CSS3绘制8种超炫的加载动画
2016/4/21 9:26:12
CSS3绘制8种超炫的加载动画逛前端开发网站的时候,偶尔发现一组非常炫酷的CSS3加载动画,遂迫不及待的做个Demo保存下来。这些加载动画用到了CSS3的旋转transform属性...
CSS3绘制8种超炫的加载动画逛前端开发网站的时候,偶尔发现一组非常炫酷的CSS3加载动画,遂迫不及待的做个Demo保存下来。这些加载动画用到了CSS3的旋转transform属性...
Bootstrap VS Semantic VS Foundation
2016/4/20 9:40:07
相信多数科技公司都没有自己动手设计UI的能力! 看到这个开头,估计很多程序猿很不服气,我们那个美工可NB了,各种切图,各种特效!如果你跟我讲这些,就说明你还没有明白UI具体指什么。...
相信多数科技公司都没有自己动手设计UI的能力! 看到这个开头,估计很多程序猿很不服气,我们那个美工可NB了,各种切图,各种特效!如果你跟我讲这些,就说明你还没有明白UI具体指什么。...
CSS3实现32种基本图形
2016/4/19 9:04:28
CSS3实现32种基本图形CSS3可以实现很多漂亮的图形,我收集了32种图形,在下面列出。直接用CSS3画出这些图形,要比贴图性能更好,体验更加,是一种非常好的网页美观方式。这32...
CSS3实现32种基本图形CSS3可以实现很多漂亮的图形,我收集了32种图形,在下面列出。直接用CSS3画出这些图形,要比贴图性能更好,体验更加,是一种非常好的网页美观方式。这32...
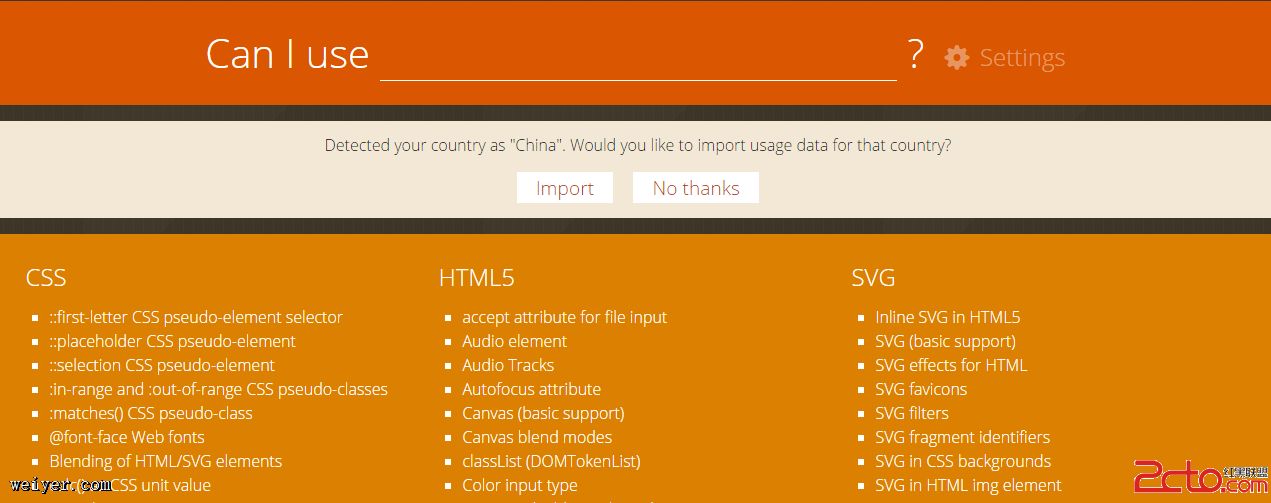
浏览器对HTML5特性检测工具Modernizr
2016/4/15 9:18:09
最近在做公司移动端运营的项目,需求中多处地方都会涉及动画。相信很多前端开发都会有这种感触,对CSS3中的动画属性很熟悉,但是由于对动画运动过程的理解不深入,经常只能望而止步。CSS...
