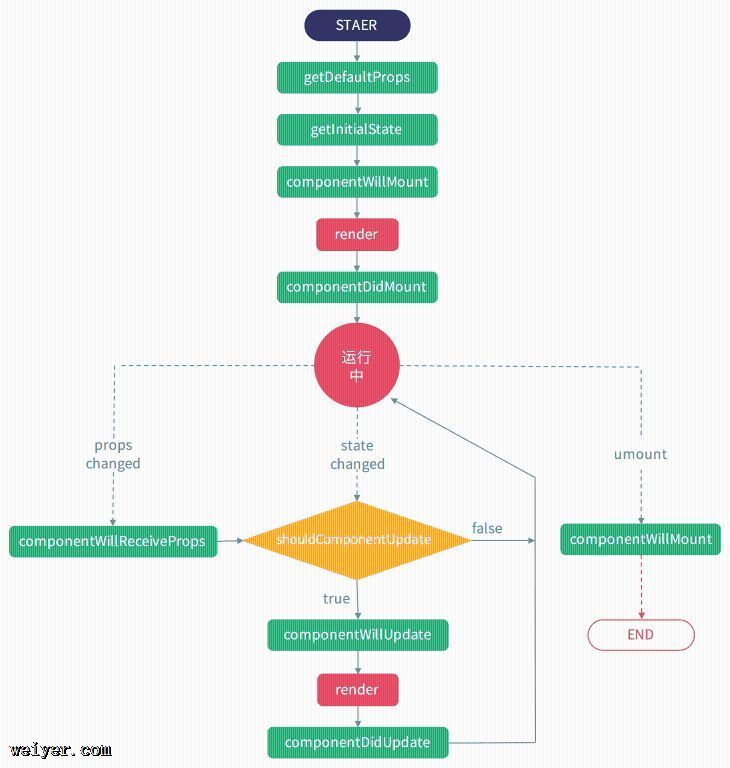
- react组件的生命周期(组件渲染过程)知识分析 2018-06-11 点击:48 评论:0
- 关于CSS文本阴影的实例讲解 2018-02-21 点击:45 评论:0
- CSS3之线条特效(鼠标悬停线条从中间变长) 2017-01-20 点击:36 评论:0
- 封装一个双色球选号码的方法 2017-01-10 点击:65 评论:0
- CSS3之布局(分栏布局、响应式布局) 2016-05-02 点击:44 评论:0
- CSS3之渐变(线性渐变,径向渐变) 2016-04-13 点击:42 评论:0
- 利用CSS3新特性创建透明边框三角 2016-03-26 点击:33 评论:0
- CSS3之创建透明边框三角 2016-03-25 点击:43 评论:0
- 怎样使用CSS3线性渐变(linear-gradient)实现文本波浪线效果 2016-03-14 点击:78 评论:0
- CSS3之文本相关样式 2015-06-15 点击:47 评论:0
react组件在生命周期里大概有三种情况:初次渲染:组件第一次在dom树种渲染。重新渲染:状态更新导致再次渲染。卸载:组件从dom中删除在写三种渲染情况之前,先来说下常用的八大生命...
文本阴影在CSS3之前,除非使用图片,否则无法给文本添加阴影效果。现在,使用text-shadow属性,可以为文本添加一个或多个阴影及模糊效果。语法格式为:text-shadow:...
CSS3之线条特效(鼠标悬停线条从中间变长) 当鼠标悬停在红色圆上时,福字下面出现一条白色的线条从中间不断向两边延伸 !doctype htmlhtml headmeta char...
//封装一个双色球选好的方法function doubleball(){var ret = [];while(ret.length6){//r是1-33之间生成的一个随机数 Mat...
1.Css3分栏布局column-width 栏目宽度column-count 栏目列数column-gap 栏目距离column-rule 栏目间隔线.wrap{width:90...
渐变 一、线性渐变 1线性渐变格式 linear-gradient([起点 || 角度,]? 点, 点) 只能用在背景上 2IE filter:progid:DXImag...
先来看一下效果,这在CSS3之前,完全是不可想象的,只有图片才能做的到,但在HTML5和CSS3大行其道的今天,实现这种效果,那都不是事啊。看一下实现的代码:!DOCTYPE ht...
简述在前面,我们分享过关于三角的实现方式,主要根据border属性来设置,下面我们来实现上、下、左、右各种不同颜色的三角。实现效果源码'>源码/* 上三角 */.arrow-up ...
我们在读纸质书的时候,经常用笔划波浪线来突出重点内容,以强化视觉感受。而在Web页面上,没有CSS3之前,我们只能用背景图片来实现类似功能,这当然不是个高效的方式,且难于维护和调整...
结束一个阶段的学业用一个词百感交集来形容还真合适。今早本想去凑个人头拍几张照的...参加完所谓的毕业典礼回来后就什么都不想干了,没为什么!天气太热,什么都不想吃,直接把午饭延到下午...