box-flex属性
box-flex属性能够灵活地控制子元素在盒子中的显示空间。注意,显示空间包括子元素的宽度和高度,而不只是子元素所在栏目的宽度,也可以说是子元素在盒子中所占的面积。该属性在弹性布局中非常重要,它解决了传统设计中习惯使用百分比定义弹性布局的弊端。box-flex属性的基本语法:
box-flex:
取值说明:
width或height属性值。
实战体验:自适应栏目宽度设计
??在传统的网页设计中,如果要把一个栏目分成三栏,比较简单的做法是把三个子元素的宽度都设置为33.3%。这种做法无法把父元素的宽度完全填充,当父元素的宽度足够大的时候,用户会看到未填充的空白区域。但是,如果为子元素设置了固定宽度值,弹性布局会变得更为复杂。如果使用box-flex属性,这个问题就会迎刃而解。
html代码:












CSS3代码:
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
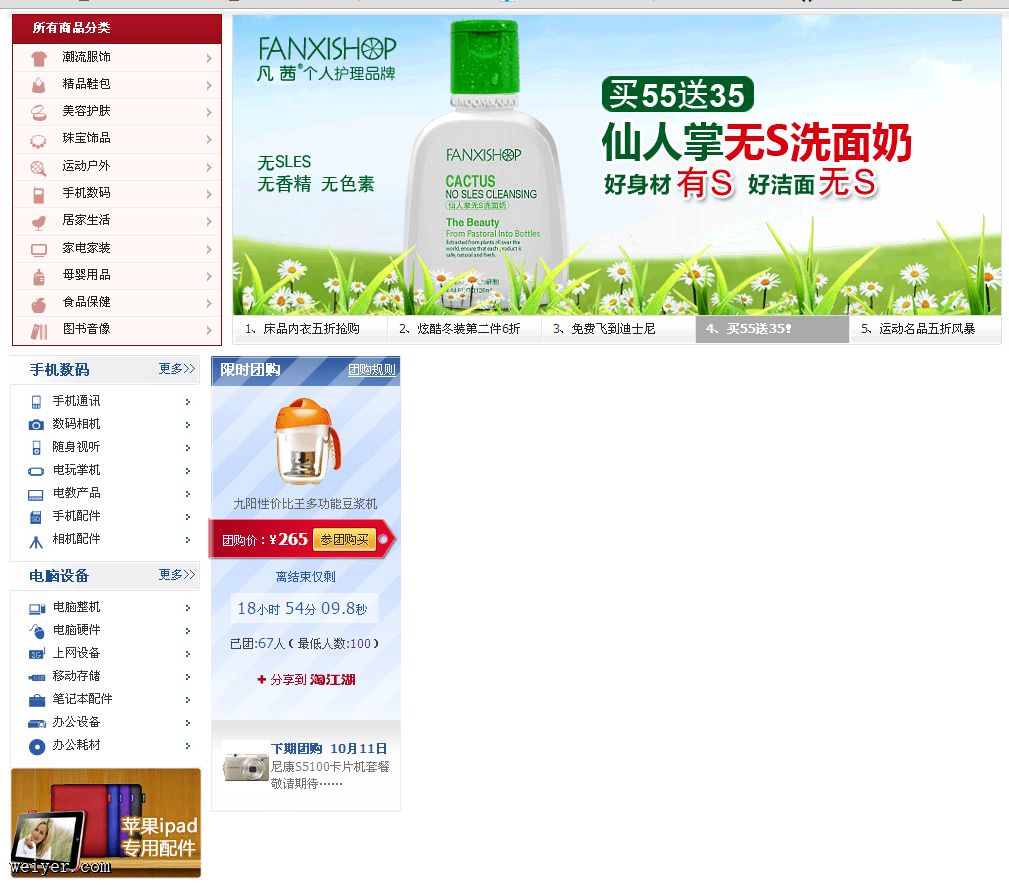
演示效果:

