CSS3网格布局基础知识 - 弹性尺寸的定义单位:fr 简介及实例
2016/1/20 9:21:24
网格布局支持弹性尺寸(flex-size),这是一个很好的自适应布局技术。弹性尺寸使用fr尺寸单位,其来自fraction 或 fractional unit 单词的前两个字母,表...
网格布局支持弹性尺寸(flex-size),这是一个很好的自适应布局技术。弹性尺寸使用fr尺寸单位,其来自fraction 或 fractional unit 单词的前两个字母,表...
Chrome浏览器加载CSS文件TTFB waiting超时的奇葩问题
2016/1/19 9:16:54
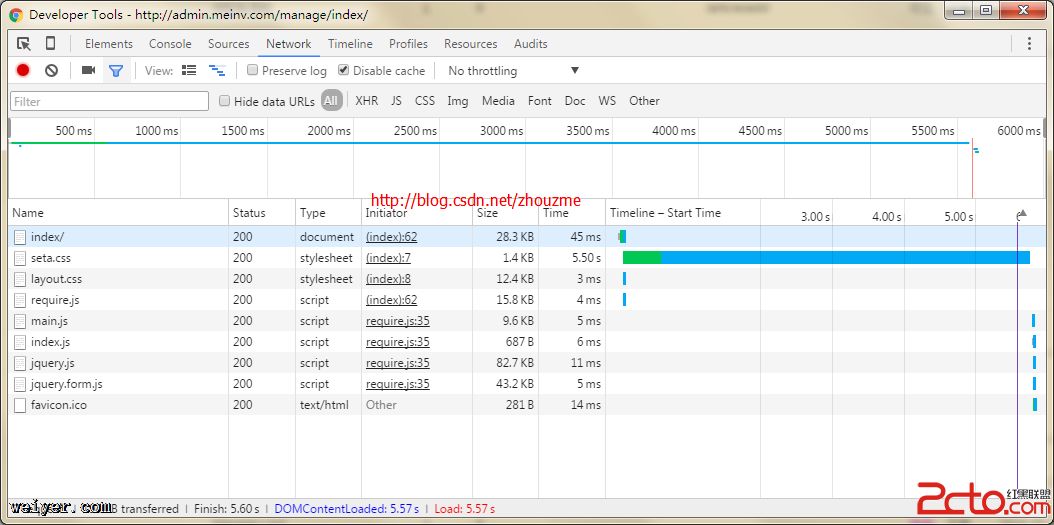
今天本来调试 requirejs 加载js异常的问题,试了下Chrome浏览器,结果意外发现这个 CSS 加载异常的BUG,非常非常奇怪。本地测试环境是 wi7x64 安装的 XA...
今天本来调试 requirejs 加载js异常的问题,试了下Chrome浏览器,结果意外发现这个 CSS 加载异常的BUG,非常非常奇怪。本地测试环境是 wi7x64 安装的 XA...
CSS Media Query
2016/1/13 16:07:05
通过设置media可以根据不同的屏幕尺寸展示不同的css样式。用法Document@media screen and (max-width: 640px) {body{backgr...
通过设置media可以根据不同的屏幕尺寸展示不同的css样式。用法Document@media screen and (max-width: 640px) {body{backgr...
CSS3后代选择器和同级选择器简介和实例
2016/1/11 9:18:51
CSS selector level 3规范中定义了一些和文档层级结构有关的连接选择器(或称组合选择器),分为后代选择器(Descendant combinator/Child c...
CSS selector level 3规范中定义了一些和文档层级结构有关的连接选择器(或称组合选择器),分为后代选择器(Descendant combinator/Child c...
Bootstrap导航栏
2016/1/11 9:18:44
导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。默认的导航栏1、向标...
导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式。默认的导航栏1、向标...
haml入门
2016/1/11 9:18:36
1.什么是HamlHaml是HTML abstraction markup language,遵循的原则是标记应该是美的。Haml可以加速和简化模版,优点是简洁、可读、高效。2.e...
1.什么是HamlHaml是HTML abstraction markup language,遵循的原则是标记应该是美的。Haml可以加速和简化模版,优点是简洁、可读、高效。2.e...
CSS 类、伪类和伪元素区别详解
2016/1/9 9:27:09
CSS中的类(class)是为了方便过滤(即选择)元素,以给这类元素添加样式,class是定义在HTML文档树中的。但是这在一些情况下是不够用的,比如用户的交互动作(悬停、激活等)...
CSS中的类(class)是为了方便过滤(即选择)元素,以给这类元素添加样式,class是定义在HTML文档树中的。但是这在一些情况下是不够用的,比如用户的交互动作(悬停、激活等)...
Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
2016/1/9 9:27:08
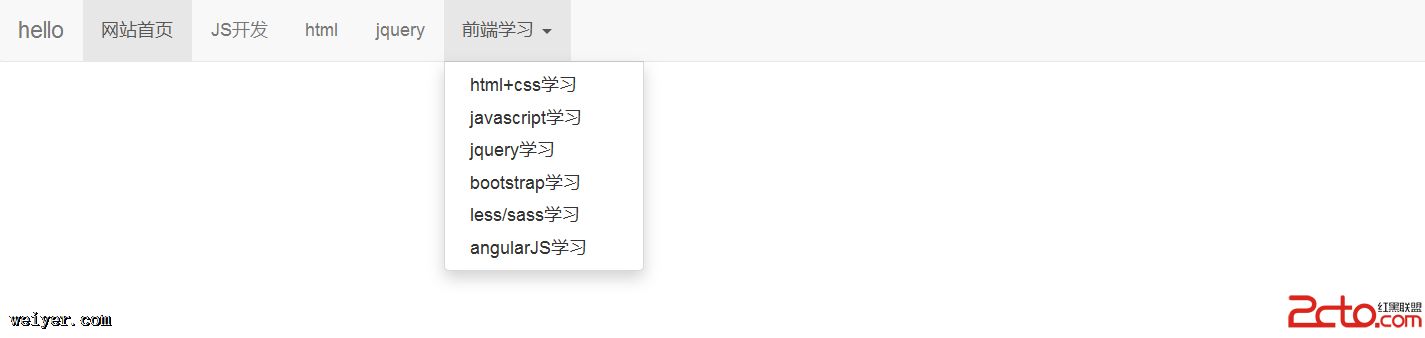
前面几篇博文都在讲导航菜单和二级下拉式菜单,其实有很多方法都可以实现的,具体的情况还要视情况而定。在后面学习到jQuery框架之后,会有更丰富的动画效果,由于在学习Ajax和jQu...
前面几篇博文都在讲导航菜单和二级下拉式菜单,其实有很多方法都可以实现的,具体的情况还要视情况而定。在后面学习到jQuery框架之后,会有更丰富的动画效果,由于在学习Ajax和jQu...
Bootstrap导航元素
2016/1/8 9:17:39
表格导航或标签使用ul,li无序列表,给ul加上class .nav和.nav-tabsscript type='text//scriptscript type='text//sc...
表格导航或标签使用ul,li无序列表,给ul加上class .nav和.nav-tabsscript type='text//scriptscript type='text//sc...
移动端 h5开发相关内容总结——CSS篇
2016/1/7 9:50:28
1.移动端开发视窗口的添加h5端开发下面这段话是必须配置的其它相关配置内容如下:width viewport 宽度(数值/device-width) height viewport...
1.移动端开发视窗口的添加h5端开发下面这段话是必须配置的其它相关配置内容如下:width viewport 宽度(数值/device-width) height viewport...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1