CSS3基础第三篇(布局相关,媒体查询,用户界面)
2016/4/30 9:11:47
1.多列布局1.1 多列布局Columns为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column...
1.多列布局1.1 多列布局Columns为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column...
CSS3基础第一篇(圆角,阴影,渐变,选择器)
2016/4/30 9:11:46
/*添加圆角 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 *//*添加阴影 参数分别是 X轴偏移量 Y轴偏移量 【阴影模糊半径】 【阴影扩展半径】[阴影颜色] [投影方...
/*添加圆角 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 *//*添加阴影 参数分别是 X轴偏移量 Y轴偏移量 【阴影模糊半径】 【阴影扩展半径】[阴影颜色] [投影方...
《CSS3实战》笔记--多列布局
2016/4/29 9:15:37
??多列布局适合纯文字版式设计,如报纸内和杂志类网页布局,不适合做网页结构布局。灵活使用多列布局特性,可以实现在多列中显示文字和图片,从而节省大量的网页空间。如果网页上的文字很长,...
??多列布局适合纯文字版式设计,如报纸内和杂志类网页布局,不适合做网页结构布局。灵活使用多列布局特性,可以实现在多列中显示文字和图片,从而节省大量的网页空间。如果网页上的文字很长,...
Canvas——绘制圆角矩形
2016/4/28 8:42:33
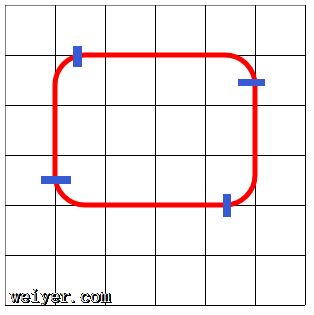
Canvas并没有提供绘制圆角矩形的方法,但是通过观察,我们可以发现,其实我们可以将圆角矩形分为四段,可以通过使用arcTo来实现。 我们假设起点为x,y.绘制的矩形宽高为w,...
Canvas并没有提供绘制圆角矩形的方法,但是通过观察,我们可以发现,其实我们可以将圆角矩形分为四段,可以通过使用arcTo来实现。 我们假设起点为x,y.绘制的矩形宽高为w,...
HTML5 PC端框架
2016/4/28 8:42:31
1.BootstrapBootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是...
1.BootstrapBootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是...
CSS设计指南--HTML标记与文档结构
2016/4/28 8:42:31
1.1 HTML标记基础1.1.1 文本用闭合标签??闭合标签的基本格式如下:标签名文本内容标签名/标签名 属性_1=属性值 属性_2=属性值文本内容1.1.2 引用内容用自闭合标...
1.1 HTML标记基础1.1.1 文本用闭合标签??闭合标签的基本格式如下:标签名文本内容标签名/标签名 属性_1=属性值 属性_2=属性值文本内容1.1.2 引用内容用自闭合标...
web项目开发 --- HTML编码规范
2016/4/27 9:35:04
HTML编码规范1 前言2 代码风格 2.1 缩进与换行 2.2 命名 2.3 标签 2.4 属性3 通用 3.1 DOCTYPE 3.2 编码 3.3 CSS 和 ...
HTML编码规范1 前言2 代码风格 2.1 缩进与换行 2.2 命名 2.3 标签 2.4 属性3 通用 3.1 DOCTYPE 3.2 编码 3.3 CSS 和 ...
web项目开发 --- CSS编码规范
2016/4/27 9:35:02
CSS编码规范1 前言2 代码风格 2.1 文件 2.2 缩进 2.3 空格 2.4 行长度 2.5 选择器 2.6 属性3 通用 3.1 选择器 3.2 属性缩写...
CSS编码规范1 前言2 代码风格 2.1 文件 2.2 缩进 2.3 空格 2.4 行长度 2.5 选择器 2.6 属性3 通用 3.1 选择器 3.2 属性缩写...
sass、less和stylus入门实践
2016/4/27 9:35:01
刚开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是一个人完成的,对于这种团队的项目开...
刚开始的时候,说实话,我很反感使用css预处理器这种新玩意的,因为其中涉及到了编程的东西,私以为很复杂,而且考虑到项目不是一天能够完成的,也很少是一个人完成的,对于这种团队的项目开...
css文件中的样式类被覆盖,js文件中的变量未定义问题
2016/4/27 9:34:59
Extjs控件中css样式表中的样式类部分被莫名其妙的覆盖问题原因:为什么呢?因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cl...
Extjs控件中css样式表中的样式类部分被莫名其妙的覆盖问题原因:为什么呢?因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1