弹性空间的实现和分配
??在默认情况下,子元素并不具有弹性,它会竟可能的宽,以便使其所包含的内容可见,并且不会有任何溢出。如果要改变它的尺寸,则可以使用width和height属性来实现,当然也可以使用min-height,min-width,max-height,max-width等属性来限制尺寸。
??当box-flex属性至少大于0时,它会变得富有弹性。当子元素具有弹性时,可以通过下面的方式来改变它的尺寸:
使用width,height,min-height,min-width,max-height,max-width等属性来定义尺寸。
使用盒子的尺寸来限制子元素的弹性尺寸。
借助盒子富余所有空间来限制元素的弹性尺寸。
??如果子元素没有声明大小,那么其尺寸将完全取决于盒子的大小,即子元素的大小等于盒子的大小乘以它的box-flex属性值在所有子元素的box-flex属性值总和中的百分比。使用公式表示如下:
子元素的尺寸=盒子的尺寸*子元素的box-flex属性值/所有子元素的box-flex属性值的和
??如果一个或多个子元素声明了具体的尺寸,那么其大小将计入其中,余下的弹性盒子将按照上面的原则分享剩余的可利用空间。
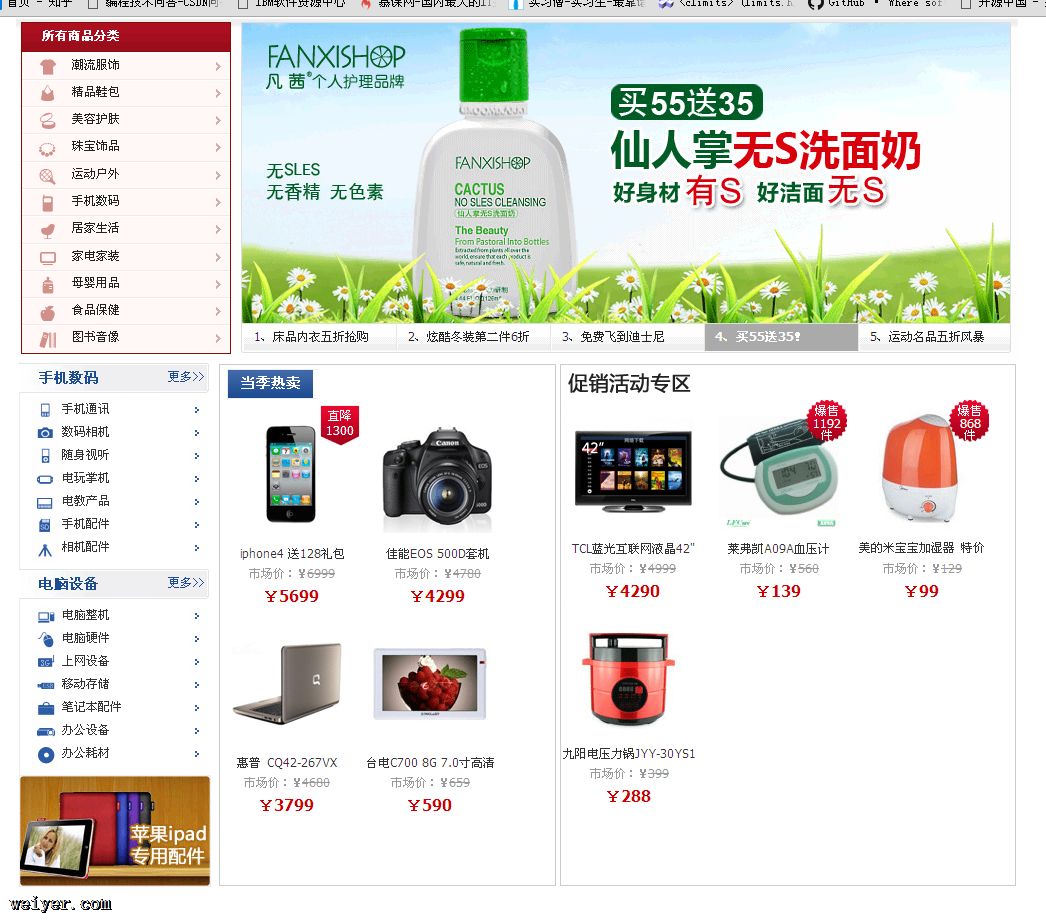
??由于受内部图片大小的支撑,导致子元素的空间总是大于盒子的 富余空间,这时将出现解析异常。
??box-flex属性对子元素的布局影响
HTML代码:


中间和右侧各占一半剩余的空间
CSS3代码:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}
演示效果:

