CSS学习(二十一)-flexbox模型之二
2016/3/29 13:55:13
一、理论:1.flex-flowa.flex-direction 设置伸缩容器的伸缩流方向b.flex-wrap 设置伸缩容器中的伸缩项目在伸缩容器无足够空间时,伸缩项目在伸缩容器...
一、理论:1.flex-flowa.flex-direction 设置伸缩容器的伸缩流方向b.flex-wrap 设置伸缩容器中的伸缩项目在伸缩容器无足够空间时,伸缩项目在伸缩容器...
CSS学习(二十)-flexbox模型
2016/3/28 9:21:11
一、理论:1.混合版本flexbox模型a.display1)flexbox 设置元素为块级容器2)inline-flexbox 设置元素为内联块伸缩容器b.display容器的基...
一、理论:1.混合版本flexbox模型a.display1)flexbox 设置元素为块级容器2)inline-flexbox 设置元素为内联块伸缩容器b.display容器的基...
HTML 笔记
2016/3/28 9:21:08
HTML 元素例子解释 与之间的文本描述网页 与之间的文本是可见的页面内容 与之间的文本被显示为标题 与之间的文本被显示为段落 提示:请仅仅把标题标签用于标题文本。不要仅仅为了产生...
HTML 元素例子解释 与之间的文本描述网页 与之间的文本是可见的页面内容 与之间的文本被显示为标题 与之间的文本被显示为段落 提示:请仅仅把标题标签用于标题文本。不要仅仅为了产生...
HTML中的超链接
2016/3/28 9:21:01
链接到list浏览器的整个窗口中打开,忽略所有框架-->新窗口中打开list一、了解需求nbsp;nbsp;二、切图nbsp;nbsp;三、HTML构建链接到不同页面的书签一、了解...
链接到list浏览器的整个窗口中打开,忽略所有框架-->新窗口中打开list一、了解需求nbsp;nbsp;二、切图nbsp;nbsp;三、HTML构建链接到不同页面的书签一、了解...
利用CSS3新特性创建透明边框三角
2016/3/26 10:53:25
先来看一下效果,这在CSS3之前,完全是不可想象的,只有图片才能做的到,但在HTML5和CSS3大行其道的今天,实现这种效果,那都不是事啊。看一下实现的代码:!DOCTYPE ht...
先来看一下效果,这在CSS3之前,完全是不可想象的,只有图片才能做的到,但在HTML5和CSS3大行其道的今天,实现这种效果,那都不是事啊。看一下实现的代码:!DOCTYPE ht...
div表格定高垂直居中,水平居中
2016/3/25 15:22:07
近日做项目,遇到一个难题:就是用p做表格时,要不就是水平居中不了,要不是垂直居中不来垂直居中用vertical-align: middle;,但是浮动把它给无效化了因为定高,所以用...
近日做项目,遇到一个难题:就是用p做表格时,要不就是水平居中不了,要不是垂直居中不来垂直居中用vertical-align: middle;,但是浮动把它给无效化了因为定高,所以用...
CSS自动换行、强制不换行、强制断行、超出显示省略号
2016/3/25 15:22:06
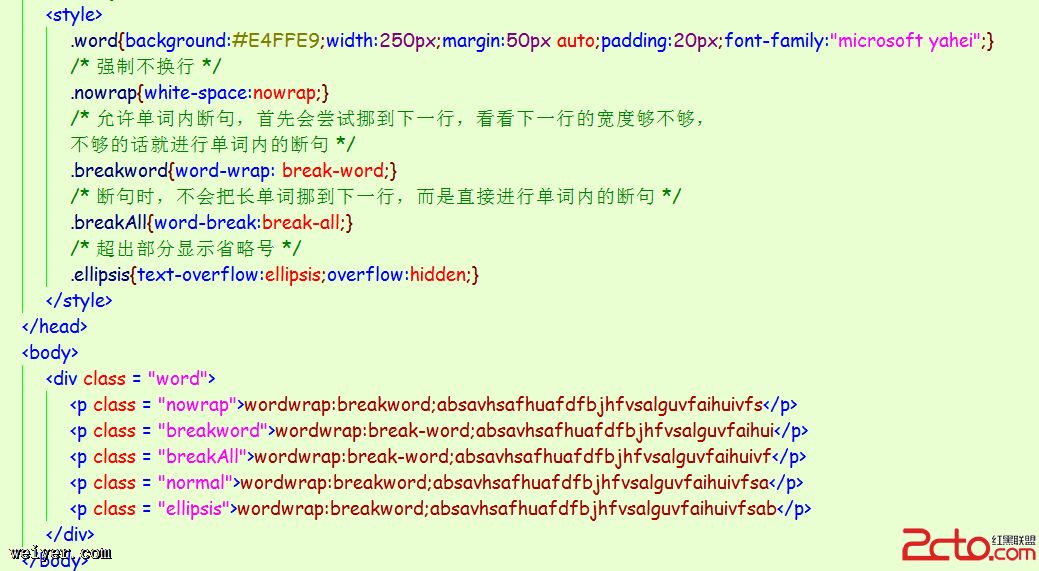
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然...