最近在做公司移动端运营的项目,需求中多处地方都会涉及动画。相信很多前端开发都会有这种感触,对CSS3中的动画属性很熟悉,但是由于对动画运动过程的理解不深入,经常只能望而止步。CSS...
纯css打造漂亮的html表格
2016/4/15 9:18:02
花了点时间,自己做了个漂亮的html表格,采用技术有css,html,其他的废话我也不多说了,直接上图,上代码。界面图片:HTML代码: ...
花了点时间,自己做了个漂亮的html表格,采用技术有css,html,其他的废话我也不多说了,直接上图,上代码。界面图片:HTML代码: ...
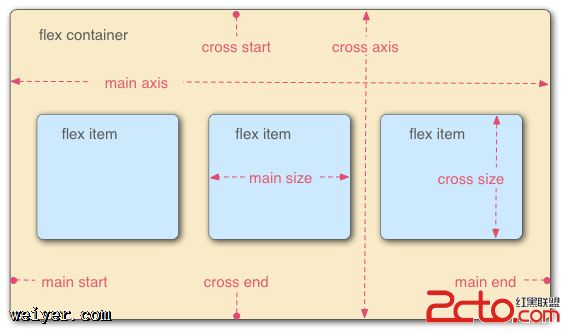
CSS弹性盒子Flexbox布局详解
2016/4/14 9:21:07
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3...
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3...
CSS3之渐变(线性渐变,径向渐变)
2016/4/13 10:11:33
渐变 一、线性渐变 1线性渐变格式 linear-gradient([起点 || 角度,]? 点, 点) 只能用在背景上 2IE filter:progid:DXImag...
渐变 一、线性渐变 1线性渐变格式 linear-gradient([起点 || 角度,]? 点, 点) 只能用在背景上 2IE filter:progid:DXImag...
HTML与CSS布局技巧总结
2016/4/13 10:11:03
很多人对CSS的布局有困惑,实际的应用场景中由于布局种类多难以选择。今天我花些时间总结下自己对CSS布局的理解,分析下了解各种布局的优劣,同时希望能分享给初入前端的朋友们一些在布局...
很多人对CSS的布局有困惑,实际的应用场景中由于布局种类多难以选择。今天我花些时间总结下自己对CSS布局的理解,分析下了解各种布局的优劣,同时希望能分享给初入前端的朋友们一些在布局...
前端面试题整理——CSS篇
2016/4/13 10:10:57
1.CSS 中类 (classes) 和 ID 的区别。 1.书写上的差别:class名用.号开头来定义,id名用#号开头来定义; 2.调用上的区别:在同一个html网页页面中cl...
1.CSS 中类 (classes) 和 ID 的区别。 1.书写上的差别:class名用.号开头来定义,id名用#号开头来定义; 2.调用上的区别:在同一个html网页页面中cl...
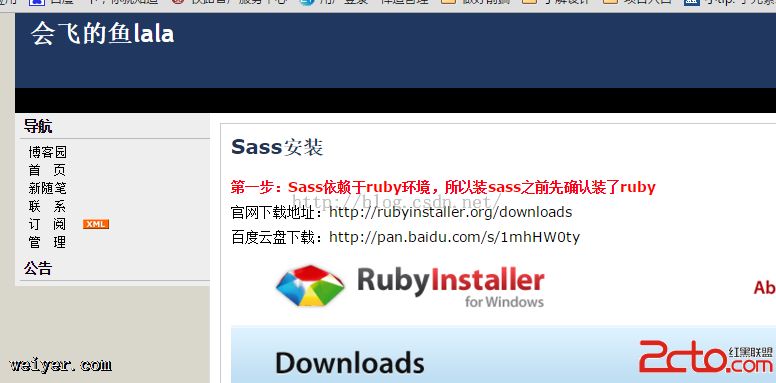
SASS入门之SASS安装
2016/4/13 10:10:55
当然...凭借我这种肤浅的智商,根本不能理解什么叫certificate verfiy fail...所以找了一段时间的方法,最后终于在一个sass群里找到了...发在这里纯属作为...
当然...凭借我这种肤浅的智商,根本不能理解什么叫certificate verfiy fail...所以找了一段时间的方法,最后终于在一个sass群里找到了...发在这里纯属作为...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1