jsoup 解析HTML信息
2016/2/17 9:19:05
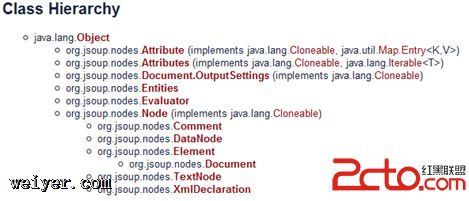
jsoup简介jsoup是一款Java的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方...
jsoup简介jsoup是一款Java的HTML解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方...
css中的:before与:after的简单使用
2016/2/16 9:27:09
直接上代码,不多说了!画三角形1)、style type=text/css.triangle{ width: 0; height: 0; /*border: 50...
直接上代码,不多说了!画三角形1)、style type=text/css.triangle{ width: 0; height: 0; /*border: 50...
【CSS】初识选择器(1)
2016/2/1 9:25:40
CSS选择器要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。一、基础选择器需要注...
CSS选择器要使用CSS对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。一、基础选择器需要注...
如何判断DIV中的内容为空
2016/1/28 9:15:32
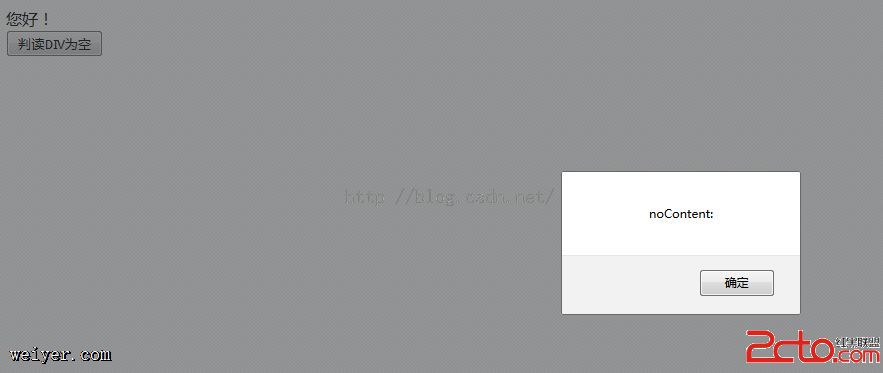
如何判断DIV中的内容为空1、问题背景判断p内部是否为空,如果为空,给出无数据提示;否则显示正常页面2、设计源码meta content=text/html; charset=ut...
如何判断DIV中的内容为空1、问题背景判断p内部是否为空,如果为空,给出无数据提示;否则显示正常页面2、设计源码meta content=text/html; charset=ut...
CSS3响应式表格和响应式图片
2016/1/26 9:25:48
最近跟着某大牛学CSS3,下面是跟着大牛做的两个实例项目,不得不说CSS3真的很强大.另外最近用SAE搭建了一个网站,把最近的实例都放到了里面,等搭建好放出,这样大家就能直观的看到...
最近跟着某大牛学CSS3,下面是跟着大牛做的两个实例项目,不得不说CSS3真的很强大.另外最近用SAE搭建了一个网站,把最近的实例都放到了里面,等搭建好放出,这样大家就能直观的看到...
CSS3包含块及其定位判定
2016/1/26 9:25:46
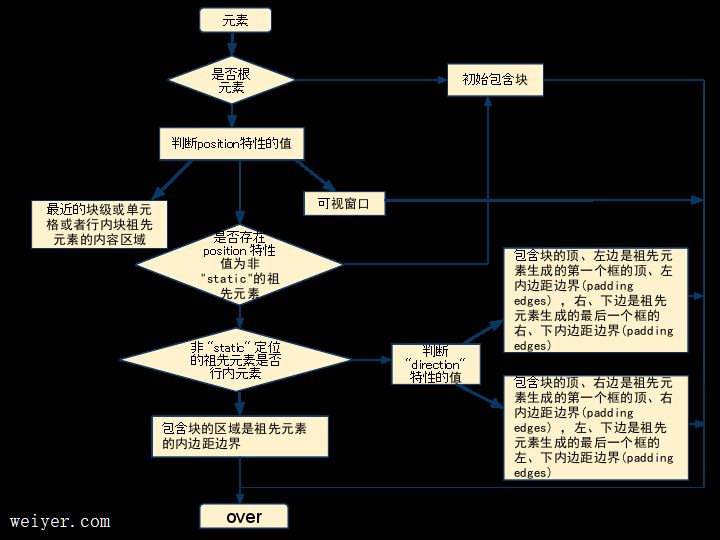
每次布局总会被搞糊涂,于是上网上找到了这个文章,讲的很详细,转载过来 原文链接:https://w3help.org/zh-cn/kb/008.html包含块简介在 CSS2.1 ...
每次布局总会被搞糊涂,于是上网上找到了这个文章,讲的很详细,转载过来 原文链接:https://w3help.org/zh-cn/kb/008.html包含块简介在 CSS2.1 ...
