inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
2015/12/29 9:24:14
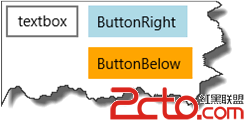
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如下所示:vcRyz8jE+uLkW1JkrsfpCIEuu0E3GOh4qyWawaDLhCftcbkC2...
在表单修改界面中常会使用一个标签、一个内容加一个修改按钮来组成单行界面,如下所示:vcRyz8jE+uLkW1JkrsfpCIEuu0E3GOh4qyWawaDLhCftcbkC2...
Canvas基本匀速运动
2015/12/29 9:24:11
demo1 demo2 每次重新打开页面速度都会有差别!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8style *{margin:0...
demo1 demo2 每次重新打开页面速度都会有差别!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8style *{margin:0...
CSS 小数 处理
2015/12/28 9:21:32
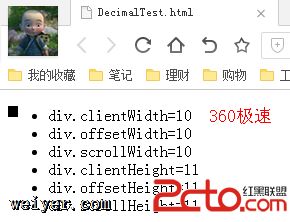
在不同浏览器或者同一浏览器的不同版本中,CSS 都会对小数进行取整(直接去除小数还是会根据小数的大小进行判断就不一定了)测试代码:!DOCTYPE htmlhtmlheadmeta...
在不同浏览器或者同一浏览器的不同版本中,CSS 都会对小数进行取整(直接去除小数还是会根据小数的大小进行判断就不一定了)测试代码:!DOCTYPE htmlhtmlheadmeta...
Canvas中的非零环绕规则原理
2015/12/28 9:21:26
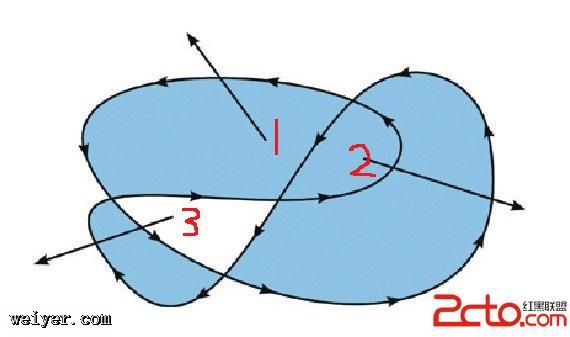
非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。非零环绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线...
非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。非零环绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线...
div和img之间的缝隙问题
2015/12/28 9:21:26
这次做的项目,客户说,banner图的上下之间不要留有空隙,仔细一看才发现,上下竟然都有空隙。审查元素,发现所有的p,img的padding和margin都是0,对于这个间隙究竟是...
这次做的项目,客户说,banner图的上下之间不要留有空隙,仔细一看才发现,上下竟然都有空隙。审查元素,发现所有的p,img的padding和margin都是0,对于这个间隙究竟是...
UWP 入门教程2——如何实现自适应用户界面
2015/12/27 10:26:57
如上文所说的,布局面板根据可用的屏幕空间,指定界面元素的大小和位置。例如StackPanel 会水平或垂直排列界面元素。Grid 布局与CSS中的表格控件类似,可将各元素按单元排列...
如上文所说的,布局面板根据可用的屏幕空间,指定界面元素的大小和位置。例如StackPanel 会水平或垂直排列界面元素。Grid 布局与CSS中的表格控件类似,可将各元素按单元排列...
Canvas基础知识总结之一
2015/12/27 10:26:54
canvas的HTML语法:canvas Canvas not supported /canvas上面这句代码中内容部分所含的文本,这种文本的叫法后备内容,浏览器在不支持canva...
canvas的HTML语法:canvas Canvas not supported /canvas上面这句代码中内容部分所含的文本,这种文本的叫法后备内容,浏览器在不支持canva...
HTML5:简介和文档基本结构
2015/12/27 10:26:53
HTML(Hypertext Markup Language,超文本标记语言)诞生于20世纪90年代初,用于指定构建网页的元素,这些元素中的大多数都用于描述网页内容,如标题、段落、...
HTML(Hypertext Markup Language,超文本标记语言)诞生于20世纪90年代初,用于指定构建网页的元素,这些元素中的大多数都用于描述网页内容,如标题、段落、...
易混HTML Entities与正确使用方法
2015/12/23 9:40:42
在页面上,表示HTML实体有多种方式,比如有+name;、#+10进制ID、#x+16进制ID。而\u+16进制一般用于CSS的content样式属性。空字符null空字符:\u0...
