CSS3响应式布局
2016/3/10 9:20:35
响应式布局有哪些优点和缺点优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下 代码累赘,会出现隐藏无用的元素,加载时间加长 其实...
响应式布局有哪些优点和缺点优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下 代码累赘,会出现隐藏无用的元素,加载时间加长 其实...
CSS学习(十)-CSS字体、CSS字体阴影
2016/3/10 9:20:32
一、理论:1.css字体类型a.font-family 字体类型b.font-style 字体样式c.font-weight 粗细,可设置数字d.font-size-adjust ...
一、理论:1.css字体类型a.font-family 字体类型b.font-style 字体样式c.font-weight 粗细,可设置数字d.font-size-adjust ...
CSS学习(九)-CSS背景等相关内容
2016/3/8 9:20:02
一、理论:1.background-breaka.bounding-box 背景图像在整个内联元素中进行平铺b.each-box 背景图像在行内中进行平铺c.continuous ...
一、理论:1.background-breaka.bounding-box 背景图像在整个内联元素中进行平铺b.each-box 背景图像在行内中进行平铺c.continuous ...
常见移动设备的 CSS3 Media Query 的匹配问题整理(iPhone/iPad/Galaxy)
2016/3/7 10:10:44
今天帮人解决了iphone4下载页显示错误的问题,css3 media query坑啊,不容易匹配到。/** * iPhone 4/4s landscapeportrait */@...
今天帮人解决了iphone4下载页显示错误的问题,css3 media query坑啊,不容易匹配到。/** * iPhone 4/4s landscapeportrait */@...
css3模糊图片
2016/3/3 9:30:39
image的css样式filter: blur(10px);-webkit-filter: blur(10px);-moz-filter: blur(10px);-ms-filte...
image的css样式filter: blur(10px);-webkit-filter: blur(10px);-moz-filter: blur(10px);-ms-filte...
CSS3弹性布局内容对齐(justify-content)属性使用详解
2016/3/2 9:21:37
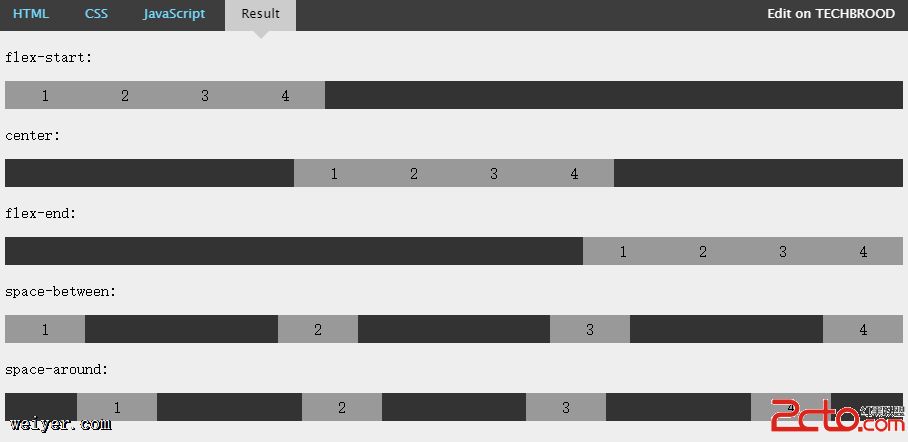
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。该操作发生在弹性长度以及自动边距被确定后。 它用来在存在剩余...
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。该操作发生在弹性长度以及自动边距被确定后。 它用来在存在剩余...
CSS3弹性布局align-items和align-self垂直轴方向行对齐属性详解及实例
2016/3/2 9:21:36
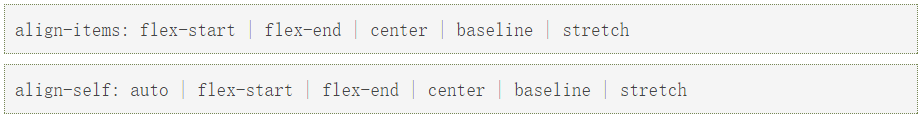
弹性项目可以按弹性容器当前行的cross axis来对齐,和justify-content类似,但在垂直方向上。其中align-items属性用于弹性容器,而align-self用...
弹性项目可以按弹性容器当前行的cross axis来对齐,和justify-content类似,但在垂直方向上。其中align-items属性用于弹性容器,而align-self用...
CSS3:选择器
2016/3/2 9:21:32
CSS选择器的作用是找出某类元素,以便我们使用style元素或者外部样式表对这类元素设置样式。基本选择器 选择器 含义 示例 描述 * 选择所有元素 * {...
CSS选择器的作用是找出某类元素,以便我们使用style元素或者外部样式表对这类元素设置样式。基本选择器 选择器 含义 示例 描述 * 选择所有元素 * {...
CSS3:概述
2016/2/25 9:22:32
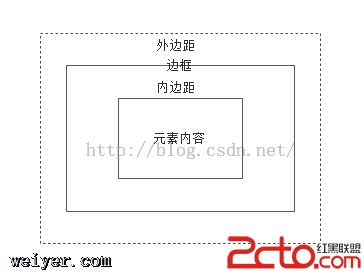
CSS(Cascading Style Sheet,层叠样式表)是指定HTML文档视觉表现的标准,它允许设计师精确地指定文档元素的字体、颜色、外边距、缩进、边框、定位等。CSS构造...
CSS(Cascading Style Sheet,层叠样式表)是指定HTML文档视觉表现的标准,它允许设计师精确地指定文档元素的字体、颜色、外边距、缩进、边框、定位等。CSS构造...
【HTML+CSS】教你切图篇3-自定义单选、多选、下拉框的实现
2016/2/25 9:22:27
大家都知道,默认的单选、多选、下拉控件样式实在是丑哭了。下面小编介绍两种实现单选、多选、下拉控件的样式。首先来介绍第一种:1.用CSS+HTML实现这种实现方式是简单,获取数据方便...
大家都知道,默认的单选、多选、下拉控件样式实在是丑哭了。下面小编介绍两种实现单选、多选、下拉控件的样式。首先来介绍第一种:1.用CSS+HTML实现这种实现方式是简单,获取数据方便...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1