核心提示:非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。非零环绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数器...

非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外。
非零环绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数器的值,如果是与路径顺时针相交时,那么计数器就加1, 如果是与路径逆时针相交时,那么计数器就减1.
如果计数器始终不为0,那么此区域就在路径范围里面,在调用fill()方法时,浏览器就会对其进行填充。如果最终值是0,那么此区域就不在路径范围内,浏览器就不会对其进行填充。
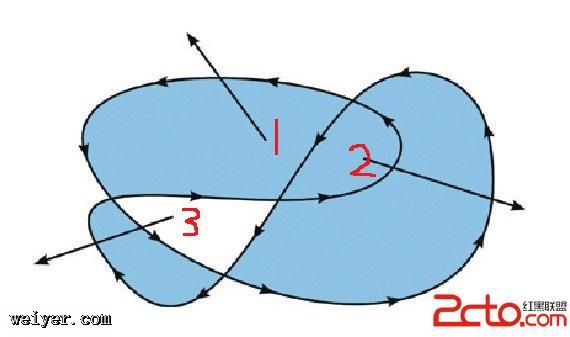
从上图中看
第一条线段:根据非零环绕规则,这条直线只经过路径一次且路径是逆时针方向,那么计数器为-1;根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
第二条线段:根据非零环绕规则,这条直线经过路径二次且路径都是逆时针方向,那么计数器为-2;根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器会填充此区域。
第三条线段:根据非零环绕规则,这条直线经过路径二次;第一次经过的路径是逆时针方向,计数器则为-1; 第二次经过的路径是顺时针方向,计数器为1;原因计数器的最终值为0-1+1 = 0;所以根据浏览器对计数器的计算原理得出,当调用fill()方法时浏览器不会填充此区域。
根据上面的原理,演示画一个环形图的实例
如下图:

实例代码:
<style type="text/css">
canvas {
border:1px solid #e5e5e5;
}
</style>
<canvas id="firstCanvas" width="400" height="400"> Canvas not supported </canvas>
<script type="text/javascript">
var canvas = document.getElementById("firstCanvas"),
context = canvas.getContext && canvas.getContext("2d");
context.fillStyle = "#ff6600";
// clear current subPath
context.beginPath();
// outer circle
context.arc(200, 200, 100, 0, Math.PI * 2, true);
// inner circle
context.arc(200, 200, 50, 0, Math.PI * 2, false);
context.fill();
</script>
