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然...
使用纯CSS3创建一个纺锤形分隔线
2016/3/25 15:22:04
纺锤形分割线用于仿真纸中间被剪开时的阴影效果,也就是中间咧开而两边收拢的情况。简单讲就是两头小,中间大。如下所示(请忽略中间的wow图标):使用CSS3来实现这种效果,可以使用bo...
纺锤形分割线用于仿真纸中间被剪开时的阴影效果,也就是中间咧开而两边收拢的情况。简单讲就是两头小,中间大。如下所示(请忽略中间的wow图标):使用CSS3来实现这种效果,可以使用bo...
CSS自动换行、强制不换行、强制断行、超出显示省略号
2016/3/25 15:22:03
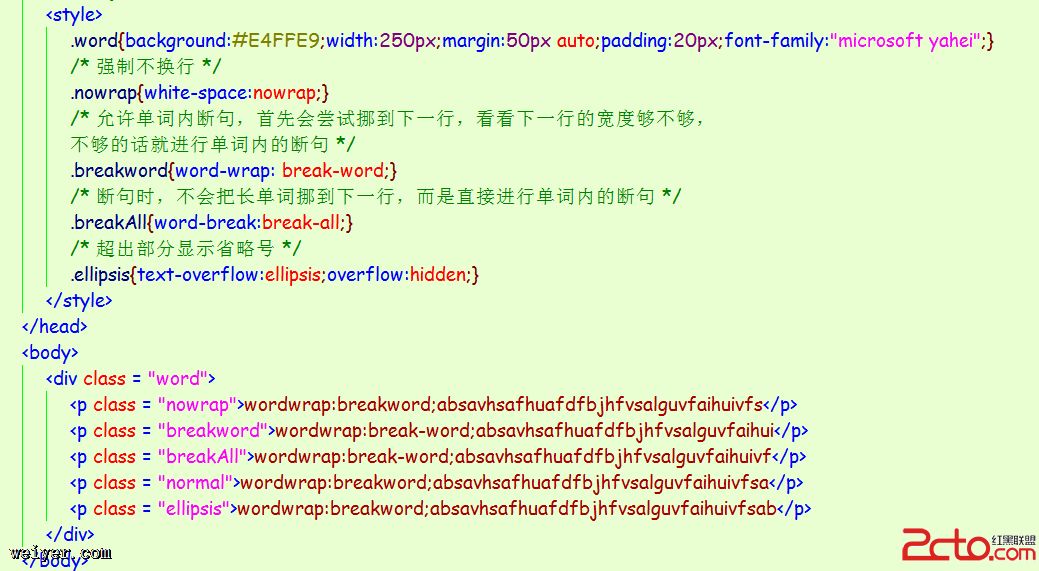
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然...
P标签是默认是自动换行的,因此设置好宽度之后,能够较好的实现效果,但是最近的项目中发现,使用ajax加载数据之后,p标签内的内容没有换行,导致布局错乱,于是尝试着使用换行样式,虽然...
CSS3之创建透明边框三角
2016/3/25 15:22:02
简述在前面,我们分享过关于三角的实现方式,主要根据border属性来设置,下面我们来实现上、下、左、右各种不同颜色的三角。实现效果源码'>源码/* 上三角 */.arrow-up ...
简述在前面,我们分享过关于三角的实现方式,主要根据border属性来设置,下面我们来实现上、下、左、右各种不同颜色的三角。实现效果源码'>源码/* 上三角 */.arrow-up ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1