JavaScript
1.定义、特点、错误
1.1、JS定义
javascript 是一种网页编程技术,用来向 HTML 页面添加交互行为 javascript 是一种基于对象和事件驱动的解释性脚本语言,直接嵌入 HTML 页面,由浏览器解释执行代码,不进行预编译。
1.2、javascript 的特点
可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序
解释执行:事先不编译,逐行执行
基于对象:内置大量现成对象
适宜:
客户端数据计算
客户端表单合法性验证
浏览器事件的触发
网页特殊显示效果制作
1.3、定义JS程序三种方式
A: 定义在html元素中
B:定义在
<script type="text/javascript">
alert("我刷新页面就第一个出现");
function hello(){
window.alert("HelloWorld!:)"); window可以省略
}
</script>
在HTML body代码中如下:
C: 引用外部js文件
代码位于单独的 .js 文件
html 页面引用 js 文件
将 javascript 代码写入一个单独的文件,并保存为 .js 后缀
外部文件不能包含 <script> 标签
function firstFunc()
{
alert("hello word!");
}
html 页面的 中引用外部的 .js 文件 在 中添加 <script> 标签 并设置 <script> 标签的 “src” 属性,以指定 js 文件的 url
<script language="javascript" type="text/javascript“ src="myJs.js">
</script>
1.4、javascript 的代码错误
解释性代码,代码错误,则无效果 Chrome浏览器、Firefox 浏览器等都提供了控制台,可以查看javascript错误信息。
2、javascript 语法
2.1代码及注释
注释:// 单行 /* 多行*/ 语句: 表达式、关键字、运算符组成 大小写敏感 使用分号
2.2常量、标识符与关键字
2.2.1常量
直接在程序中出现的数据值
2.2.2标识符
由不以数字开头的字母、数字、下划线(_)、美元符号('\$')组成
常用于表示函数、变量等的名称
例如: _abc , $abc , abc , abc123 是标识符,而 1abc 不是
保留关键字,如 break、if 等
2.2.3变量声明
使用关键字 var 声明变量,如 var x,y;
2.2.4变量初始化
使用 = 赋值 没有初始化的变量则自动取值为undefined 如: var count = 0; 变量命名同标识符的规则,大小写敏感
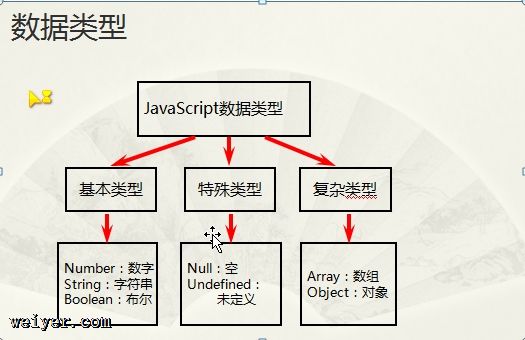
2.3数据类型

String数据类型 首尾由单引号或双引号括起 特殊字符需要转义符 转义符\,如:\n,\\ ,\’,\’’ var aa="欢迎来到\"javascript世界 "; alert(aa); number 数据类型 不区分整型数值和浮点型数值 所有数字都采用 64 位浮点格式存储,类似于double 格式 整数 10进制的整数由数字的序列组成 16进制数据前面加上0x,八进制前面加0 浮点数 使用小数点记录数据,如 3.4,5.6 使用指数记录数据,如 4.3e23 = 4.3 x 1023 boolean 数据类型 仅有两个值:true和false 也代表1和0 实际运算中true=1,false=0 多用于结构控制语句
2.4数据类型转换
2.4.1隐式转换
javascript 属于松散类型的程序语言 变量在声明时不需要指定数据类型 变量由赋值操作确定数据类型 不同类型数据在计算过程中会自动进行转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false 布尔值 + 布尔值:布尔值转换为数值1或0
2.4.2数据类型转换函数
参考链接
toString :转换成字符串
所有数据类型均可转换为 string 类型
例如 数值.toString();
parseInt :强制转换成整数
parseInt(string, radix)
参数 描述
string 必需。要被解析的字符串。也可以是非String num类型
radix 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。
如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。
如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
如果不能转换,则返回 NaN
例如 parseInt("6.32")=6 parseInt(6.32)=6 alert(parseInt(0X011))=(16*1+1) = 17;
数据类型转换函数
parseFloat :强制转换成浮点数
如果不能转换,则返回 NaN
例如 parseFloat(“6.32”)=6.32
typeof
查询数值当前类型,返回 string / number / boolean / object
例如 typeof(“test”+3)==”string”
null 与 undefined
null
null 在程序中代表“无值”或者“无对象”
可以通过给一个变量赋值 null 来清除变量的内容
undefined
声明了变量但从未赋值或者对象属性不存在
2.5运算
2.5.1算术运算
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% )
- 可以表示减号,也可以表示负号,如:x=-y
+ 可以表示加法,也可以用于字符串的连接
递增(++) 、递减(--) i++ 相当于 i=i+1,i– 相当于 i=i-1
2.5.2关系运算及严格相等
关系运算用于判断数据之间的大小关系
“>”(大于),“<”(小于),“>=”(大于等于),“<=”(小于等于),“==”(等于),“!=”(不等于)
关系表达式的值为boolean类型(“true”或“false”)
严格相等:= = =
类型相同
数值相同
非严格相等:! = =
代码:
3.5 Math对象
3.5.1 Math 对象用于执行数学任务
没有构造函数 Math()
无需创建,直接把 Math 作为对象使用就可以调用其所有属性和方法
如:Math.PI、Math.round(3.56)
ceil(3.5) //4
floor(3.5) //3
3.5.2 Math 对象的常用方法
三角函数
Math.sin(x) 、 Math.cos(x)、 Math.tan(x) 等
反三角函数
Math.asin(x) 、 Math.acos(x) 等
计算函数
Math. sqrt(x) 、 Math.log(x) 、 Math.exp(x)等
数值比较函数
Math.abs(x)、 Math.max(x,y,…)、Math.random( )、 Math.round(x)等
3.6 Number对象
3.6.1 定义
Number 对象是原始数值的包装对象
创建 Number 对象 : var myNum=new Number(value); 或者 var myNum=Number(value);
3.6.2 Number 对象的常用方法
toString:数值转换为字符串
toFixed:数值转换为字符串,并保留小数点后一定位数
如果必要,该数字会被舍入,也可以用 0 补足
var data = 23.56789;
alert(data.toFixed(2));//23.57
data = 23.5;
alert(data.toFixed(2));//23.50
3.7 RegExp 对象
3.7.1 概述
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具
创建正则表达式对象
| ID | NAME | SEX |
6、浏览器对象
6.1 浏览器对象模型

6.2 浏览器对象windows
window 对象表示浏览器中打开的窗口 常用属性 ?document:窗口中显示的 HTML 文档 ?history:浏览过窗口的历史记录 ?location:窗口文件地址 ?name:窗口名称 ?opener:打开当前窗口的 window 对象
window.location="demo1.html";//跳转到当前项目路径下+demo1.html window可以省略
6.2.1 window对话框
alert(str) 提示对话框,显示str字符串的内容 confirm(str) 确认对话框,显示str字符串的内容 按“确定”按钮返回true,取消操作返回false prompt(str,value) 输入对话框,采用文本框输入信息 str为提示信息,value为初始值 按“确定”按钮返回输入值,取消操作返回null
6.2.2 window的打开和关闭
window.open(url,name,config)
?url:打开的超链接
?name:窗口的名称
?config:窗口的配置参数
?返回新窗口对象
window.close()
代码实例: var config = "toolbar=yes,location=no, width=500px,height=300px"; //打开窗口 var openurl = "http://www.google.com"; var newWin = window.open(openurl,"popwin",config); newWin.focus();
6.3 定时器
6.3.1 window定时器
用途:多用于网页动态时钟、制作倒计时、跑马灯效果等 。
周期性时钟:
setInterval(exp,time):周期性触发代码exp
exp:执行语句
time:时间周期,单位为毫秒
返回已经启动的定时器对象
clearInterval(tID):停止启动的定时器
tID:启动的定时器对象
一次性时钟:
setTimeout(exp,time):一次性触发代码exp
exp:执行语句
time:间隔时间,单位为毫秒
?返回已经启动的定时器
clearTimeout(tID):停止启动的定时器
?tID:启动的定时器对象
6.4 screen、history、location、navigator 对象:
screen 对象: ?screen 对象包含有关客户端显示屏幕的信息,常用于获取屏幕分辨率的宽度、高度 ?常用属性 ?width/height 宽度/高度 ?availWidth/availHeight 可用宽度/可用高度 history 对象: ?history 对象包含用户(在浏览器窗口中)访问过的 URL ? length属性:浏览器历史列表中的 URL 数量 ?方法 ? back() ? forward() ? go(num) history.back();//单击“后退”按钮 history.go(-2);//单击两次“后退”按钮 location 对象: location 对象包含有关当前 URL 的信息 ?常用于获取和改变当前浏览的网址 href 属性:当前窗口正在浏览的网页地址 方法: ?replace(url):转向到url网页地址 ?reload(): 重新载入当前网址,同按下刷新按钮 location.href = “http://www.baidu.com"; location.replace(“http://www.baidu.com"); navigator 对象: navigator 对象包含有关浏览器的信息,?常用于获取客户端浏览器和操作系统信息
示例代码:var txt = "Navigator对象属性信息:\n";
for (var propName in navigator)
{
txt+= propName + ": "
+ navigator[propName] + "\n";
}
alert(txt);
7、event与事件
7.1 事件
7.1.1 什么是事件
在html 中 元素的状态改变、 鼠标操作、 键盘操作都会触发相应的事件(行为和动作)。
7.1.2 event 对象
为了以对象的形式 体现事件 引入了事件对象的概念.
