LESS CSS 框架简介
2016/3/25 15:21:57
简介CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现...
简介CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现...
CSS 元素垂直居中的 6种方法(转)
2016/3/25 15:21:56
转自:http://blog.zhourunsheng.com/2012/03/css-%E5%85%83%E7%B4%A0%E5%9E%82%E7%9B%B4%E5%B1%85%...
转自:http://blog.zhourunsheng.com/2012/03/css-%E5%85%83%E7%B4%A0%E5%9E%82%E7%9B%B4%E5%B1%85%...
前端在html页面之间传递参数的方法
2016/3/24 9:16:57
项目中经常会出现的一种情况,有一个列表,譬如是案例列表,点击列表中的某一项,跳转至详情页面。详情是根据所点击的某条记录生成的,因为案例和具体的详情页面,都是用户后期自行添加的,我们...
项目中经常会出现的一种情况,有一个列表,譬如是案例列表,点击列表中的某一项,跳转至详情页面。详情是根据所点击的某条记录生成的,因为案例和具体的详情页面,都是用户后期自行添加的,我们...
myslide 插件开发知识点总结和 css3 动画性能问题的研究
2016/3/21 9:20:27
myslide 插件开发知识点总结和 css3 动画性能问题的研究这篇文章主要是总结最近开发过程中遇到的问题。有几个问题又是不容易发现原因的问题,但是最后的结果又是很简单的。1.手...
myslide 插件开发知识点总结和 css3 动画性能问题的研究这篇文章主要是总结最近开发过程中遇到的问题。有几个问题又是不容易发现原因的问题,但是最后的结果又是很简单的。1.手...
解决HTML外部引用CSS文件不生效问题
2016/3/21 9:20:25
作为一个前端小白,鼓捣了几天前端。。今天突然发现我深信不疑的东西,竟然出现了问题。。就比如我在css目录下面写了一个css样式文档:style.css。这时里面只有一句话:body...
作为一个前端小白,鼓捣了几天前端。。今天突然发现我深信不疑的东西,竟然出现了问题。。就比如我在css目录下面写了一个css样式文档:style.css。这时里面只有一句话:body...
CSS学习(十九)-CSS伸缩布局盒
2016/3/21 9:20:22
一、理论:1.flexbox模型基础知识a.flexbox布局方向不可预知b.屏幕和浏览器窗口大小发生改变可以灵活调整布局c.指定伸缩项目可以按主轴或者侧轴按比例分配额外空间d.指...
一、理论:1.flexbox模型基础知识a.flexbox布局方向不可预知b.屏幕和浏览器窗口大小发生改变可以灵活调整布局c.指定伸缩项目可以按主轴或者侧轴按比例分配额外空间d.指...
使用纯CSS3实现一个日食动画
2016/3/21 9:20:20
日食现象是月亮挡在了地球和太阳之间,也就是月亮遮挡住了太阳。所以要构造日食,我们需要2个对象:一个代表月亮,一个代表太阳。我们把整个日食过程分解为3个阶段:1. 缓慢移入 2. 短...
日食现象是月亮挡在了地球和太阳之间,也就是月亮遮挡住了太阳。所以要构造日食,我们需要2个对象:一个代表月亮,一个代表太阳。我们把整个日食过程分解为3个阶段:1. 缓慢移入 2. 短...
使用纯CSS3实现一个3D旋转的书本
2016/3/21 9:20:19
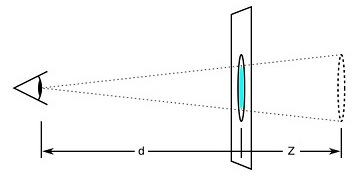
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实...
有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实...
CSS学习(十八)-滚动条、拖动元素、轮廓线
2016/3/19 9:20:25
一、理论:1.overflow-x/overflow-ya.visible 默认值,不添加滚动条b.auto 添加滚动条c.hidden 内容溢出容器时,所有内容都将隐藏,不显示滚...
一、理论:1.overflow-x/overflow-ya.visible 默认值,不添加滚动条b.auto 添加滚动条c.hidden 内容溢出容器时,所有内容都将隐藏,不显示滚...
CSS3:为内容设置样式
2016/3/19 9:20:22
文本样式对齐文本text-align属性用于指定文本块的对齐方式,可选值包括:1)start:内容对齐开始边界,默认;2)end:内容对齐结束边界;3)left:内容左对齐;4)r...
文本样式对齐文本text-align属性用于指定文本块的对齐方式,可选值包括:1)start:内容对齐开始边界,默认;2)end:内容对齐结束边界;3)left:内容左对齐;4)r...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1