CSS3代码:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}
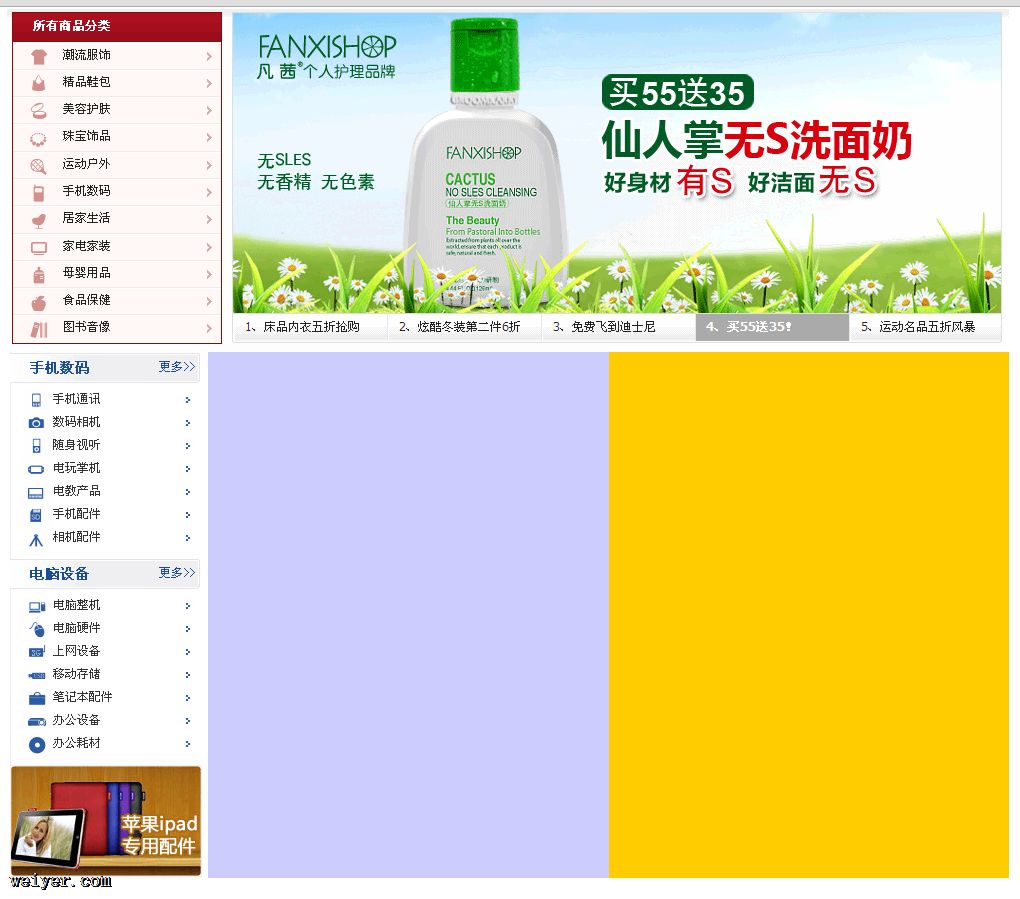
演示效果:

CSS3代码:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}
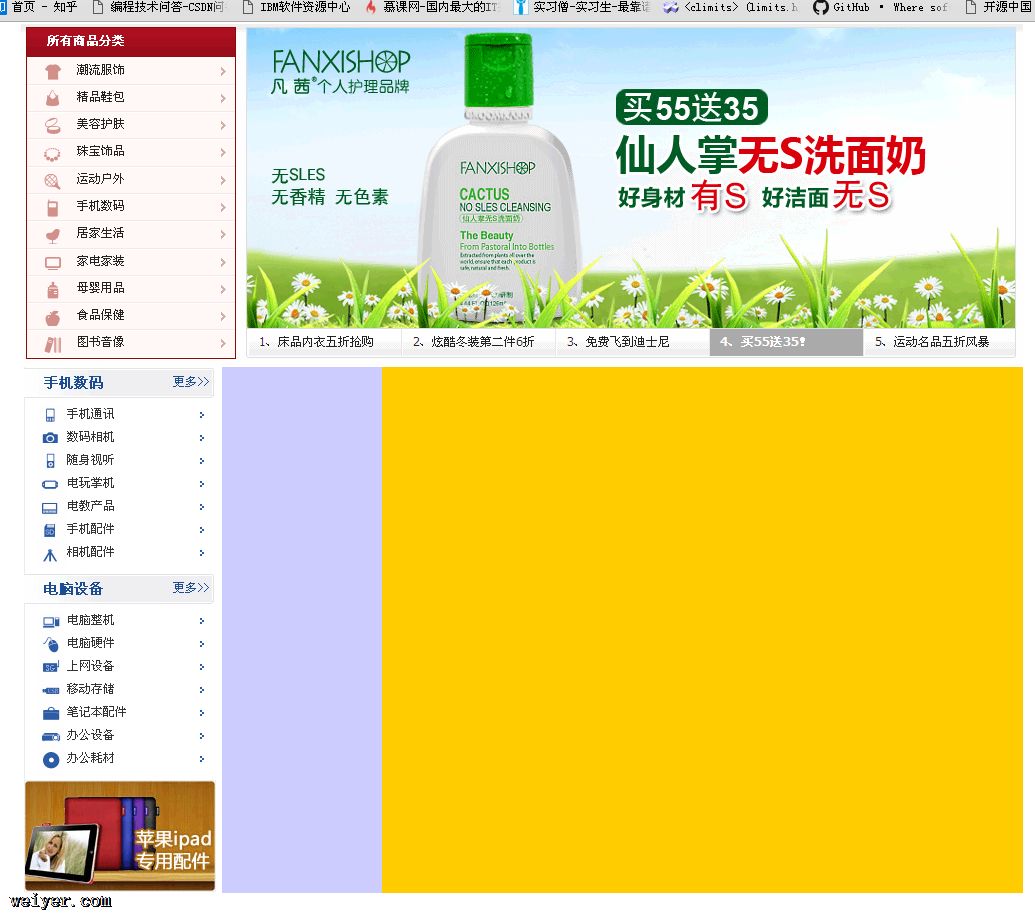
演示效果:

CSS代码:
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}
演示效果: