核心提示:1.将以下引入到index.html中script src=https://webapi.amap.com/maps?v=1.4.6key=申请的key/script2.直接使用AMap会报错,可以使...
1.将以下引入到index.html中
<script src="https://webapi.amap.com/maps?v=1.4.6&key=申请的key"></script>
2.直接使用AMap会报错,可以使其成为全局
const AMap = window.AMap;
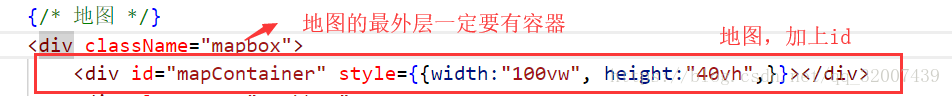
3.创建页面部分

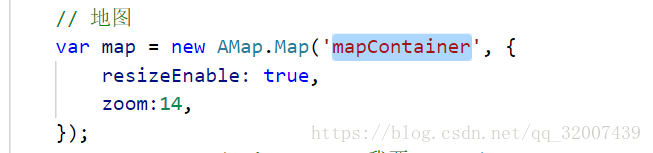
4.在需要的地方创建地图实例

5.完成了以上,就可以直接用高德原生的代码了。
6.地图其他的设置请看高德官方文档
