7.1.3 事件的分类
状态事件:
onload onunload onchange onfocus onblur onsubmit
键盘事件:
onkeydown onkeyup
鼠标事件:
onclick ondbclick onmousedown onmouseup onmouseover onmouseout
7.1.4 事件冒泡机制
html dom 模型底层元素触发的事件 会依次激活上层元素同类型事件的处理 这就是事件冒泡
7.1.5取消事件冒泡
event.cancleBubble=true;
event.stopPropagation();
7.2 event
event 这个对象 在IE中可以直接使用 在firefox中 默认不能使用event 需要手工传入event对象 才能使用。
event 对象可以获取的信息
可以获取那个键、那个鼠标按钮、以及时间信息、位置信息元素相关信息。
位置信息:
clientX 和 clientY
screenX 和 screenY
元素信息:
srcElement IE触发事件的元素对象
target 属于标准的事件触发的元素对象
可以采用兼容写法
var t = event.srcElement||event.target;
这个t对象 就是 html dom 对象
8、JS面向对象与JSON
8.1 什么是类
类是由一组具有共同特征和共同行为的对象 抽象。
OOA OOD OOP
8.2 JS 中如何创建对象?
通用模板创建对象
方法1:使用构造器创建
语法:function ObjName(参数1,参数2,…){}
function Person (n,a){
//name 和 age 属性
this.name = n;
this.age = a;
//show方法
this.show = function(){
alert(“My Name is ” + this.name);
};
}
//测试对象
function test(){
var o1 = new Person(“mary”,18);
alert(o1.age);
o1.show();
var o2 = new Person(“john”,20);
alert(o2.age);
o2.show();
}
方法2:使用Object对象 创建对象实例
function TestObject(){
var personObj=new Object();
//添加属性
personObj.name=”John”;
personObj.age=50;
//添加方法
personObj.eat = eat;
//测试
personObj.eat();
alert(personObj.age);
}
function eat(){
alert(“name:“ + this.name);
}
方法3:JSON 特定的JS中定义对象的格式 其他语言与JS数据交换的通用格式
JSON(javascript Object Notation) 是一种轻量级的数据交换格式
?定义格式{“key”:value, “key”:value}
?访问时用“json对象.key”方式
var person = {name:’张三’,age:20,fun:function(){console.info(“特定格式的对象”)}};
console.info(person.name);
console.info(person.age);
person.fun();
8.3 JSON
8.3.1 什么是JSON
JSON 是 javascript Object Notification javascript 对象通知
它是一种轻量级的数据交互格式
8.3.2 JSON对象的格式
{“key1”:值,”key2”:值}
访问数据时 直接使用 对象名.key 来访问数据
8.3.3 JSON字符串
‘{“key1”:值,”key2”:值}’
“{\”key1\”:值,\”key2\”:值}”
8.3.4 JSON字符串 转换成JSON对象
JSON.parse(jsonStr); 可以把json字符串 变成json对象
本类热门
- 06-26·Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-12·百度地图只显示道路,不显示建筑的实现方法
- 04-19·could not initialize Proxifier kext问题记录
- 05-28·iview Tooltip换行及渲染的解决方案
- 06-29·百度地图创建标注标签maker与Label的实战教程
- 03-02·Echartstooltip自定义formatter设置字体颜色
- 05-15·伪类选择器的作用及用法示例
- 06-19·如何快速获取WWDC2013的所有视频及文档
- 06-26·Swiper自动滚屏错位问题的解决办法
- 04-17·MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
本类推荐
- 没有
本类固顶
- 没有
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1
































