渐变
一、线性渐变
1线性渐变格式
linear-gradient([<起点> || <角度>,]? <点>, <点>…)
只能用在背景上
2IE filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000',GradientType='1');

3参数
起点:从什么方向开始渐变 默认:top
left、top、left top
从上到下

角度:从什么角度开始渐变
xxx deg的形式
逆时针
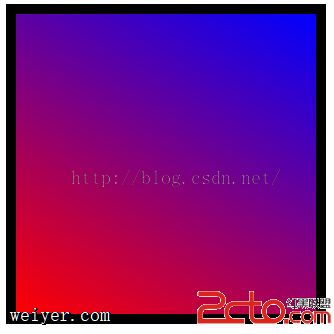
.box{width:300px;height:300px;border:10pxsolid #000; background-image:-webkit-linear-gradient(60deg,red,blue);}

点:渐变点的颜色和位置
black 50%,位置可选


4repeating-linear-gradient

5线性渐变实例
加入点的位置
top, red 40%,green 60%
top, red 50%,green 50%
同一个位置两个点——直接跳变
也可以用px
配合rgba
top,rgba(255,255,255,1), rgba(255,255,255,0)
加入背景图片
background: -webkit-linear-gradient (top, rgba(255,255,255,1) 30%,rgba(255,255,255,0)), url(a.gif)
6实例1:进度条

鼠标移上,向左运动,实现类似进度条的效果
7实例2:百度音乐图片光影效果
1.

2.
鼠标移上,运动起来



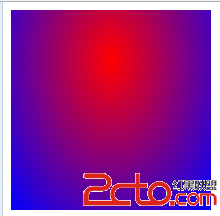
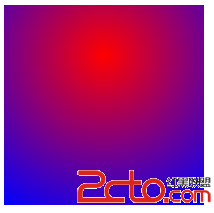
二、径向渐变
radial-gradient([<起点>]? [<形状> || <大小>,]? <点>, <点>…);
<起点><形状><大小><点><点>
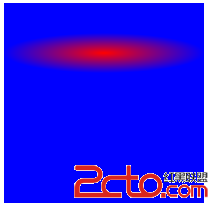
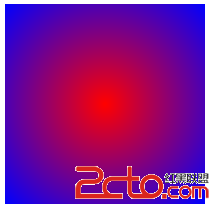
起点:可以是关键字(left,top,right,bottom),具体数值或百分比
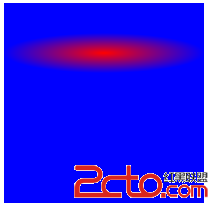
形状: ellipse、circle
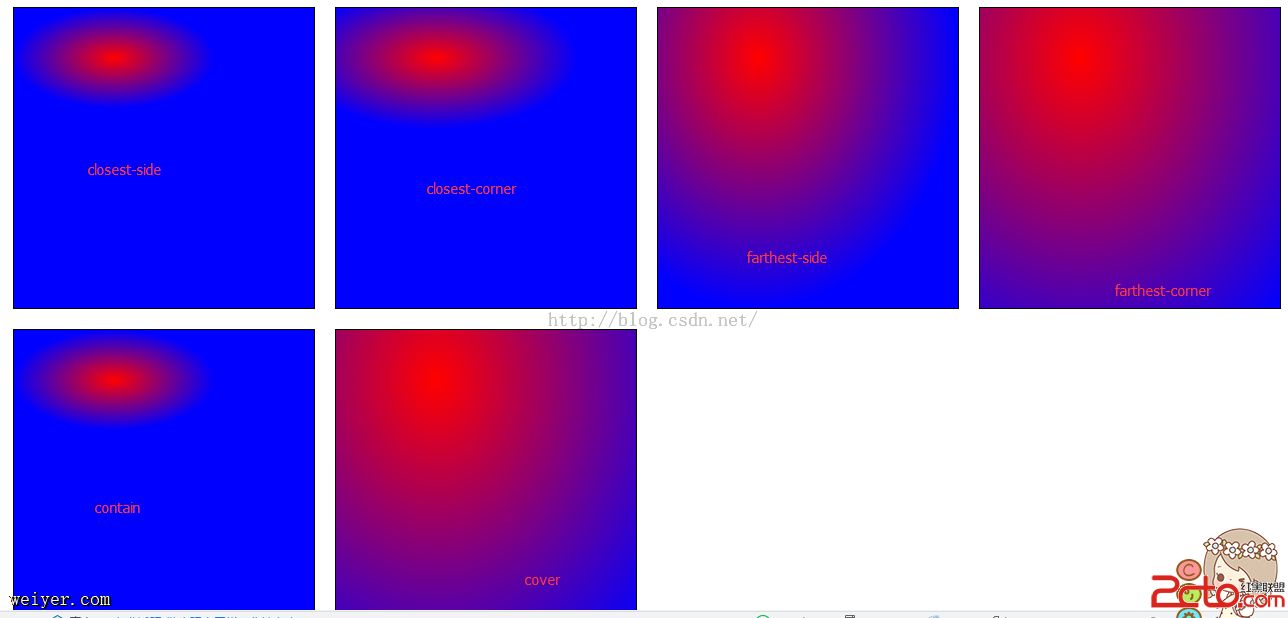
大小 :具体数值或百分比,也可以是关键字(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner,farthest-side, farthest-corner, contain or cover));
注意firefox目前只支持关键字




径向渐变的关键字