CSS学习(十七)-盒模型
2016/3/18 9:14:44
一、理论:1.CSS盒模型a.外盒尺寸计算--高度element空间高度=内容高度+内距+边框+边距b.外盒尺寸计算--宽度 element空间宽度=内容宽度+内距+边框+外距c....
一、理论:1.CSS盒模型a.外盒尺寸计算--高度element空间高度=内容高度+内距+边框+边距b.外盒尺寸计算--宽度 element空间宽度=内容宽度+内距+边框+外距c....
2016.3.17__CSS3动画__第十一天
2016/3/18 9:14:43
CSS3动画 通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 javascript。今日课程预览1. 关键帧如需在 CSS3 中创建...
CSS3动画 通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 javascript。今日课程预览1. 关键帧如需在 CSS3 中创建...
2016.3.16__CSS3渐变_倒影_过渡_2D变形_3D变形__第十天
2016/3/18 9:14:33
CSS3高级属性今日课程预览1. 渐变1.1 线性渐变为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或...
CSS3高级属性今日课程预览1. 渐变1.1 线性渐变为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或...
CSS定位中的必须深究的常用技法
2016/3/17 9:17:35
关于CSS定位,有人很多时候都是随便用用,符合自己的要求就行。但是CSS中的position等属性确实有很多需要认真考究的地方。1.position:staticstatic属性...
关于CSS定位,有人很多时候都是随便用用,符合自己的要求就行。但是CSS中的position等属性确实有很多需要认真考究的地方。1.position:staticstatic属性...
在不同的浏览器下FORM及它的小伙伴们默认样式的CSS属性值是不完全一致
2016/3/17 9:17:29
我们一般在定义CSS样式的时候都需要定义去掉HTML标签默认样式的CSS,原因是在不同的浏览器下面它们的表现出来的默认样式不完全一致,我们要保证在不同的浏览器下它们能正常显示出我们...
我们一般在定义CSS样式的时候都需要定义去掉HTML标签默认样式的CSS,原因是在不同的浏览器下面它们的表现出来的默认样式不完全一致,我们要保证在不同的浏览器下它们能正常显示出我们...
CSS学习(十五)-CSS颜色模式、CSS颜色透明度
2016/3/16 9:13:26
一、理论:1.CSS3颜色模式a.RGBA颜色模式,在RGB基础上加了控制alpha透明度的参数b.HSL颜色模式:色调 饱和度 亮度c.HSLA颜色模式:A值取于0-1之间,值越...
一、理论:1.CSS3颜色模式a.RGBA颜色模式,在RGB基础上加了控制alpha透明度的参数b.HSL颜色模式:色调 饱和度 亮度c.HSLA颜色模式:A值取于0-1之间,值越...
为什么要在css文件中定义 ul{margin:0;padding:0;}这个选择器?
2016/3/16 9:13:22
为什么要在css文件中定义ul{margin:0;padding:0;}这个选择器?ul标签在FF中默认是有padding值的,而在IE中只有margin默认有值。请看以下不同浏览...
为什么要在css文件中定义ul{margin:0;padding:0;}这个选择器?ul标签在FF中默认是有padding值的,而在IE中只有margin默认有值。请看以下不同浏览...
DIV浮动IE文本产生3象素的bug
2016/3/16 9:13:20
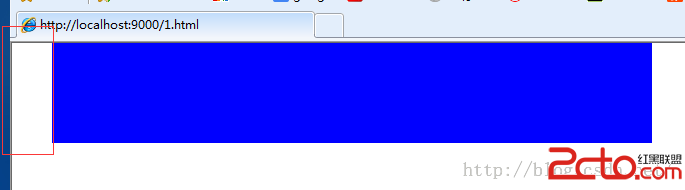
描述:DIV浮动IE文本产生3象素的bug 左边对象浮动,右边采用外补丁的左边距来定位,右边对象(p)会离左边有3px的间距复现:在开发人员工具里把文本模式设置了杂项后会出现3像素...
描述:DIV浮动IE文本产生3象素的bug 左边对象浮动,右边采用外补丁的左边距来定位,右边对象(p)会离左边有3px的间距复现:在开发人员工具里把文本模式设置了杂项后会出现3像素...
CSS属性游标手指:cursor中pointer和hand的区别
2016/3/16 9:13:19
游标手指cursorcursor: pointer 可以同时在 IE FF 中显示游标手指状hand 仅 IE中可以显示游标手指状 ...
游标手指cursorcursor: pointer 可以同时在 IE FF 中显示游标手指状hand 仅 IE中可以显示游标手指状 ...
div设置 margin-left, margin-right 为 auto 时在IE的怪异模式下不居中
2016/3/16 9:13:18
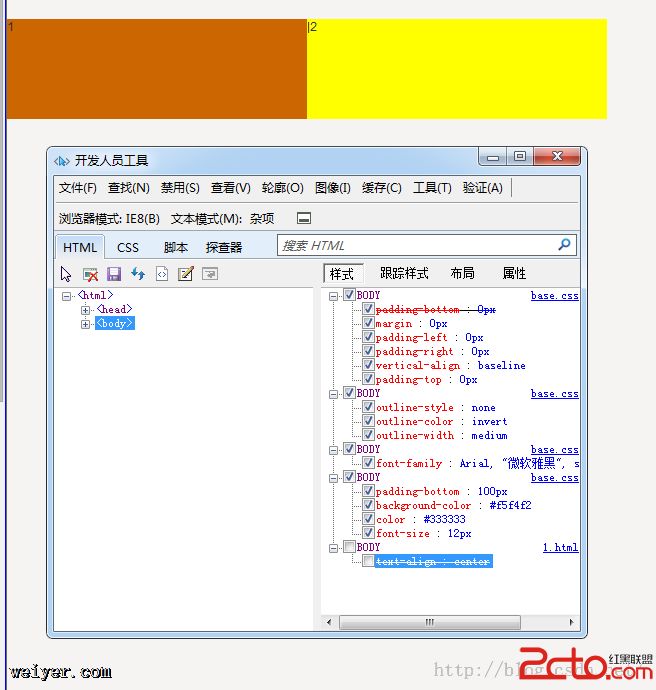
p设置 margin-left, margin-right 为 auto 时在IE的怪异模式下不居中测试环境:IE7、IE8解决办法:在怪异模式下设置text-align:cent...
p设置 margin-left, margin-right 为 auto 时在IE的怪异模式下不居中测试环境:IE7、IE8解决办法:在怪异模式下设置text-align:cent...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1