《CSS3实战》笔记--文本阴影:text-shadow
2016/4/23 9:20:53
通过阅读和学习书籍《CSS3实战》总结 《CSS3实战》/成林著.北京机械工业出版社2011.5语法:none||none|[,]*或none||[,]*取值简单说明:表示颜色;...
通过阅读和学习书籍《CSS3实战》总结 《CSS3实战》/成林著.北京机械工业出版社2011.5语法:none||none|[,]*或none||[,]*取值简单说明:表示颜色;...
CSS3弹性盒模型
2016/4/23 9:20:52
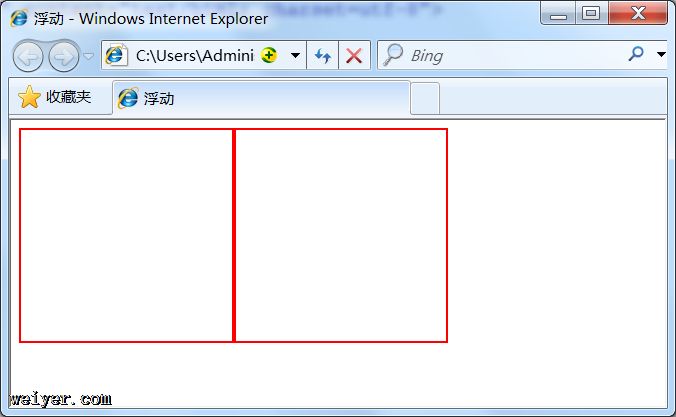
弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力。注意:Flexbox布局是最合适的一个应用程序的组件,以...
弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力。注意:Flexbox布局是最合适的一个应用程序的组件,以...
CSS3过渡
2016/4/23 9:20:50
CSS3过渡属性transition:property duration timing-function delaytransition-property:过渡属性的名称trans...
CSS3过渡属性transition:property duration timing-function delaytransition-property:过渡属性的名称trans...
CSS 布局模型
2016/4/23 9:20:47
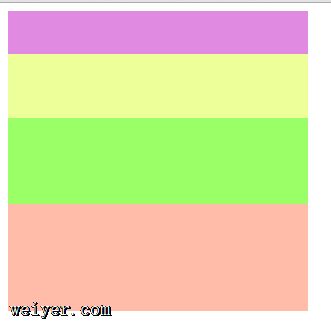
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 C...
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 C...
移动端H5之动态设置html的font-size的横屏BUG修复以及横屏提示
2016/4/23 9:20:45
前言在上一篇 移动端之在不同尺寸大小的手机上展示同一效果解决方案 中,我们考虑的只是默认竖屏的情况.很显然,如果用户手机允许屏幕旋转,那么在横屏的情况下,页面就变得很恶心了.因此我...
前言在上一篇 移动端之在不同尺寸大小的手机上展示同一效果解决方案 中,我们考虑的只是默认竖屏的情况.很显然,如果用户手机允许屏幕旋转,那么在横屏的情况下,页面就变得很恶心了.因此我...
问答:如何规划CSS 中 的命名方式 如何看待 CSS 中 BEM 的命名方式?
2016/4/23 9:20:42
好多盆友 很纠结 css命名规则 怎么弄,还没起步就被绊住了,那么今天蝈蝈就针对这个问题来讨论一下 没什么技术含量,但却对效率开发至关重要的 “问题”。下文是一些知乎大神的个人经验...
好多盆友 很纠结 css命名规则 怎么弄,还没起步就被绊住了,那么今天蝈蝈就针对这个问题来讨论一下 没什么技术含量,但却对效率开发至关重要的 “问题”。下文是一些知乎大神的个人经验...
CSS3阴影 box-shadow的使用和技巧总结
2016/4/23 9:20:33
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。基本语法是{box-shad...
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。基本语法是{box-shad...
HTML5第8次课堂笔记( 模拟form表单提交数据,xml的解析,jQuery的Ajax方法使用, mui的ajax)
2016/4/22 9:16:38
1.模拟form表单提交数据:(get方式)getaction=DataTest7textname=unamevalue=yangid=mynamepasswordname=upa...
1.模拟form表单提交数据:(get方式)getaction=DataTest7textname=unamevalue=yangid=mynamepasswordname=upa...
ES6+React+Webpack初步构建项目流程
2016/4/22 9:16:12
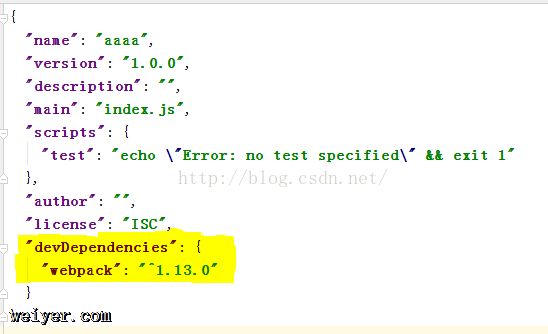
当我们打算使用Webpack构建工具,React和ES6来开发项目的时候,构建这么一套自动化的项目的流程见下:第一步:webpack是一个基于node的项目,我们使用命令行对web...
当我们打算使用Webpack构建工具,React和ES6来开发项目的时候,构建这么一套自动化的项目的流程见下:第一步:webpack是一个基于node的项目,我们使用命令行对web...
angular directive 总结
2016/4/22 9:16:10
什么是指令 (directive)自定义HTML元素和属性,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素的功能。指令的简单实例angular.module...
什么是指令 (directive)自定义HTML元素和属性,可以把它简单的理解成在特定DOM元素上运行的函数,指令可以扩展这个元素的功能。指令的简单实例angular.module...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1