CSS 使用Sprites技术实现圆角效果
2016/4/27 9:33:32
首先来简单说一下什么是Sprites,Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不...
首先来简单说一下什么是Sprites,Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不...
神奇的CSS技巧探秘——关于边框特效
2016/4/26 9:19:34
一、半透明的边框实现加入我们有这样一个需求:在一个背景图片的区域中,定义一个带有半透明白色边框的白色p。这个的实现方法最先想到的就是可以为边框定义透明度,代码如下:p{backgr...
一、半透明的边框实现加入我们有这样一个需求:在一个背景图片的区域中,定义一个带有半透明白色边框的白色p。这个的实现方法最先想到的就是可以为边框定义透明度,代码如下:p{backgr...
(多核DSP快速入门)3.利用EMCV进行图像灰度转换的单核DSP程序
2016/4/26 9:19:09
在CCS中应用EMCV有两种方法:(1)通过导入EMCV静态库的方法(2)直接将EMCV的源代码导入项目文件中,虽然EMCV的源文件是C++格式的,而C++基本兼容C,而项目文件一...
在CCS中应用EMCV有两种方法:(1)通过导入EMCV静态库的方法(2)直接将EMCV的源代码导入项目文件中,虽然EMCV的源文件是C++格式的,而C++基本兼容C,而项目文件一...
(多核DSP快速入门)1.创建简单的多核DSP项目HelloWorld
2016/4/26 9:18:47
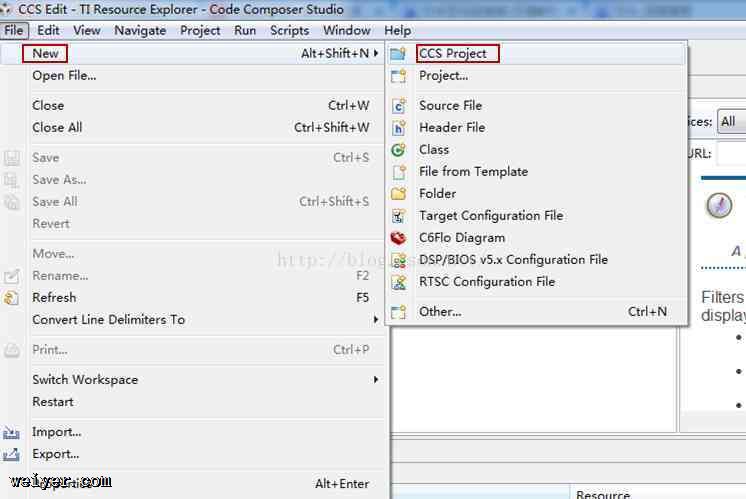
本节我们将运行第一个多核DSP程序,熟悉CCS开发环境,学会使用CCS调试工具,主要内容如下:(1)新建CCS项目(2)导入Target 仿真模块(3)使用调试工具一、新建CCS项...
本节我们将运行第一个多核DSP程序,熟悉CCS开发环境,学会使用CCS调试工具,主要内容如下:(1)新建CCS项目(2)导入Target 仿真模块(3)使用调试工具一、新建CCS项...
(多核DSP快速入门)0.前言+CCS的安装
2016/4/26 9:18:46
前言最近老师给布置了个作业,让我用多核DSP做一个基于SIFT的RANSAC图像配准,SIFT+RANSAC网上都有许多代码,并不算难,但是多核DSP对于我来说,完全是一片空白,不...
前言最近老师给布置了个作业,让我用多核DSP做一个基于SIFT的RANSAC图像配准,SIFT+RANSAC网上都有许多代码,并不算难,但是多核DSP对于我来说,完全是一片空白,不...
《CSS3实战》笔记--溢出文本省略:text-overflow和文本换行显示:word-wrop
2016/4/25 9:39:30
通过阅读和学习书籍《CSS3实战》总结 《CSS3实战》/成林著.—北京机械工业出版社2011.5语法:text-overflow:clip | ellipsis | ellips...
通过阅读和学习书籍《CSS3实战》总结 《CSS3实战》/成林著.—北京机械工业出版社2011.5语法:text-overflow:clip | ellipsis | ellips...
Css3学习笔记
2016/4/25 9:39:28
在css3中添加属性时,不同浏览器需要加上相应的前缀,如:-moz-是Firefox的前缀,-webkit-是chromeSafari的前缀,-o-是opera浏览器的前缀。才能正...
在css3中添加属性时,不同浏览器需要加上相应的前缀,如:-moz-是Firefox的前缀,-webkit-是chromeSafari的前缀,-o-是opera浏览器的前缀。才能正...
《CSS3实战》笔记--弹性盒模型(二)
2016/4/25 9:39:28
box-flex属性box-flex属性能够灵活地控制子元素在盒子中的显示空间。注意,显示空间包括子元素的宽度和高度,而不只是子元素所在栏目的宽度,也可以说是子元素在盒子中所占的面...
box-flex属性box-flex属性能够灵活地控制子元素在盒子中的显示空间。注意,显示空间包括子元素的宽度和高度,而不只是子元素所在栏目的宽度,也可以说是子元素在盒子中所占的面...
CSS3D变换/立方体旋转效果
2016/4/25 9:39:27
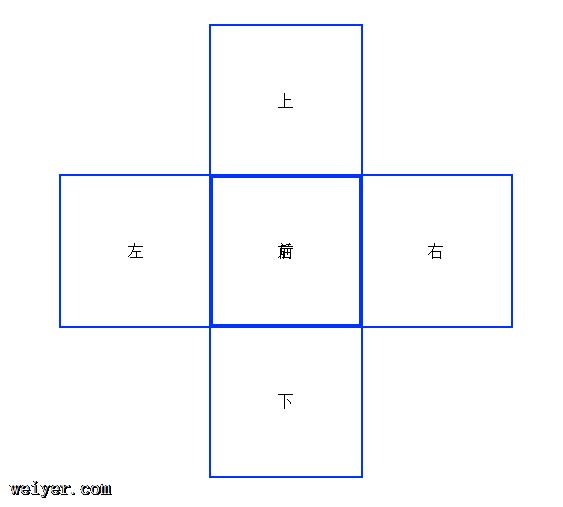
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d;transform-style(preserve-3d)建立3D空间persp...
3D变换基于几个比较重要的属性,perspective,translateZ,preserve-3d;transform-style(preserve-3d)建立3D空间persp...
CSS3颜色渐变模式总结
2016/4/25 9:39:25
CSS3颜色渐变模式总结 1.线性渐变:linear-gradient 语法:= linear-gradient([ [ | to [, ]+) = [left | righ...
CSS3颜色渐变模式总结 1.线性渐变:linear-gradient 语法:= linear-gradient([ [ | to [, ]+) = [left | righ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1