CSS3弹性盒模型和多列属性
2016/1/26 9:25:41
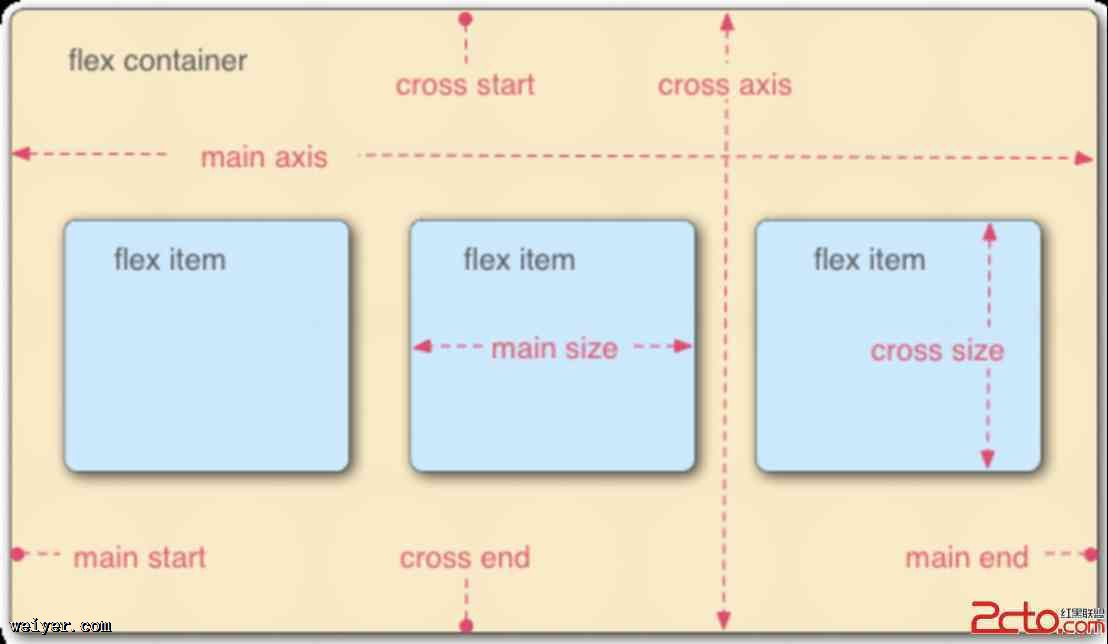
flexbox可以实现很多效果.尤其是自适应性很好,所以记录下来这些知识点FlexBox简介:弹性盒模型( Flexible Box 或 Flexbox)是一个CSS3新增布局模块...
flexbox可以实现很多效果.尤其是自适应性很好,所以记录下来这些知识点FlexBox简介:弹性盒模型( Flexible Box 或 Flexbox)是一个CSS3新增布局模块...
CSS常用属性速查表
2016/1/26 9:25:24
属性太多,对于我这种不深入WEB的人员,还是有个速查表方便多了,注意利用开头的目录,会不断更新的CSS 字体属性(Font)属性 描述 CSSfont 在一个声明中设置所有字体属性...
属性太多,对于我这种不深入WEB的人员,还是有个速查表方便多了,注意利用开头的目录,会不断更新的CSS 字体属性(Font)属性 描述 CSSfont 在一个声明中设置所有字体属性...
CSS3 网格布局(grid layout)基础知识 - 隐式网格自动布局(grid-auto-rows/grid-auto-columns/grid-auto-flow)
2016/1/21 9:22:12
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道,构成显式网格。当网格项目定位在这些界限之外,网格容器通过增加隐式网格线生成隐式...
网格模板(grid-template)属性及其普通写法(longhands)定义了一个固定数量的轨道,构成显式网格。当网格项目定位在这些界限之外,网格容器通过增加隐式网格线生成隐式...
CSS3 网格布局(grid-layout)基础知识 - 网格模板属性(grid-template)使用说明
2016/1/20 9:21:25
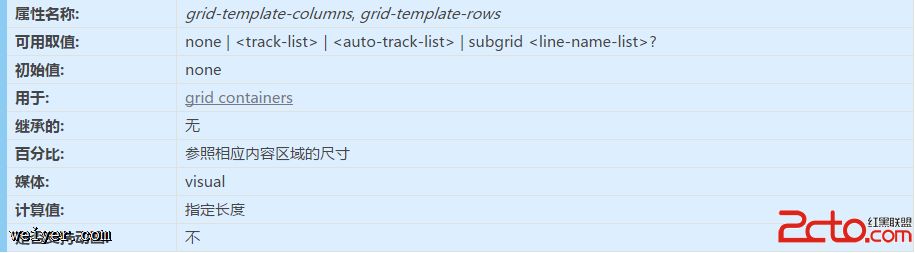
CSS3引入了新的网格布局(grid layout),以适应显示和设计技术的发展(尤其是移动设备优先的响应式设计)。主要目标是建立一个稳定可预料且语义正确的网页布局模式,用来替代过...
CSS3引入了新的网格布局(grid layout),以适应显示和设计技术的发展(尤其是移动设备优先的响应式设计)。主要目标是建立一个稳定可预料且语义正确的网页布局模式,用来替代过...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1