascript 是一种网页编程技术,用来向 HTML 页面添加交互行为javascript 是一种基于...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
marquee标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果,该标签是个容器...
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
代码比较轻量,点击返回小火箭之后,下滑页面有时候会卡顿,但不影响使用哦1、HTML部分!-- 返回顶部火箭 --a onclick=topFunction() id=myBtn t...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用A...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...