核心提示:表格导航或标签使用ul,li无序列表,给ul加上class .nav和.nav-tabsscript type='text//scriptscript type='text//scriptbody{p...
表格导航或标签
使用ul,li无序列表,给ul加上class .nav和.nav-tabs
<script type="text/javascript" src = "bootstrap-3.3.4-dist/jquery-2.1.4.min.js"></script><script type="text/javascript" src = "bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>

点击某个导航时,给其li加上class .active
.nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover {
color: #555;cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
胶囊式的导航菜单
基本的胶囊式导航菜单
如果需要把标签改成胶囊的样式,只需要使用 class .nav-pills 代替 .nav-tabs 即可。

.nav-pills > li {
float: left;
}
.nav-pills > li.active > a, .nav-pills > li.active > a:focus, .nav-pills > li.active > a:hover {
color: #FFF;
background-color: #337AB7;
}
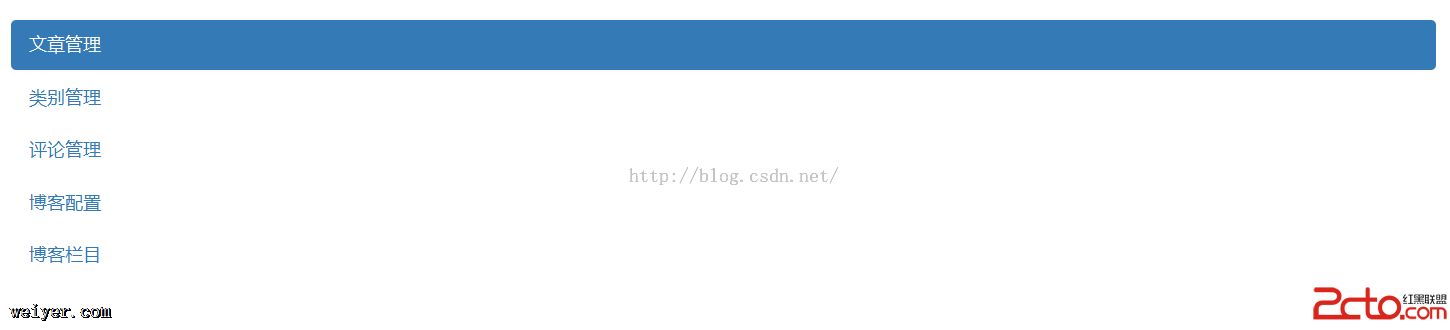
垂直的胶囊式导航菜单
在使用 class .nav、.nav-pills 的同时使用 class .nav-stacked,让胶囊垂直堆叠。

加上.nav-stacked能使得胶囊垂直的原因:
.nav-stacked > li {
float: none;
}
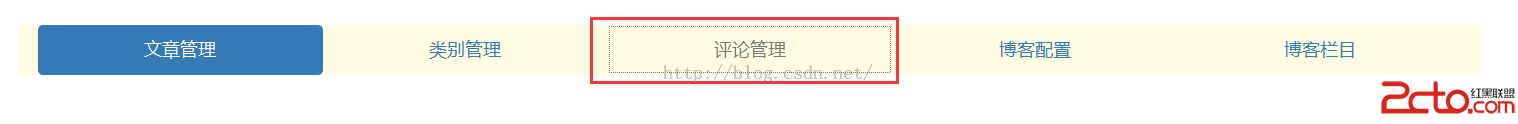
两端对齐的导航
您可以在屏幕宽度大于 768px 时,通过在分别使用.nav、.nav-tabs 或.nav、.nav-pills的同时使用 class .nav-justified,让标签式或胶囊
式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。
为了更好的看出效果,给.container加上背景色

小屏幕时:

禁用链接
li可以添加.active可以显示目前是此菜单的状态,同样可以给其添加.disabled,使其显示为不可用状态,同时会禁用该链接
的:hover状态。

该 class 只会改变 的外观,不会改变它的功能。在这里,需要使用自定义的 JavaScript 来禁用链接,尽管此处外观看起来不可
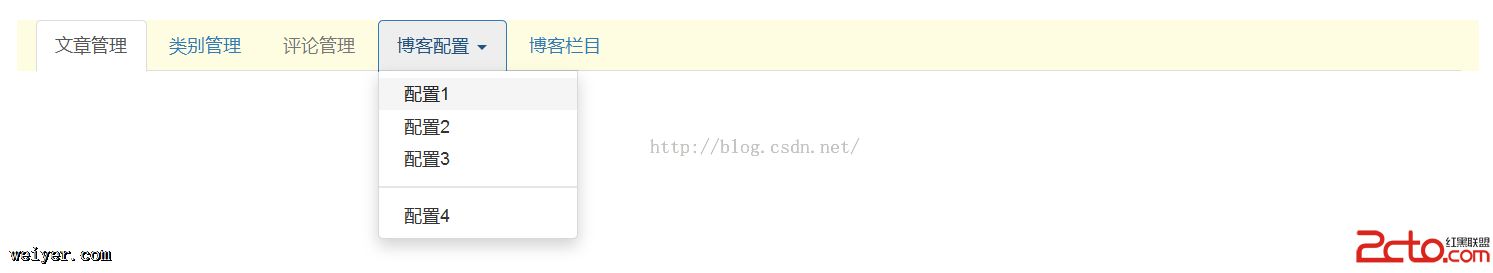
下拉菜单
添加带有 .dropdown-menu class 的无序列表