在页面上,表示HTML实体有多种方式,比如有+name;、#+10进制ID、#x+16进制ID。而\u+16进制一般用于CSS的content样式属性。空字符null空字符:\u0...
一个请求大体过程
2015/12/22 9:18:45
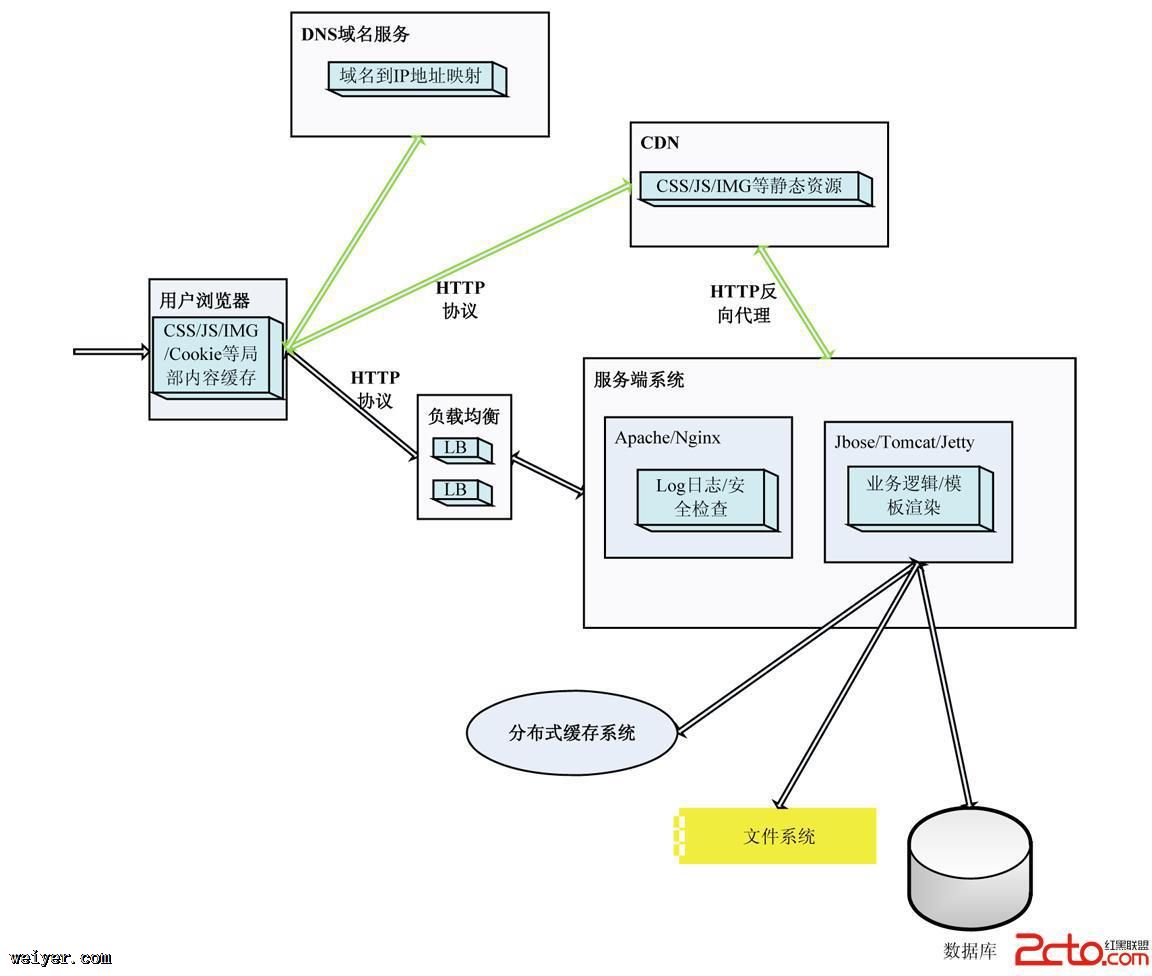
当一个用户在浏览器里输入www.taobao.com这个URL时,将会发生很多操作。首先它会请求DNS把这个域名解析成对应的IP地址,然后根据这个IP地址在互联网上找到对应的服务器...
当一个用户在浏览器里输入www.taobao.com这个URL时,将会发生很多操作。首先它会请求DNS把这个域名解析成对应的IP地址,然后根据这个IP地址在互联网上找到对应的服务器...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1